最初に言っておきますが、打った文字(テキスト)をアーチにする方法は2種類あります。
1、無理矢理アーチにしてしまう簡単な方法。
2、テキストの打ち直し修正可能な高度な方法
この2種類です。
1の方法は文字以外のオブジェクトにも適用できますがテキストの打ち直し修正ができません。
2の方法は文字のアーチにしか適用できませんがテキストの打ち直し修正可能です。
それぞれ特徴があり、状況によって使い分ける必要が出てくると思うので2種類とも覚えておきましょう。
文字のアーチに限定して覚えたいなら2の方法だけでOKです!
目次
![]()
【capiton:1】エンベロープでアーチを掛ける
まず1の方法です。
これはエンベロープを使って無理矢理文字をアーチにしてしまう方法です。
この方法は文字以外のオブジェクトにも適用可能です。
まず文字ツールで文字を打ってください。
ここでは「文字をアーチにする方法」と打ちました。
文字の大きさは26ptにしてください。※説明を分かりやすくする為

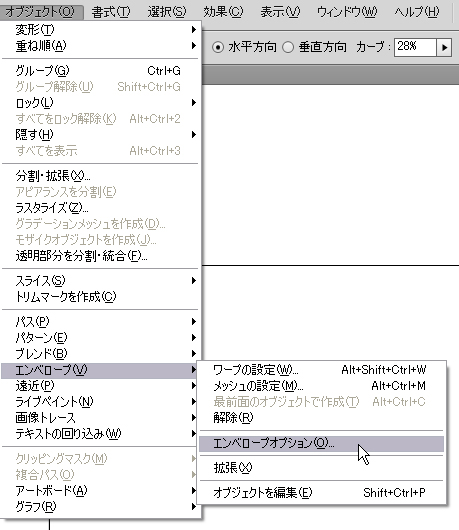
そしたら文字を選択した状態でメニューバーの「オブジェクト」→「エンベロープ」→「エンベロープオプション」を選択。

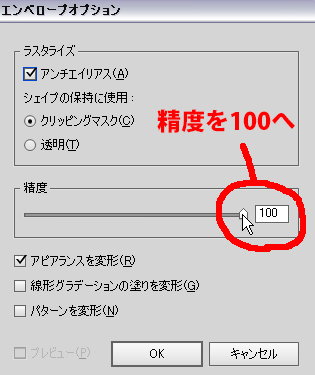
するとエンベロープオプションが出てくるので、精度を100にする。

精度を100にできたら「OK」を押してオプションを適用させる。
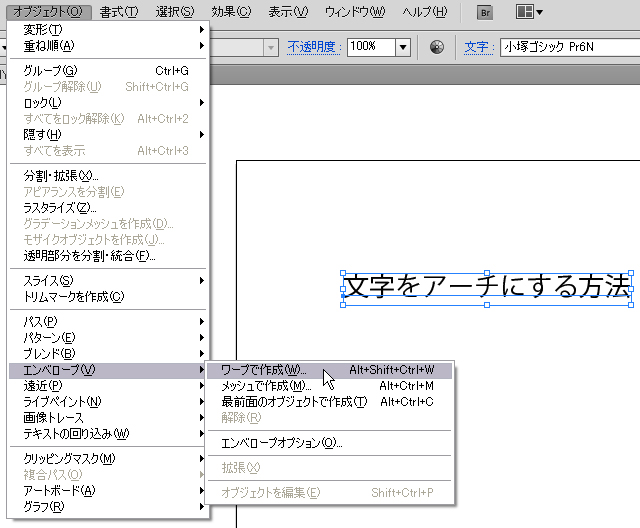
適用できたらメニューバーの「オブジェクト」→「エンベロープ」→「ワープで作成」を選択。

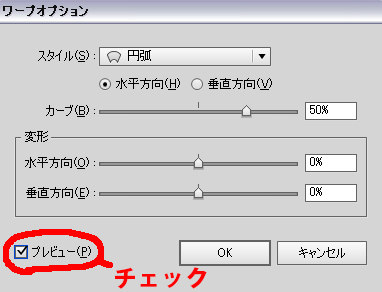
すると今度はワープオプションが出てくるので、プレビューにチェックを入れてください。

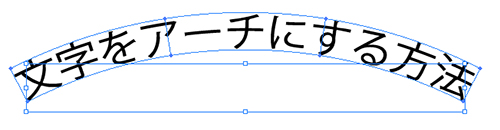
すると選択した文字にプレビューが掛かります。
この時点ですでに文字がアーチになったと思います。

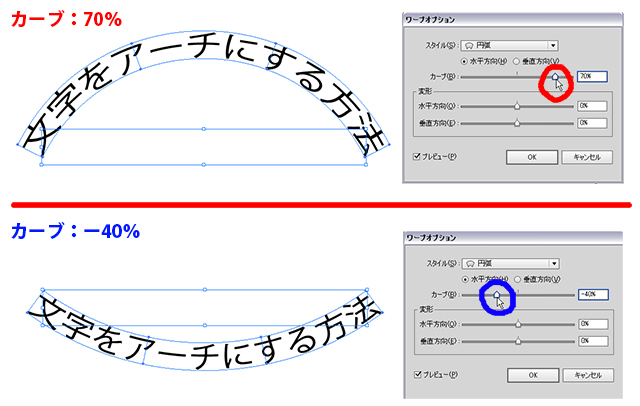
この状態でワープオプションにある「カーブ」のバーを動かして数値を変えるとカーブの比率が変わります。

数値が上がれば上がるほどアーチのカーブはキツくなりますね。
逆に数値をマイナスにすれば下方向にカーブが掛かります。
プレビューを見ながら数値を調整して、調整が終わったら「OK」をクリック。
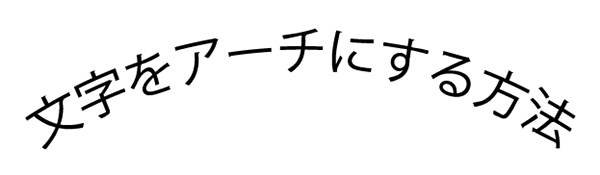
これで文字にアーチを適用できました。
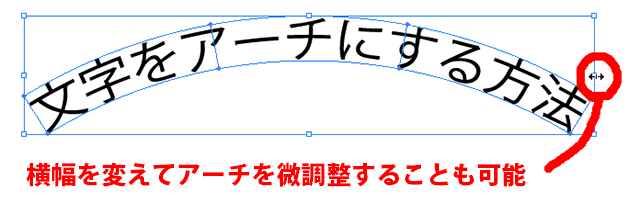
ちなみにこの後にバウンディングボックスから横幅を変えるとさらに微調整もできます。
バウンディングボックスとは
・選択ツールで選択したときにオブジェクトの周りに表示される四角の名称

微調整まですべて完了したら仕上げをしましょう。
この仕上げを忘れると後々大変なことになります。
どう大変なのかはここでは説明しませんがデータとして不完全な状態とだけ説明しておきます。
完全データ入稿する際に恥ずかしい思いをしないように必ず以下の処理を行ってください。
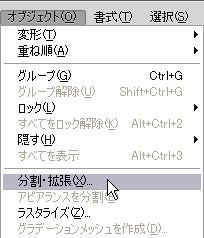
メニューバーの「オブジェクト」→「分割・拡張」を選択。

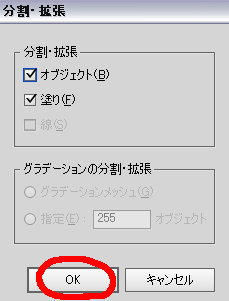
分割拡張オプションが出てきますがそのまま「OK」。

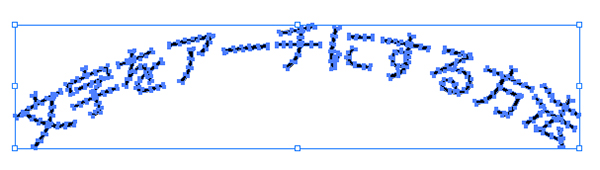
すると文字の周りにアンカーポイントがたくさん付きました。

これで仕上げ完了です。
無事にパスの完全データとなりました。

![]()
【caption:2】楕円形ツールでアーチを掛ける
次は2の方法です。
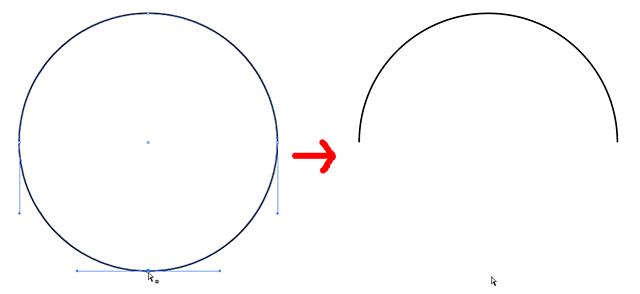
まずは楕円形ツールで正円を描きます。
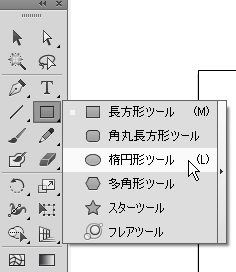
左のツールパネルから楕円形ツールに切り替えてください。
長方形ツールを長押しすると楕円形(だえんけい)ツールが出てきます。

このツールで正円を描きます。

円を描く前にカラーパネルの塗りを「なし」、線を「ブラック」にしてください。
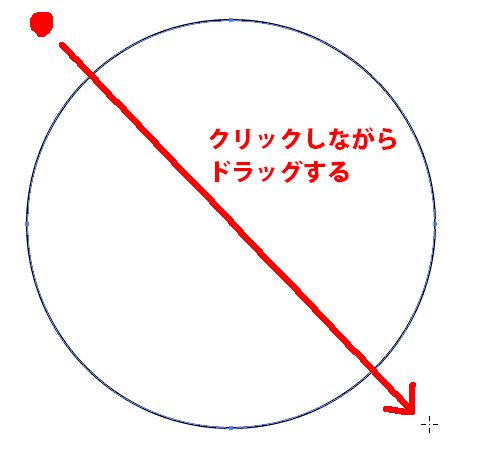
カラーを設定できたら「Shiftキー」を押しながらクリックして右下辺りにマウスをドラッグしてください。

すると正円が描けました。
楕円になってしまった人はShiftキーを押してなかった人です。
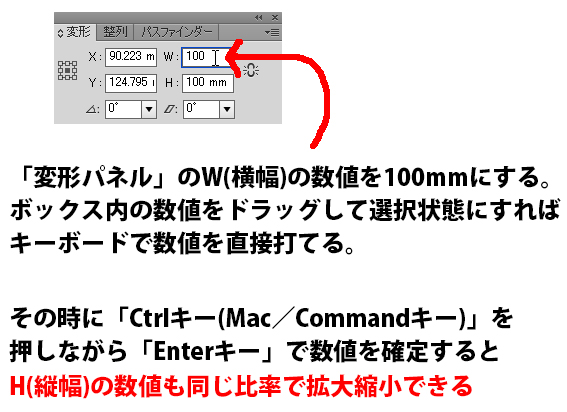
この正円の大きさを縦横100mmの大きさにしてください。
正確に100mmピッタリにする必要はありませんが正確に数値を設定したい人はこちらの変形テクニックを覚えましょう↓

なお、こちらのテクニックはW、Hの右となりにある![]() このマークをクリックした状態で数値を変える方法でも出来ます。
このマークをクリックした状態で数値を変える方法でも出来ます。
これで縦横100mmの正円が描けましたね。
そしたらダイレクト選択ツールに切り替えてください。

ダイレクト選択ツールで正円の一番下のアンカーポイントをクリックしてから「BackSpaceキー(Mac/deleteキー)」を押してアンカーポイントを削除してください。

こんな感じで下のアンカーポイントだけを削除できたと思います。
正円の上半分だけが残りました。
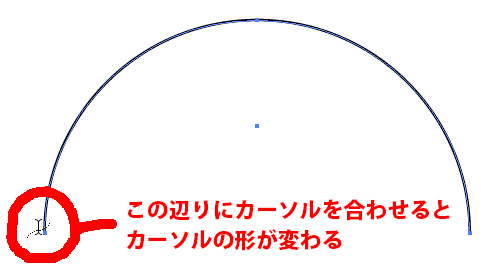
そしたら選択ツールに切り替えて半円を選択し、今度は文字ツールに切り替えて半円の一番左のアンカーポイント辺りにカーソルを合わせてください。
そうするとカーソルの形が少し変わります。

カーソルの形が変わったのを確認した状態で、クリック。

これで文字が打てる状態になりました。
この状態で文字を打ってみましょう。
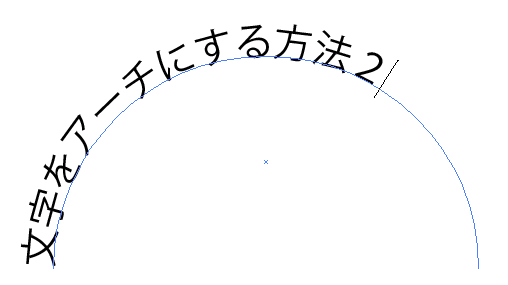
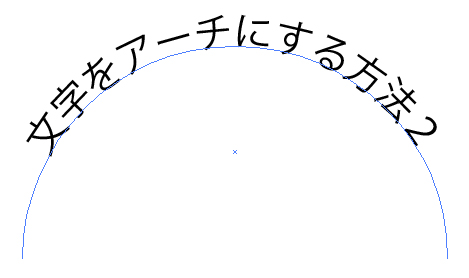
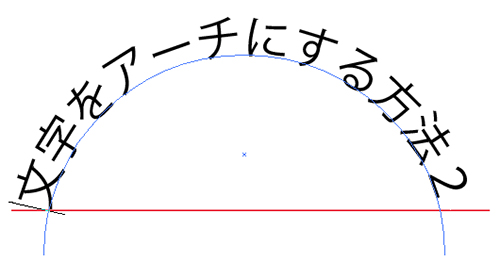
ここでは「文字をアーチにする方法2」と打ちました。

するとさっきの半円の周りを沿うように文字が打てましたね。
ただこれだとちょっと左に寄りすぎです。
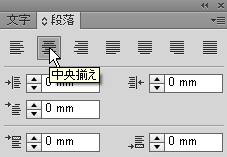
文字を中央揃えにしましょう。
右の「段落パネル」から中央揃えをクリックしてください。

すると文字が中央に揃いました。

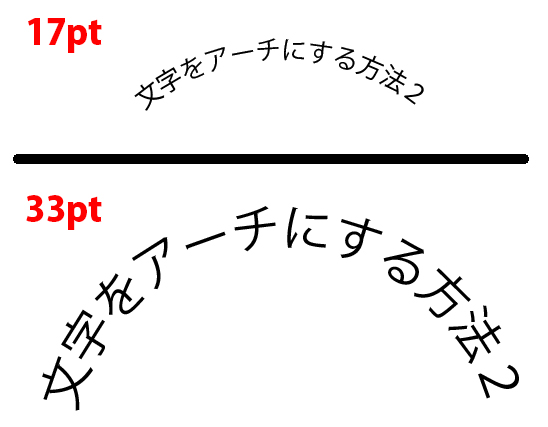
あとは微調整が必要な場合は文字のptを上げたり下げたりするとアーチの掛かり具合が変化します。

ptを下げればアーチは緩く、ptを上げればアーチはキツくなります。
ここでちょっとしたテクニック・小技を教えます。
この時の33ptの方を良く見てください。
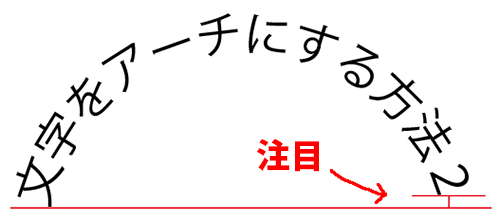
文字の始まりと終わりが水平ではありません。

「文」より「2」の方が水平よりちょっと上がっちゃってますね。
完璧さを求める人にしてみれば、これは許し難い失態です。
これを完全に水平にしてしまうテクニックです。
文字ツールに切り替えて、一番最初の文字より左側をクリックしてください。

するとこんな感じで文字の前で点滅が始まり文字を編集できるようになります。
※赤い線は水平が分かりやすいようにあえて引いています。
この点滅してる状態で「Altキー(Mac/Oprionキー)」を押しながらキーボードの右矢印を数回押してください。
キーボードの右矢印というのは、キーボード上の右下辺りにある上下左右の方向を向いた矢印のうち、右を向いてるキーという意味です。
すると右矢印のキーを1回押すごとに文字が少しずつ右にズレていきます。
これで超が付くほど細かい微調整ができます。

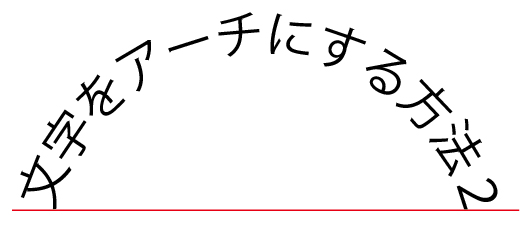
このように完全に水平に調整できれば完成です。
ちなみにこの方法は文字の最初を移動するだけでなく、文字と文字の間隔を調整する時にも使えます。
文字の間隔を調整する時は右矢印の他、左矢印も使います。
右矢印は間隔を広げ、左矢印は間隔を狭くします。
重要なポイント!
文字間隔調整方法
・Altキー(Mac/Optionキー)+右矢印=間隔を広げる
・Altキー(Mac/Optionキー)+左矢印=間隔を狭くする
文字間隔まで調整できるようになればアーチのプロと呼ぶに相応しい存在になれますので是非テクニックとして取り入れてください!
最後に逆アーチにする方法です。
選択ツールでさっきのアーチを選択してください。
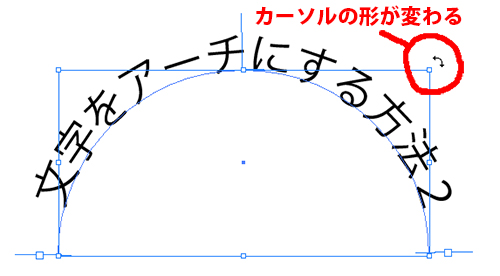
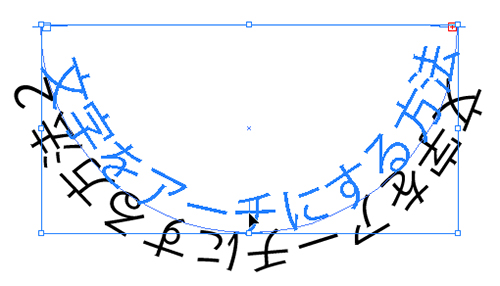
選択できたらバウンディングボックスの右角辺りにカーソルを合わせてください。

こんな感じにカーソルの形が変わりました。
このカーソルの形になったことを確認したら、「Shiftキー」を押しながらマウスでクリックして、クリックしたままバウンディングボックスの左下角辺りまでカーソルを動かしてください。

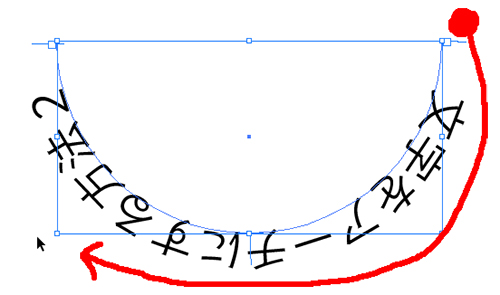
このように赤い矢印のイメージで動かしてください。
するとアーチが逆になりましたね。
これだと文字が下方向に向いてて読みにくいです。
上方向に向かせましょう。
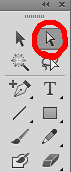
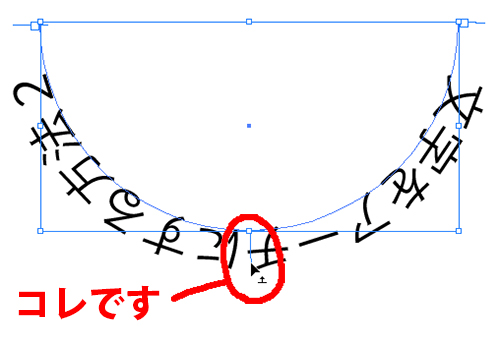
アーチの真ん中あたりに1本線が立ってます。

赤い丸で囲った部分です。
ここにカーソルを合わせると上画像のようなカーソルの形に変化します。
このカーソルの形に変化したのを確認したら、クリックしながら上方向へとマウスをドラッグしてください。

文字を上方向に向かせる事に成功しましたね。
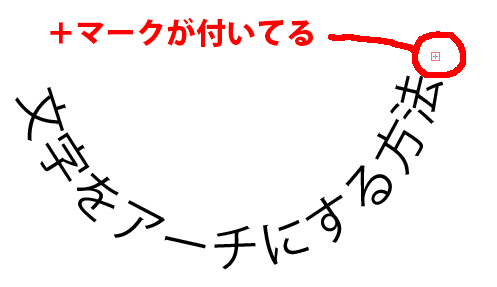
しかし良く見てみると文字の最後に「+」マークが付いています。

この「+」マークは見えないけどまだこの先に文字がありますよ!って意味です。
そういえば「2」の文字が見えなくなっちゃってますね!
これは文字が消えたわけではなくただ見えなくなってるだけです。
よって、文字のptを下げれば見えるようになります。

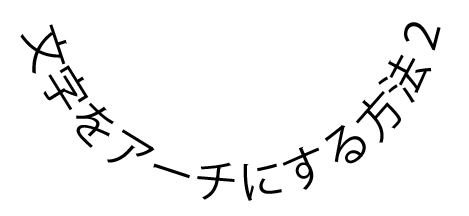
文字の大きさを30ptに下げたらちゃんと「2」まで見えるようになりました。
あとはアーチの掛かり具合が気になる人は文字の大きさや文字間隔などを調整して完成です。

最初にも言いましたがこの2個目に説明した楕円形ツールからアーチを作る方法は文字ツールを使っていつでも何回でも文字の修正が可能です。
よって文字にアーチを掛ける時は楕円形ツールからアーチを掛けることを強くオススメします。
文字をアーチにする方法と文字間隔を調整するプロ技テクニックは以上になります。
参考になった!ありがとう!
と思った方は「ツイート」や「いいね!」のご協力をお願いします。
管理人が大変喜びます!
⇒こちらから他のイラストレーターのプロ技テクニックも見れます。
この記事が役に立ったとおもったら
イラレに関するアンケートへのご協力をお願いします!
アンケート回答は3分で終ります。
しかも今なら管理人に直接質問できる、おまけ付き!
スポンサードリンク



初心者用のページから勉強させてもらっています。ありがとうございます。
少し?と感じたところがあったのでコメントさせていただきます。
完全データで投稿する場合は、テキストを分割・拡張をするという意味だという認識なのですが、
方法1.エンベロープを使った方法の最後に分割・拡張をしているのに
方法2.の最後にしないのが、少しとまどいを感じました。
分割・拡張前なら、どちらもテキストの編集は可能だが、
分割拡張後は、編集できないということでよろしいでしょうか。
それとも方法2.の場合は、分割・拡張しなくても良いからいつでも編集可能ということでしょうか。
nittaさんこんにちは。
引き続きコメント頂きありがとうございます。
完全データで業者等に入稿する場合、テキストやオブジェクトを分割・拡張する認識はあっています。
方法2の最後に分割・拡張を説明していない理由は、あとからいつでも文字の編集が可能な状態にしておく為です。
方法1のエンベロープを使うと、分割・拡張の有無に関係なく文字の編集は出来ません。
ここで説明しているのは完全データの作り方では無く、文字をアーチにする方法ですので方法2では編集可能な状態までの説明で終わりにしています。その方があとから編集する際に便利です。
どちらの方法でアーチにした場合でも、業者に入稿する際は必ず分割・拡張をしてから入稿して下さい。これは文字化けを防ぐ為に必ず必要な処理です。
完全データとは、業者へ入稿する最終データの事です。
返信遅くなってすいません。
ご回答ありがとうございます。
理解いたしました。
いつも拝見させていただいております。
質問なのですが、
文字間隔調整方法
・Altキー(Mac/Optionキー)+右矢印=間隔を広げる
・Altキー(Mac/Optionキー)+右矢印=間隔を狭くする
のところは
文字間隔調整方法
・Altキー(Mac/Optionキー)+右矢印=間隔を広げる
・Altキー(Mac/Optionキー)+左矢印=間隔を狭くする
ではないでしょうか?
>u_sgy様
ご指摘ありがとうございます!ご指摘通り、間違ってましたので内容修正させて頂きました><; 教えていただき助かりました!今後ともよろしくお願いします!
Pingback: 【illustrator】文字をアーチにする方法 | m猫日記