最近、「イラストレーター 塗りつぶし」「illustrator 塗りつぶし」でアクセスしてくる人が多いようなので今回はイラストレーターで塗りつぶしするテクニックを解説します。
初心者講座ステップ5でも詳しく解説してますが、ここではもっと簡単に解説します。
さっそく始めましょう。
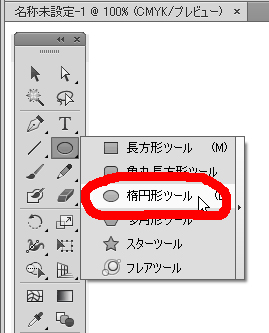
新規ドキュメントを開いてツールパネルの「楕円形ツール」に切り替えてください。
長方形ツールを長押しすると出てきます。

塗りを「なし」
線を「K100%」に設定します。
![]()
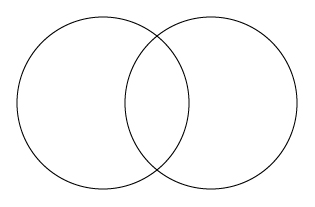
設定したらShiftキーを押しながらドラッグして正円を描き、横に重ねて2個並べてください。

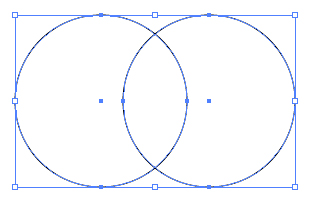
並べたら選択ツールで正円2個を選択してください。

選択した状態のまま
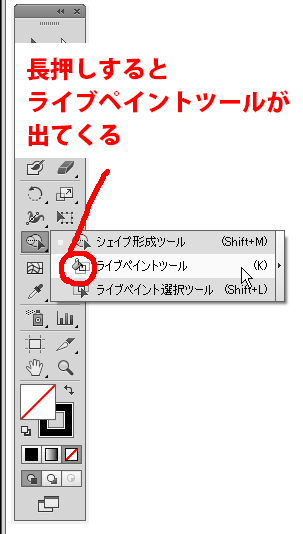
今度はツールパネルから「ライブペイントツール」に切り替えます。
シェイプ形成ツール長押しすると出てきます。
※CS5以前のバージョンはそのままツールパネルに表示されてると思います。

アイコンの形が変わりましたね。

この状態で正円以外の何もない場所をワンクリックしてみてください。
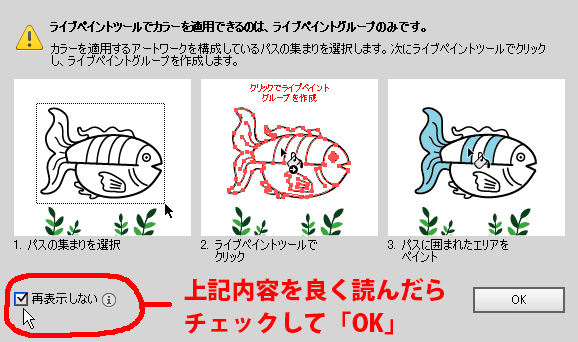
するとこんなウィンドウが表示されます↓

再表示しないにチェックを入れておかないと、ちょっとミスって何もない所をクリックする度に出てくるので面倒です。
良く読んでからチェックを入れて「OK」しましょう。
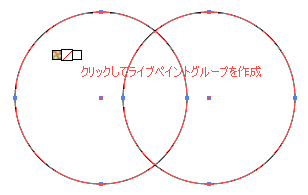
ライブペイントツールのまま、今度は選択状態の正円2個の上にカーソルを持っていきましょう。

すると「クリックしてライブペイントグループを作成」という文字が表示されます。
この文字が表示された状態でワンクリック。
これでライブペイントグループが作成できます。
このグループ内であれば自由に塗りつぶしが可能です。
次に塗りつぶしたい色に「塗り」の色を設定しましょう。
![]()
ここでは黄色(Y100%)に設定してみました。線の色は関係無いのでなんでもOK。
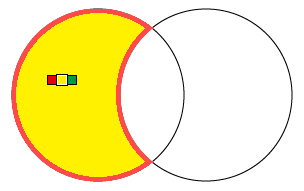
塗りに色を設定できたら左の正円をクリックして塗りつぶします。
カーソルをライブペイントグループ上に持って行くと塗れる範囲のフチが光るので分かりやすいです。

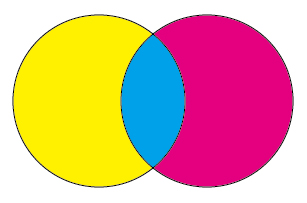
この方法で他の部分も塗りつぶしましょう。

満足できる色に塗りつぶせたら最後の処理として
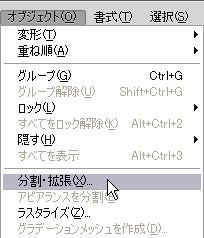
正円2個を選択した状態でメニューバーの「オブジェクト」→「分割・拡張」

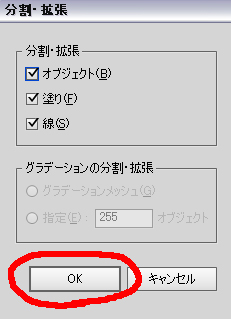
分割・拡張オプションが出てくるので全部にチェックを入れて「OK」

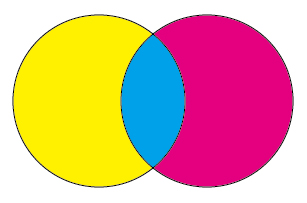
見た目は変わりませんがこれで完成です。

「分割・拡張」処理を行うことにより
塗った色をオブジェクトとして扱うことができるようになります。
ダイレクト選択ツールで選択 or グループ解除をしてオブジェクトとして扱いましょう。
このパス塗りテクニックは非常に便利です!
デザイナー必見テクなので必ずマスターしましょう。
今回は楕円形ツールを使いましたが
自分でトレースしたパスでもパスが重なっている部分ならどこでも塗りつぶせます。
逆にパスが重なっていないと塗りつぶせません。
少しの隙間でも塗りつぶせない場合がありますので注意してください。
参考になった!ありがとう!
と思った方は「ツイート」や「いいね!」のご協力をお願いします。
管理人が大変喜びます!
⇒こちらから他のイラストレーターのプロ技テクニックも見れます。
この記事が役に立ったとおもったら
イラレに関するアンケートへのご協力をお願いします!
アンケート回答は3分で終ります。
しかも今なら管理人に直接質問できる、おまけ付き!
スポンサードリンク



わかった 楽しい
>こまっちゃん様
コメントありがとうございます!
イラストレーターで塗りつぶしができるようになると本当に楽しくなってきますよね^^
これからもよろしくお願いします!