文字をオブジェクトの形に沿って打つ、イラストレーターの文字ツールの小技テクニックを紹介します。
イラストレーターではオープンパスを指定して、そのパスに沿って文字を打つテクニックが存在します。
とても簡単にできるので試してみてください!
目次
![]()
【caption:1】パスを引こう
まずペンツールに切り替えてください。
カラー設定は塗りを「なし」、線を「黒」、線幅は好きな数値でOK。
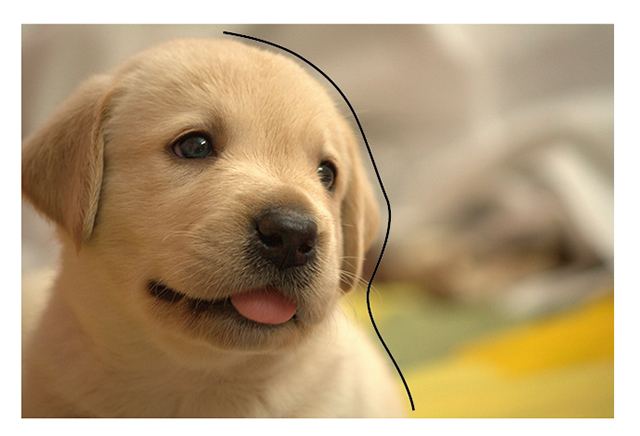
説明の為に可愛い子犬の画像を用意しました↓

この子犬画像を保存してイラストレーターの新規ドキュメントに配置してください。
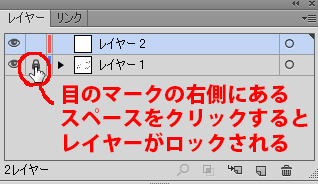
配置したレイヤー1をロックして、新規レイヤーを作ってください。

新しく作ったレイヤー2に文字の軌道となるパスを引いていきます。
下の画像のようなイメージで子犬に沿うパスをペンツールで引いてください。
トレースと同じ感覚ですが以下の4点を意識してください。
1、必ず1文字目が始まる位置に最初のアンカーポイントを置く。
2、子犬からパスを少し離す
3、あまり急なカーブにしない
4、トレースほど細かくアンカーポイントを取らずにアバウトで良い
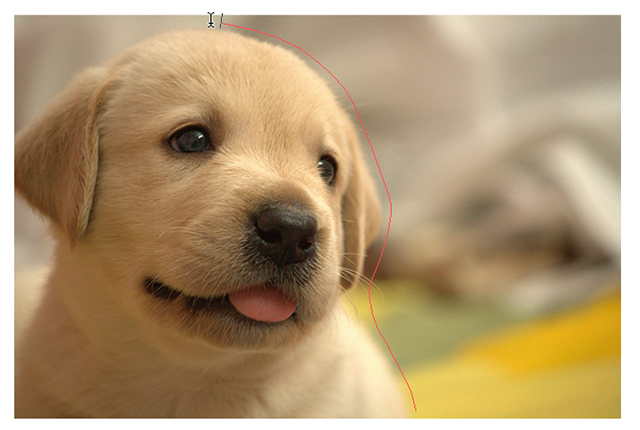
今回は犬の頭の上から文字が始まるようにしたいので頭の上からパスを下へと引いていきましょう。

こんな感じでパスを引けたらOKです。
このパスが文字の軌道になります。
![]()
【caption:2】文字を軌道に乗せよう
今度は先ほど引いたオープンパスに文字を乗せましょう。
パスを選択した状態で文字ツールに切り替えてください。

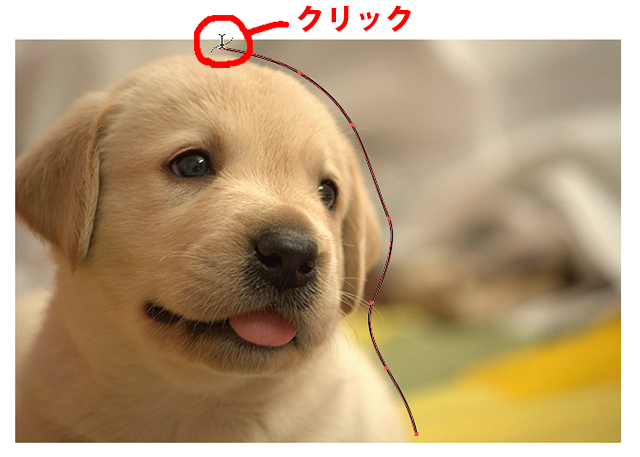
切り替えたらオープンパスの最初のアンカーポイント付近にカーソルを合わせてください。
するとカーソルの形が変わるので、変わったことを確認してクリック。

すると文字が打てるようになりました↓

この状態で文字を打ちましょう。
ここでは「僕と遊んで欲しいワン」と打ってみました。

このままだと文字が小さいので、選択ツールに切り替えてから文字の大きさを「40pt」、書体を「小塚ゴシックProのH」にしてみます。

良い感じの大きさと太さになりましたね。
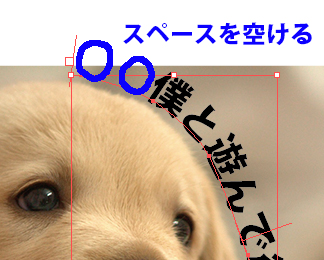
ただ、文字が写真からはみ出しちゃってるので文字の開始場所をもっと内側にしてみましょう。
青丸で囲った部分をダブルクリックしてください。

すると文字の編集ができるようになるので、スペースキーを2回押してスペースを調整します。

あとはこちらのページで教えた文字間隔を調整するテクニックを使って文字間隔のバランスを取ったら完成です!

完成しました!
この方法を使えばどんな形のオブジェクトだろうとその形に沿って自由自在に文字を打てます。
色々な形で試してみてくださいね!
文字をオブジェクトの形に沿って自由自在に打つテクニックは以上になります。
参考になった!ありがとう!
と思った方は「ツイート」や「いいね!」のご協力をお願いします。
管理人が大変喜びます!
⇒こちらから他のイラストレーターのプロ技テクニックも見れます。
この記事が役に立ったとおもったら
イラレに関するアンケートへのご協力をお願いします!
アンケート回答は3分で終ります。
しかも今なら管理人に直接質問できる、おまけ付き!
スポンサードリンク
- 投稿タグ
- 文字の小技, 文字をパスに沿わせる, 文字装飾


