最終更新日:2024年2月14日
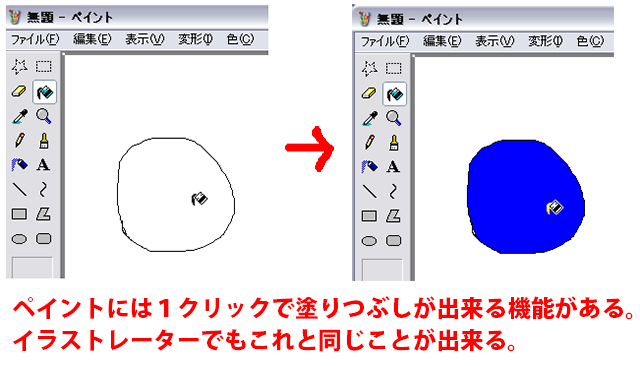
皆さんはwindowsOSに標準で入っている「ペイント」というソフトは使ったことがありますか?
ペイントというソフトには塗りつぶしという機能があります。

線で囲ってあれば、その中を1クリックで塗りつぶせる機能です。
イラストレーターもパスで囲ってあればその中を塗りつぶせる機能があります。
今回のステップ5ではパスを塗りつぶしてパスを着色する方法を教えます。
ちゃんとステップ4でトレースしたパスデータは保存してますよね。
保存してない人はステップ4へ戻ってもう一度トレースしましょう。笑
目次
【caption:1】着色前に線の色と太さを調整してグループ化しておこう
![]()
【caption:1】着色前に線の色と太さを調整してグループ化しておこう
塗りつぶし着色する前にまずはトレースしたパスの線の色と太さを調整します。
前回保存したデータを開いてください。

下絵をなぞってる事が分かりやすいように濃いピンクの線でトレースしましたが、やっぱり線は黒がいいですね。
ここで何色を着けるのかはセンス次第ですが今は初心者講座中なので分かりやすく線は黒でいきます。
ステップ5まで順調に進んでいれば線の色を変えるなんて今さら教える必要もありませんね!
しかしトレースに夢中で忘れちゃった人もいるかもしれないので復習の意味も込めてもう一度教えます。

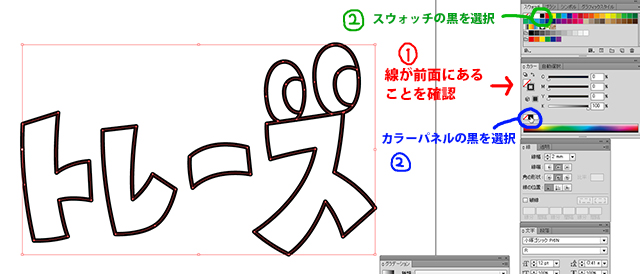
色を変えたいオブジェクト(文字やパス等)を選択状態にして、カラーパネルの線が塗りより前面にあることを確認してからスウォッチかカラーパネルから変えたい色をクリックすれば線の色を変えられます。
スウォッチから色を変えるか、カラーパネルから色を変えるかは自分がやりやすい方でOK!
重要なポイント!
・今までのステップで説明した拡大縮小/色変え/複数選択/コピー/ペーストなどの方法は文字だけでなく全てのオブジェクトで実行可能です。
・オブジェクトとは・・・ イラストレーター上での文字やパスなど作業の対象となる「モノ」の総称
線の太さを変える方法はさすがにもう説明しません!笑
分からない人は過去のステップを振り返ってくださいね。
線の太さを決めるのもセンス次第ですがここでは2.5mmくらいにしておいてください。
小数点の数値にしたのはちゃんと線の太さが変えられるか、テストの意味を込めてます。
あとはグループ化をしましょう。
グループとは、辞書で調べると「仲間・集団」と出てきます。
イラストレーターでグループ化をすると複数のオブジェクトが1つのオブジェクトとして扱われるようになります。
今現在、パスデータを複数選択しないとトレースしたパス全体を選択できません。
しかしグループ化をする事によって1クリック選択するだけで全体を選択できるようになります。
このグループ化は今後イラストレーターを使っていくにあたり、非常に重要です。
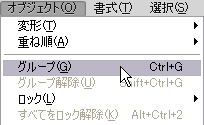
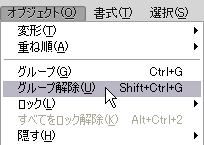
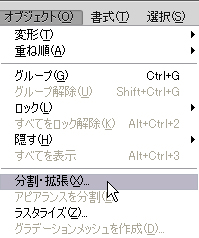
グループ化する方法は、グループにしたいオブジェクトを複数選択した状態でメニューバーの「オブジェクト」から「グループ」をクリック。

これでグループ化できます。
しかしこれは非常に良く使うのでショートカットキーで覚えましょう。
上の画像を見れば分かると思いますが、右側にショートカットキーが記載されてますね。
そうです、グループ化のショートカットキーは「Ctrl+G(Mac/Command+G)」です。
逆にグループ化したものを各1つずつのオブジェクトに戻したい場合はグループの解除をする事ができます。
グループ解除は、解除したいグループを選択した状態でメニューバーの「オブジェクト」から「グループ解除」をクリック。

これでグループを解除できます。
グループ解除も合わせてショートカットキーで覚えましょう。
「Shift+Ctrl+G(Mac/Shift+Command+G)」です。
ショートカットキーでキーを3個押すのは初めて出てきましたね。
「Shift」と「Ctrl(Command)」を2つ押した状態で「G」を押しましょう。
重要なショートカットキー
・グループ化 「Ctrl+G(Mac/Command+G)」
・グループ解除 「Shift+Ctrl+G(Mac/Shift+Command+G)」
グループ化が着色に必須という訳ではないですが、今後良く使うことになるのでこのタイミングで説明しました。
せっかく覚えたのでパスをグループ化しておきましょう。
これで準備が整いました!
着色へと進みましょう。
![]()
【caption:2】ライブペイントツールで着色しよう
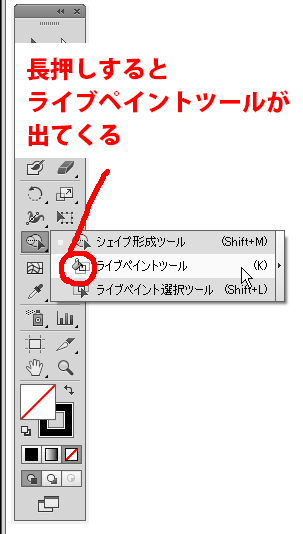
左のツールパネルからライブペイントツールを選択しましょう。
CS6からツールパネルの配置が変わってます。
CS6の場合はシェイプ形成ツールを長押しするとライブペイントツールが出てきます。
※以前のバージョンの場合は長押ししなくても最初から表示されていると思います。(CS4で確認済)
※ライブペイントツールはCS2から搭載された機能なので、CS2より古いバージョンではこの方法で着色することができません。
CS6の場合は↓

以前のバージョンのものでもアイコンの形はほぼ同じなので分かると思います。

これがライブペイントツールのカーソルです。※画像はCS6のもの
このカーソルで何も選択していない状態で何もない場所をクリックしてみましょう。
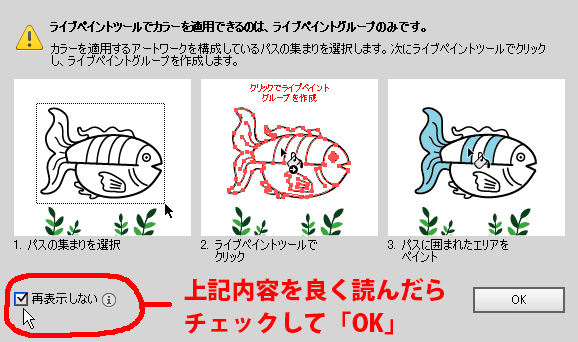
するとこんな注意文が出てきました↓

書かれた内容を良く読んでください。
この注意文は毎回出てきちゃうので再表示しないにチェックを入れて「OK」。
再表示したい人はチェックしなくても大丈夫です。
というより私が説明しなくてもここにライブペイントツールの使い方が説明されていますね。笑
まさにこの説明通りです!
1、パスの集まりを選択
2、ライブペイントツールでクリック
3、塗りに塗りつぶしたいカラーを設定
4、パスに囲まれたエリアをクリックすると塗りつぶし適用
って感じで使います。
ただ、これだけだともしかしたら分からない人がいるかもしれないので念の為にステップ4でトレースしたパスデータで説明していきます。
まずは選択ツールでパスを選択してください。

選択できたらライブペイントツールに切り替えてパスで囲まれた塗りつぶし適用可能な場所をクリックしてください。
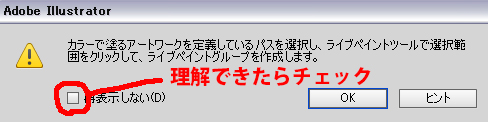
塗りつぶし適用できない場所をクリックしてしまうとこんな注意文が出てきます。

これはパスで囲まれてる場所を選択してくださいね。
って意味なので理解できたら再表示しないにチェックを入れて「OK」。
無事にパスに囲まれた場所をクリックできるとライブペイントグループを作成することができます。

ライブペイントグループを作成できると塗りつぶしできる範囲が強調表示されるようになります。
ためしにカーソルを「レ」「ー」「ス」などの上に移動してみてください。
強調表示されるのが分かったと思います。
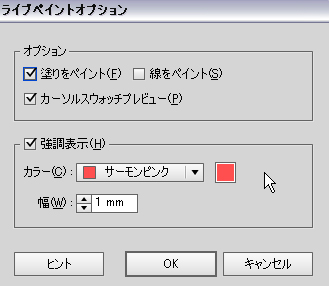
この時に「Enterキー」を押すとライブペイントツールのオプションを表示できます。

特にこのまま設定を変える必要はありませんが強調表示のカラーだったり幅を変えたい人はここで変えられます。
そしたら塗りに塗りつぶしたいカラーを設定しましょう。
カラーパネルの塗りです。
ここではイラストレーターらしくオレンジを設定しておきます。

塗りを設定できたらライブペイントツールで強調表示されている状態でクリックしましょう。
すると塗りつぶしに成功しましたね!

このまま目玉以外を全部塗りつぶしてください。
そこまでは順調に塗りつぶせると思います。
問題は目玉部分の塗りつぶしです。
目玉の黒目部分にカーソルを合わせたときに強調表示される部分がトレースの仕方によってこのような2パターンに分かれます。

黒目の部分だけ強調表示されてればOKですが、白目の部分まで強調表示されてしまった人はNG。アンカーポイントの位置を調整する必要があります。
OKの状態だった人も今後必要になる大事なことなので以下のNGの場合の説明を読んで必ず理解してくださいね!
それではNGの場合の対処方法を説明します。
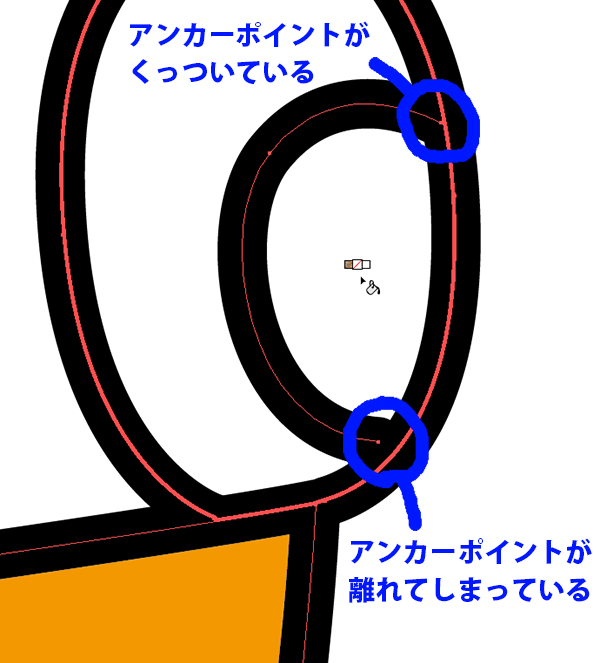
目玉部分を拡大した画像がこちら↓

上の部分はアンカーポイントがしっかり線にくっついてますね。
それに対して下の部分はアンカーポイントが線から離れてしまっています。
この下の部分が原因で塗りつぶしが白目の部分にまで流れ込んでしまうのです。
つまりライブペイントツールで塗りつぶしをする時はアンカーポイントと線をくっつけて必ずパスをふさぐ必要があります。
クローズパスの場合はこのような心配はありません。
元々パスが閉じてるから問題ありませんよね。
でも目玉部分のようなオープンパスで作られた部分を塗りつぶす場合は必ずパスをふさいで下さい。
複雑なイラストなどをライブペイントツールで塗りつぶしをしていると頻繁(ひんぱん)に起こる問題です。
ただしこれはアンカーポイントや線の位置を修正してくっつければ再度塗りつぶしができるようになるので問題ありません。
そのアンカーポイントの修正で活躍するのが初登場の「ダイレクト選択ツール」です。
左のツールパネルから白い矢印のツールを探してください。

これが「ダイレクト選択ツール」です。
もしかしたらずっとこの白矢印のツールが何なのか気になってた人がいるかもしれません。
私は初めの頃ずっと気になってました。何故選択ツールが2個もあるんだろう、と。
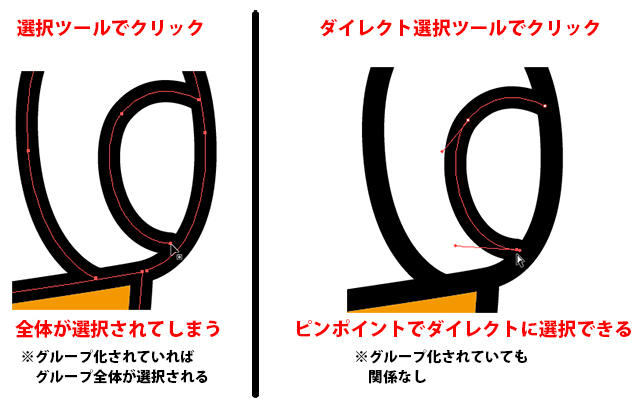
これはダイレクトという名前だけあって、狙った獲物だけをピンポイントで選択できるツールです。
普通の選択ツールでクリック選択すると複数のアンカーポイントと線が選択されます。
グループ化をしていればグループ全体が選択されます。
そこでダイレクト選択ツールを使って例えばアンカーポイントをクリックしたとします。

するとこんな感じにダイレクトにアンカーポイントだけが選択できます。
これはグループ化してようがダイレクト選択ツールには全く関係ありません。
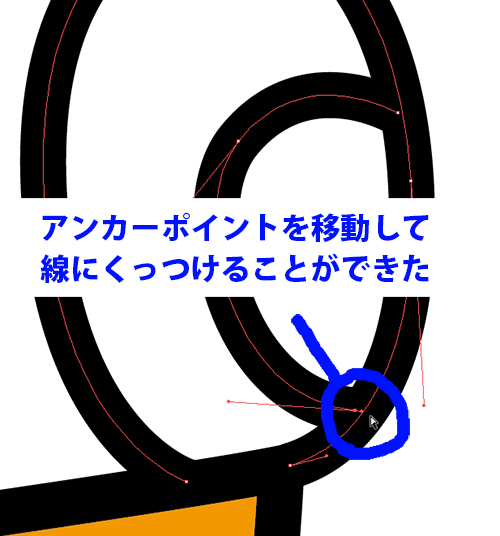
このダイレクト選択ツールで移動したいアンカーポイントをクリックしたままカーソルを移動してください。
するとアンカーポイントの位置を自由に移動できます。
なのでアンカーポイントを動かして線にくっつけ、黒目の部分が白目に漏れないようにふさいでください。

やりました!これで黒目部分をふさげました!
このままライブペイントツールに戻って黒目の部分だけ強調表示されたら成功です。
もしまだ白目部分まで強調表示されてしまうなら何度もこの調整を繰り返してくださいね。
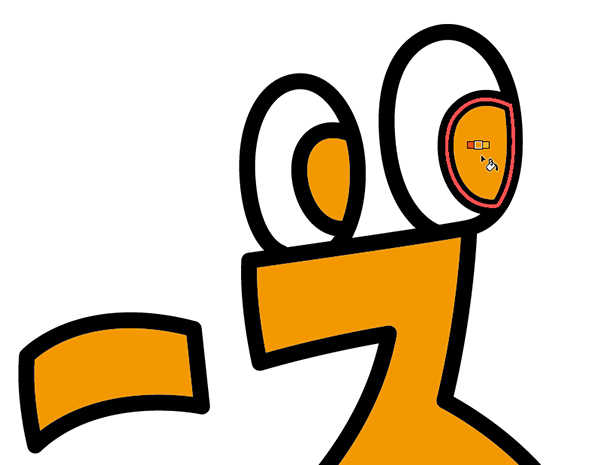
ちなみにライブペイントツールは一度ライブペイントグループにしてしまえば選択状態じゃなくても塗りつぶしができます。
選択ツールかダイレクト選択ツールで何もない場所をクリックして選択解除したあと、何も選択していない状態でライブペイントツールで塗りつぶしをしてみてください。

こうすることによってアンカーポイントや線の表示が出ないスッキリした画面で塗りつぶしができます。
黒目と言っておきながらオレンジで塗りつぶしてますが線が黒なので分かりやすくするためです。笑
なお、アートボードが白いので白目の塗りつぶしを忘れがちですがきちんと白目も白で塗りつぶしましょう!
背景に色がついた時に大変なことになります!※白目の部分が透明なので背景色と同化します。
あとはこの作業の過程で線がはみ出て気になってしまう人が出てくるかもしれません。
どういう事かというと、

こんな感じで黒目部分をふさぐ為にアンカーポイントを移動したら線がはみ出てしまって気になる!という人です。
これは最後の仕上げで修正できるので今は気にしなくても大丈夫です。
最後の仕上げもきちんと説明しますので安心してくださいね!

これでパスの着色が完了しました!
やっと作品っぽくなってきましたね。
最後に仕上げ作業が残ってます。
![]()
【caption:3】ライブペイントツールの仕上げ
ライブペイントツールで着色をしたら、最後に仕上げをする必要があります。
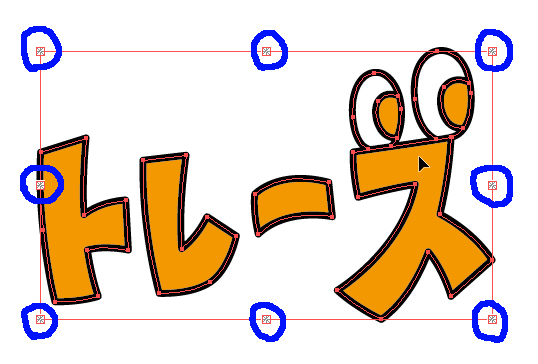
選択ツールでパスを選択すると青い丸で囲った部分がいつもとちょっと違うことに気付きます。

これはライブペイントグループ状態という表示ですがこれを分割してあげる必要があります。
なぜかというと、このままだとグループ解除ができないからです。
グループ解除のショートカットキーは覚えてますか?
グループ解除をしてもグループが解除にならないことが分かると思います。
他にもアンカーポイントを移動すると塗りつぶした部分が消えるなど色々不具合がおきます。
そこでオブジェクトを分割させる必要があります。
分割という言葉なので分かりにくいかもしれませんが、単にライブペイント着色の仕上げだと思ってください。
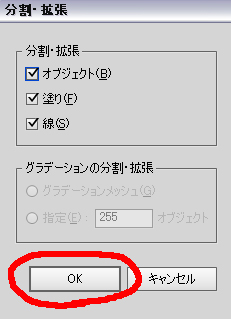
メニューバーの「オブジェクト」から「分割・拡張」をクリック。

すると、

こんな画面が出るのでそのまま「OK」。
するとオブジェクトが分割されてさっきの青い丸部分がいつもの表示に戻りました。
これで仕上げ完了です。
最後にキャプション2ではみ出た線の説明をしましたが、その修正方法を教えます。
分割仕上げが完了した状態でダイレクト選択ツールではみ出たアンカーポイントを移動修正してください。
これだけです。
大事なのは分割仕上げが完了した状態で修正することです。
以上で着色の仕上げは終了になります。
![]()
【caption:4】あなたはもう初心者ではありません
環境設定から始まりステップ1~5までを全ての初心者講座を終えました。
本当にお疲れ様でした。
初めての言葉だらけで覚えることが沢山あって頭がパンパンになったことと思います。
それでもここまでやって来れたのは諦めずに繰り返し頑張れたからです。
ここまでのことを学校授業や通信講座などで学ぶとかなり高額なお金を支払う必要があります。
それをお金を掛けずに独学でイラストレーターを使えるレベルまで到達できたのです。
正直まだ説明しきれてないイラストレーターの魅力はたくさんあります。
素敵な作品を作るための裏技やコツがたくさん残っています。
これからは初心者ではなく中級者としてこのブログからイラストレーターの魅力的な裏技やコツを学んでください。
ここまで来れた自分に自信を持ってください。
トップページの上部メニューにある裏技とテクニックからその技を学べますので次回からはそちらをご覧下さい!
このステップで学んだ事 まとめ
・拡大縮小/色変え/複数選択/コピー/ペーストなどは全てのオブジェクトで実行可能
・オブジェクトとは
・グループ化とグループ解除
・ライブペイントツールの使い方
・ダイレクト選択ツールの使い方
・オブジェクトを分割する方法
このステップで学んだショートカットキー
・グループ化 「Ctrl+G(Mac/Command+G)」
・グループ解除 「Shift+Ctrl+G(Mac/Shift+Command+G)」
参考になった!ありがとう!
と思った方は「ツイート」や「いいね!」のご協力をお願いします。
管理人が大変喜びます!
この記事が役に立ったとおもったら
イラレに関するアンケートへのご協力をお願いします!
アンケート回答は3分で終ります。
しかも今なら管理人に直接質問できる、おまけ付き!
スポンサードリンク
- 投稿タグ
- ライブペイントツール, 初心者, 塗りつぶし, 着色



参考になりました、ありがとうございます。
今まで本を買って勉強しようとしてもなかなか進まなかったのですが、
このサイトの初心者講座は、シンプルで取っ掛かりやすく良かったです。
引き続き中級者用に進みたいと思います。
ありがとうございます。
コメントありがとうございます!
こうして反応を頂けるだけでブログを続ける活力になります。嬉しいです。
本や他のサイトには無い、私自身のやり方で説明していますので、取っ掛かりやすいと言って貰えて本望です。これからも是非こちらのブログにお付き合い下さい。
まさに初心者で、何をしたらいいか分からなかった私にとって最高なサイトです!
丁寧に、そして段階的に説明してあって理解しやすく、どんどん進めることができました!
これからも参考にさせていただきます。
nono様
最高なサイトと言って頂きありがとうございます。思惑通り、初心者にこそ読んでもらいたいサイトに仕上がったようで嬉しいです。裏技とテクニックやトレースの秘術などもあるのでそちらを参考にしつつnono様がさらに上達することを応援してます!
全くの素人でしたが、丁寧で分かりやすい解説のおかげで差し当たりここまでこれました。ありがとうございます。これからも参考にさせて頂きます。
myuto様
全くの素人からステップ5まで進めるのは大変苦労したかと思います。ひとまずはお疲れ様でした。トレースの秘術の方も合わせて参考にして頂くとより効率の良いキレイなデータを作れるようになりますので頑張って下さい!応援してます。
ここが一番わかりやすかったです!ありがとうございます(^_^)
>もるたん様
コメント頂きありがとうございます。分かりやすいと言って頂けて本当に嬉しいです。イラストレーターは一見難しいソフトのように思えますが、実際はある程度のモノを作る程度ならすぐ出来てしまうソフトです。アドビの直感的に動かせるよう設計されたユーザーインターフェイスのおかげですね!
今まで参照したどのサイトよりも分かりやすく、学びたいことをピンポイントで学べました。
管理人様がどのような思いでサイト運営をされているかは推し量ることはできませんが、
ぜひ末永く、これからも良質なコンテンツを増やしていかれることを願っています。
ありがとうございました。
>たんめん様
沢山のイラレハウツーサイトがありますが、その中でも一番分かりやすいとのお褒めの言葉ありがとうございます。嬉しいです。本職が別にあるので更新頻度は少なめですが、これからも空いた時間で良質なコンテンツを増やせるように頑張ります。コメントありがとうございました!
初めまして検索よりたどりつき初心者編を実践練習させていただきした。
正直な感想ですが…今まで見たどのサイトよりも優しくわかりやすかったです!
私事ですが、先日会社で上司からイラストレーター扱えるようになってくれ。そのためにまずは課題として、とある画像のトレースをするように。と言い渡されました。
もともと趣味でフォトショップは扱っていましたが、イラストレーターに間してはさっぱり。デザインするならこっちで出来たほうがいいんだろうなー・・・程度の認識で、いきなりの課題にはそのワード自体に、トレース?パス?なにそれ?状態。
自力で調べて見たものの、見るもの見るもの説明の意味がさっぱり理解できず、そもそも線が図解の通り引けないし。やる気がどんどんさがっていたところに今回こちらのサイトと出会いました。
最初こそ半信半疑での練習でしたが、管理人様の小気味良い語り口調での解説と要所要所の要点のまとめで実際に見本のように線が引けるようになっていくとだんだんと楽しくなってきました。
まだまだ練習が必要ではありますが、まずは「楽しい」と感じれた事がとても嬉しくて、一言お礼を申し上げたく書き込みをさせていただきました。
本当に有難うございます。これから次の工程も拝見練習させて頂きますね(^^)
※長々とスペース失礼致しました。
>若葉マーク様
とても嬉しいコメントを頂きありがとうございます!いきなりイラストレーターを使えるようになれというのはかなり大変だったかと思います。やはり他のサイトでは「ある程度イラレが使える人」を対象に説明していることが多いので、半信半疑でも信じてここまで頑張ってもらえて私も嬉しいです。楽しい!と思えたらあとの成長は早いと思うので引き続き頑張って下さいね!
皆さん書かれていますが、どのサイトよりも分かりやすく、しかも楽しみながら勉強する事ができました!初心者向けの分厚い本を数冊読んでも、さっぱり分からなかったことが、こちらのサイトの説明文ですんなり理解できました。
イラストレーターは全くの初心者でしたが、自分のお店のショップカードやポストカードなどを自分でデザインして作りたかったので、本当に助かりました。ありがとうございました。管理人さんがイラストレーターの本を出版してくださったら、絶対に買います^^ これからも記事を楽しみにしています。
>たけ様
温かいコメントを頂きありがとうございます嬉しいです!分厚い本は私も初心者の頃に読みましたが、さっぱり分かりませんでした。今読めば全ての内容が理解できますが、やはり初心者の頃は専門用語がとても難しく感じますよね。本の出版なんて考えた事も無かったです…。興味はありますが出版の知識は皆無なので、誰か協力してくれる方がいないと難しいかもしれませんね^^;笑
イラストレーターの超初心者です。62歳で起業し体験版で勉強しました。
とても、親切でわかりやすくて無事初級講座卒業できました。
ありがとうございます。
>クッチー様
62歳で起業ですか!すごいですね!!私は逆にそっちを教えて頂きたいくらいです。笑
初級講座卒業おめでとうございます。こちらこそ、長い時間レッスンして頂きありがとうございました^^
ぜひ中級編もよろしくお願いします。
MSオフィス系専門のPCスクール講師をしているイラレ初心者です。
このサイトのおかげで食わず嫌いが克服しました!
アドビ系も専門分野に出来るよう、これから勉強に励みたいと思います!
背中を押してくれてありがとうの言葉しか出ません*>_<*!
>あきぽん様
コメントありがとうございます!
まさかPCスクールの講師をされてる方にコメント頂けるとは思ってなかったので嬉しいです^^
逆に私がMSオフィス系の使い方を教えて頂きたいくらいです。笑
私もあきぽん様を見習って、MSオフィス系の勉強に励まなければ・・・!(と、思いつつ中々手が出ないまま数年が過ぎてます^^;)
イラレ以外にも、フォトショ、インデなどアドビ系は奥が深いので私も精進します。
全くの初心者でどうしようか途方に暮れていましたが、この初級講座のおかげで2日間で基本を押さえることができました!本当にありがとうございました!中級編も参考にさせて頂きます。
>けいすけ様
コメントありがとうございます!
初級講座を2日間で終わらせるなんてすごいですね!
その行動力とやる気があればすぐにイラレを使いこなせるようになると思うので、応援してます^^
全くの初心者ですが、画像付きでシンプル、丁寧な説明でとてもわかりやすかったです!!!
クリスタでイラストを描いたりしてたのでわりとさくさく進めましたが、パスが難しい、、、笑
もう少し練習と復習をして、中級編に進みたいと思います!
無料で良質な情報を提供してくださってありがとうございます!!!