2014年5月から個人でLINEのスタンプが販売できるようになりました。
そこで実際に私も自作スタンプを作って販売してみました!
スタンプを作ろうと思ってから販売に至るまでの経緯を失敗談を含め、徹底解説したいと思います。
現在も実際に私の自作LINEスタンプは販売中です↓
こちらのURLアクセスでLINEストアのスタンプ販売ページに飛ぶと全部のスタンプが見れます。
↓ ↓ ↓
https://store.line.me/stickershop/detail?packageId=1000375
なお、この解説はイラストレーターとフォトショップを両方使う前提で話を進めます。
販売登録~販売開始までなど制作部分以外の流れは他のソフトを使う場合でも同様です。
フォトショップは画像の仕上げ処理にのみ使います。これは他のフリーソフトでも代用可能です。
まず大まかな流れを説明します。
1、どんなスタンプにするか方向性を決める
2、実際に作る前に言葉で40~50個単語を書き出す
3、下書きをする
4、イラストレーターでトレースして着色する
5、40個できたら全体を見ながら各スタンプの大きさとバランスを整える
6、画像に変換してフォトショップで画像サイズを調整する
7、LINE Creators Marketでクリエーター登録をする
8、スタンプ説明文などの情報とスタンプ画像を登録する
9、スタンプの審査
10、販売開始!
こんな感じです。
私の中でここは失敗したなという部分もあったのでその辺も踏まえて解説していきます!
1:どんなスタンプにするか方向性を決める
まずこれが決まらなくては話になりません。
キャラクターモノにするか、日常会話系にするか、意外性を求めるか、などです。
スタンプを40個考える必要があるのでそれだけ表現ができる内容を思い描いてください。
私は今回定番のキャラクターモノを選びました。
2:実際に作る前に言葉で40~50個単語を書きだす
これが意外と重要です。
実際に作り始めてから作り直そうとするのは時間のロスです。
実際に手をつける前に言葉で単語を書き出しましょう。
私はこんな感じで書き出しました。
LINEスタンプ用単語
・OK ・NG ・ごめんね ・おはよう ・おやすみ ・ありがとう ・ガーン ・よろしく etc.
3:下書きをする
単語を40~50個程度書き出せたらいよいよ下書きに入ります。
単語から連想されるスタンプを下書きしてください。

初公開!ぷにすけの下書き!笑
この時点では完成したスタンプに無い下書きも含まれてますね。
単語から連想して下書きをするので、気に入らなければ何度も同じ単語から連想して納得できるまで下書きを描き直してください。
ここで満足できる下書きが完成しないと今後の作業に支障が出ます。
あと重要なのは下書きでスタンプ40個のほかに
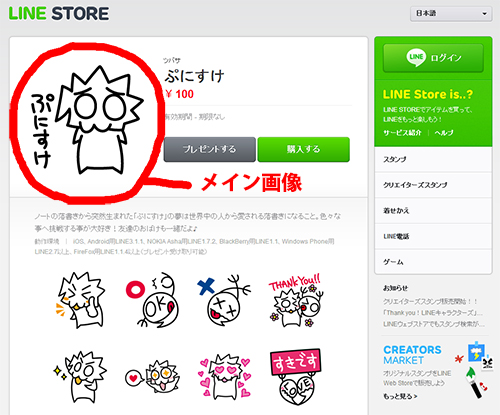
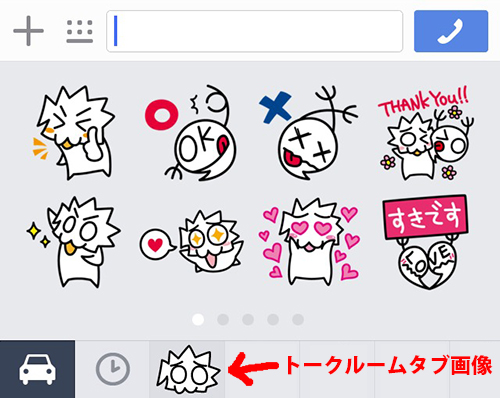
メイン画像1個とトークルームタブ画像1個
合計42個の下書きをしましょう。
メイン画像とは↓

トークルームタブ画像とは↓

このメイン画像とトークルームタブ画像も忘れないでくださいね!
私は下書きの段階で忘れていてあとで慌てて書き足しました。
・下書きは単語から連想して自分が満足できるまで描き直す
・スタンプ画像40個のほかにメイン画像1個とトークルームタブ1個の合計42個書く
4:イラストレーターでトレースして着色する
下書きが40個完成したらイラストレーターでトレースします。
トレースの仕方はこちらのトレース講座ページで分かりやすく説明していますので参考にしてください。

下書きで気に入らない部分があればトレースで修正していきます。
ひと通りトレースが完了したら着色をしましょう。
着色の仕方はこちらの着色講座ページを参照してください。

着色が完了しました。
5:40個できたら全体を見ながら各スタンプの大きさとバランスを整える
トレースと着色が40個できたら全体を見ながら各スタンプの大きさとバランスを整えます。
LINEスタンプは公式HPに細かいサイズなどを記載した制作ガイドラインがあります。
【LINEクリエイターズスタンプ制作ガイドラインのURL】
⇒ https://creator.line.me/ja/guideline/
ここには以下の内容が記載されています。
メイン画像
必要数:1個
フォーマット:PNG
サイズ:W240×H240 pixel
スタンプ画像
必要数:40個
フォーマット:PNG
サイズ (最大):W370×H320 pixel
トークルームタブ画像
必要数:1個
フォーマット:PNG
サイズ:W96×H74 pixel
【注意書き】
スタンプ画像作成時は余白に注意。
トリミングされた画像とコンテンツの間にはある程度の余白が必要ですので、上下左右のバランスを考慮のうえデザインしてください。
****************** 以上。
トレース着色したスタンプをこのガイドラインに沿ったサイズに変更します。

私はこんな感じで濃ピンクの線をガイドライン規定サイズの「W370×H320 pixel」、水色の線を余白考慮分のサイズとして四角を書き、水色の線の中に入るようにサイズを調整しました。
変形パネルのWとHの数値をW「370px」H「320px」とキーボードで打ち込めば単位がmmの環境設定でもpxサイズの四角が書けます。
このようにする事によって全て余白が考慮されたサイズのスタンプができます。

サイズを変更すると線幅やバランスなどを調整する必要が出てくると思います。
全体を見渡しながら線幅やバランスを整えましょう。

ここで線幅、バランス、色などを変更して最終的な形に修正しました。
現在発売中のスタンプの内容と同じになっています。
忘れちゃいけないのがメイン画像とトークルームタブ画像です。
つい忘れがちですがこの2つもしっかり作りましょう。

6:画像に変換してフォトショップで画像サイズを調整する
ここまで出来たらフォトショップで画像サイズの微調整をしたいので1つ1つのスタンプごとにpng形式で画像保存しましょう。
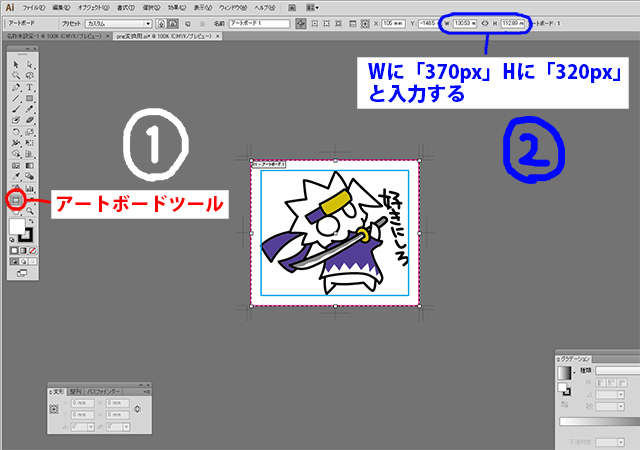
アートボードのサイズをW「370px」H「320px」に設定してください。
左メニューパネルからアートボードツールを選択して、右上のWとHのボックス数値を下画像のように設定してください。

するとW「370px」H「320px」サイズのアートボードにできます。
できたらピンクの四角をアートボードに合わせてください。間違っていなければピッタリ合います。
ピッタリ合わない人はガイドラインの数値と実際のスタンプの数値を良く確認してください。
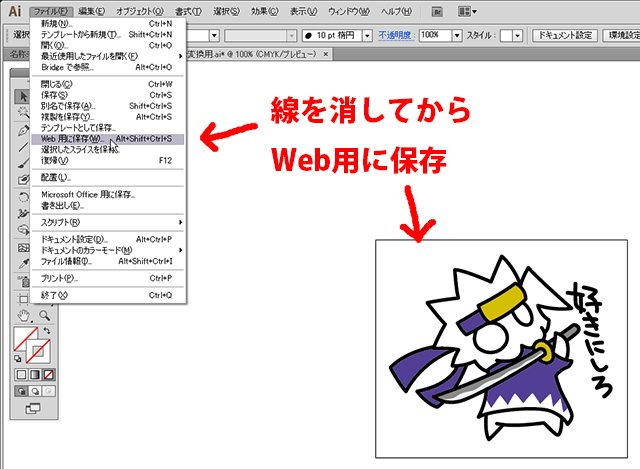
ピッタリ合わせたらピンクと水色の線を消してWeb用に保存↓

すると「Web用に保存」のオプションが出てくるので
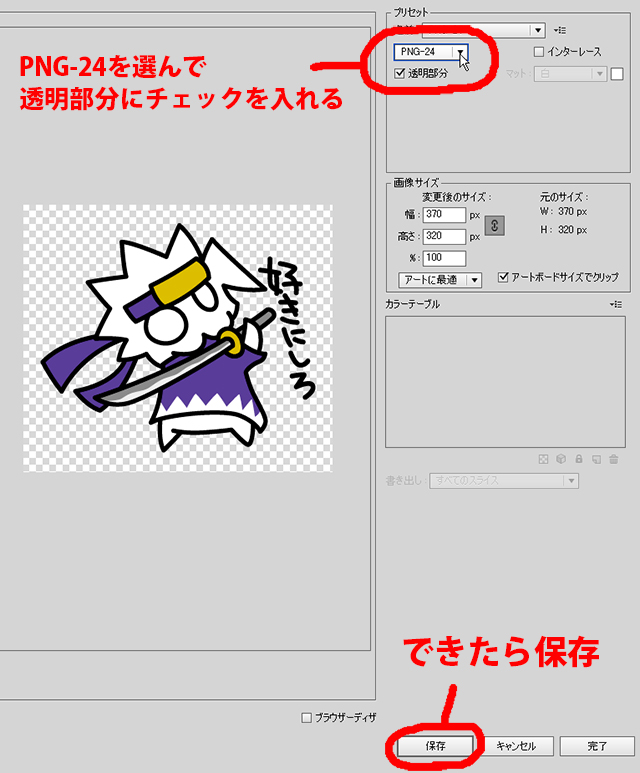
PNG-24を選んで透明部分にチェックを入れてください。

任意の場所を指定して保存しますが、この時名前を「01」にして保存してください。
すると「01.png」という背景が透明のPNG画像ができました。
この方法で40個のスタンプ+メイン画像+トークルームタブ画像を全て透明背景のPNG画像として保存してください。
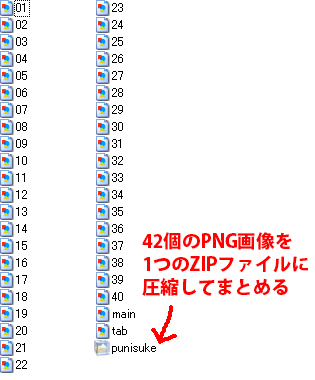
この時の画像名は以下の通りにしてください。
スタンプ画像40個/ 01~40までの連番
メイン画像/ main
トークルームタブ画像/ tab
この時に重要なポイントがあります!
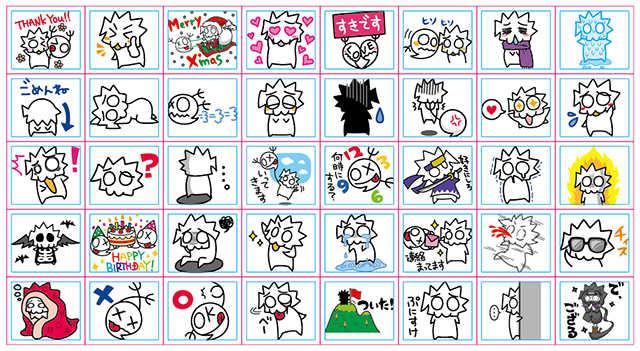
スタンプ画像40個の連番をつけるとき、その数字順にスタンプが表示されます。
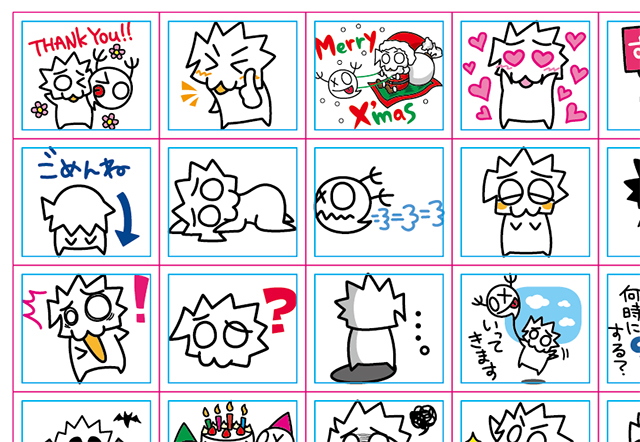
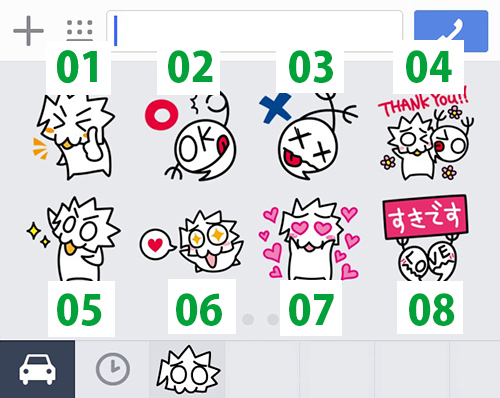
どういう事かはこの画像を見てください↓

「01」~「08」までの連番画像はこの並びでスタンプ表示されます。
8個のスタンプが1ページに表示され、それが5ページになります。
1ページ目 「01」~「08」
2ページ目 「09」~「16」
3ページ目 「17」~「24」
4ページ目 「25」~「32」
5ページ目 「33」~「40」
という訳です。
なので表示させたい順番でスタンプ画像に連番を付けましょう!
42個のPNG画像が用意できたらフォトショップの出番です。
フォトショップでスタンプの余分なスペースをカットしてサイズを調整します。
※フォトショップを持ってない場合は「GIMP」などピクセル単位で画像サイズを変更できるフリーソフトをダウンロードして処理してください。各フリーソフトの使い方はここで説明しませんので各自調べてください。
フォトショップを立ち上げて、先ほど保存したpng画像を開いてください。
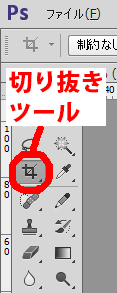
そしたら左のツールパネルにある切り抜きツールを選択。

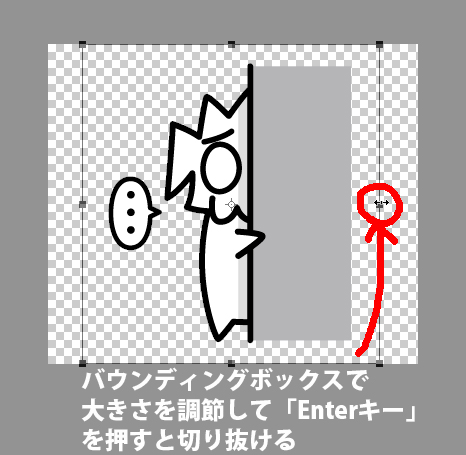
バージョンによって多少切り抜きツールの使い方が変わりますが、CS6では最初から周りにバウンディングボックスが表示されているのでそこからサイズを調節して切り抜く。
CS6より前のバージョンの場合、切り抜きツールに切り替えてからマウスをドラッグ&ドロップでバウンディングボックスが表示させてサイズを調節。

この時、大きさを調節するのは縦か横どちらか1つのみにしてください。
横長のスタンプなら縦(H)を縮めて、縦長のスタンプなら横(W)を縮めましょう。
余白を無くさないように注意してくださいね。
本来であればここでサイズ調整終わりとなるのですがLINEスタンプ登録時の落とし穴がありました。
その落とし穴とは・・・
スタンプ画像のピクセル数は必ず縦も横も偶数じゃないとダメ!
という縛りがあったんです。
サイズ自動調整か何かでピクセル数が奇数だとエラーになるみたいです。
私はここで失敗しました。なのでここを見てくれた人が失敗しないように詳しく説明していきます!
なので最後に画像解像度を変更する処理が必要になります。
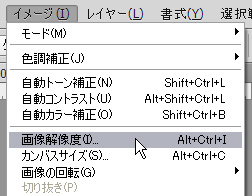
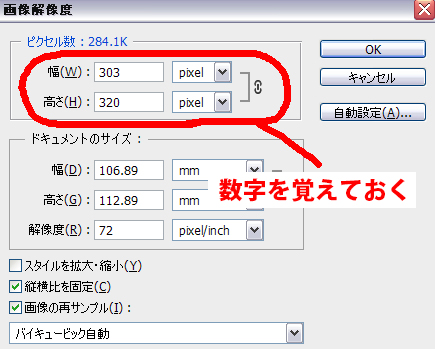
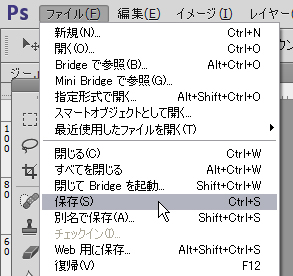
メニューバーの「イメージ」→「画像解像度」をクリック。

すると画像解像度変更オプションが出てくるのでピクセル数の「幅(W)」と「高さ(H)」の数値を覚えてください。
最初から幅、高さともに偶数が表示されてる場合はサイズ調整する必要が無いので次のスタンプ画像調整へ移りましょう。

ここでは幅が303pixelですね。
これを302pixelに変更して偶数にする必要があります。
奇数を1pixel小さくします。
ここでは画像解像度から変更するのではなく切り抜きツールからサイズを変更するので数字を覚えるだけ覚えたら「キャンセル」をクリックしてオプションを閉じてください。
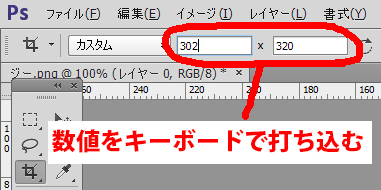
閉じたらまた切り抜きツールに切り替えてください。
するとメニューバーの下に数値を打ち込めるボックスがあるのでそこに数値を打ち込みます。
打ち込む数値は先ほど画像解像度オプションで覚えた幅&高さのピクセル数です。
ただし、奇数は1pixel小さくして偶数にして数値を打ち込んでください。

【覚えた数値】 303pixel × 320pixel
↓ 奇数を1pixel小さくする
【打ち込む数値】 302pixel × 320pixel
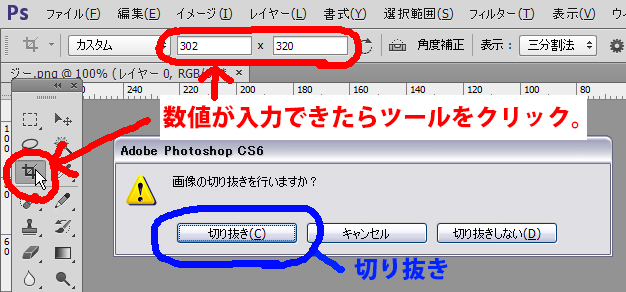
数値を入力できたら「切り抜きツール」をクリックすると「画像の切抜きを行いますか?」と聞かれるので「切り抜き」。

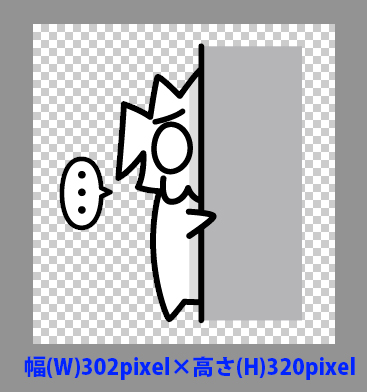
これで幅と高さが偶数ピクセルの画像にサイズを調整できました。

ここまで出来たらメニューバーの「ファイル」→「保存」で上書き保存してください。

これで1つのスタンプが完成です。
これを42個全てのPNG画像で処理してください。
それなりに面倒な作業ですがこの処理をしないとLINEにスタンプ画像を登録できないので頑張ってください!
全てに処理が完了したら42個のPNG画像を1つのZIPファイルに圧縮してまとめます。

これでスタンプ画像のデータ用意が全て完了しました!
あとはLINEに登録するだけです。
もう一息なので頑張って下さい!
自作LINEスタンプの作り方をイチから徹底解説!その1「イラストレーター編」はここまでです。
その2「LINE登録編」へと進みましょう。
参考になった!ありがとう!
と思った方は「ツイート」や「いいね!」のご協力をお願いします。
管理人が大変喜びます!
⇒自作LINEスタンプの作り方をイチから徹底解説!その2「LINE登録編」へ進む
⇒こちらから他のイラストレーターのプロ技テクニックも見れます。
この記事が役に立ったとおもったら
イラレに関するアンケートへのご協力をお願いします!
アンケート回答は3分で終ります。
しかも今なら管理人に直接質問できる、おまけ付き!
スポンサードリンク
- 投稿タグ
- フォトショップ, 画像サイズ調整, 自作LINEスタンプ




Pingback: LINEスタンプの作り方 | Web活メモ帳