最終更新日:2024年2月14日
今回はいよいよイラストレーターの心臓、ペンツールを学んでいきます。
ペンツールをマスターすればイラストレーターの80%をマスターしたのと同じと言われるほど大事なツールです。
つまり逆を言えばペンツールを使えるようにならなければイラストレーターを使いこなすことは不可能です。
って事は難しいんじゃないの?
って思いますよね。
確かに初めてペンツールを触る人は見たこと無い奇妙な動きに翻弄されてしまうかもしれません。
しかし、そんな奇妙な動きでもコツをつかんで見切ってしまえばすぐに使いこなせるようになります。
ここを順番通りに読んでいけば必ず使いこなせるようになるので早速始めましょう!
目次
![]()
【caption:1】ペンツールで直線を描こう
まずは新規ドキュメントを開いてください。
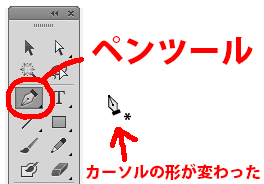
そして左のツールパネルからペンツールを選択してください。
カーソルの形が変わりましたね。
これがペンツールです。
※バージョンCS6からペンツールカーソルの形が変わっています。CS5より前のバージョンを使用している人は真上を向いたカーソルの形になっていると思います。
ペンツールを選択できたらアートボード内のどこでも良いのでクリックしてみましょう。
するとこんな感じに青い点が打てましたね。
そのまま青い点より右側をクリックしてみましょう。
おぉ!直線が引けました!
この時に「Shiftキー」を押しながらクリックすると平行に直線を引けます。
平行線だけでなく、青い点の状態で上や下をクリックすると垂直線も引けます。
さらに斜めの位置をクリックすると斜め45度の線も引けるので試してみてください。
文字を拡大縮小する時も「Shiftキー」を押しながらだと比率を変えずに拡大縮小できましたよね。
イラストレーターで「Shiftキー」を押しながら作業すると、比率や角度やバランスをキレイに作業できます。
今後も「Shiftキー」を押しながらというのは良く出てくるので覚えてくださいね!
そしたら一度直線を消してください。
「BackSpaceキー(Macはdeleteキー)」を押すと選択しているものを消せます。
文字でも線でも何でも選択状態にあるものを消すコマンドです。必ず覚えましょう。
重要なポイント!
・「BackSpaceキー(Macはdeleteキー)」で選択中のオブジェクトを消せる
・複数選択してから「BackSpace(delete)キー」で複数同時に消すことも可能
![]()
【caption:2】ペンツールで直線を使った図形を描こう
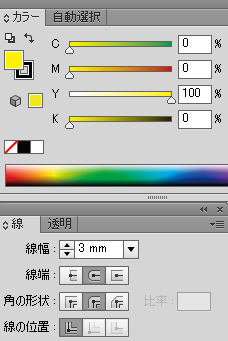
アートボードがまっさらな状態になったら、「カラーパネル」の塗りを黄色、線を黒にしてから「線パネル」の線幅を3mm、線端と角の形状を真ん中にして丸くしてください。
こうなってればOK↓

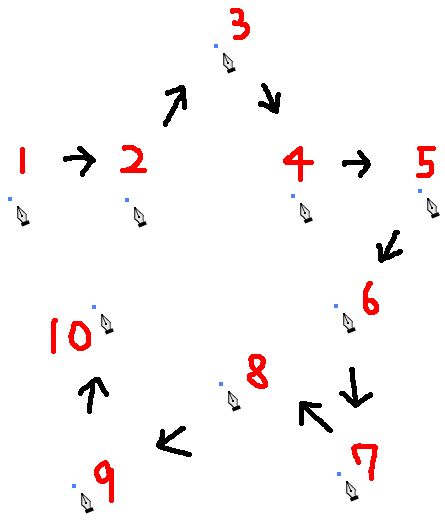
設定できたらさっきと同じようにペンツールでアートボード内のどこかをクリックしてください。

この状態になったら今度はこのように数字の順番通りの場所をクリックしていってください。
だいたいの位置でOKです。

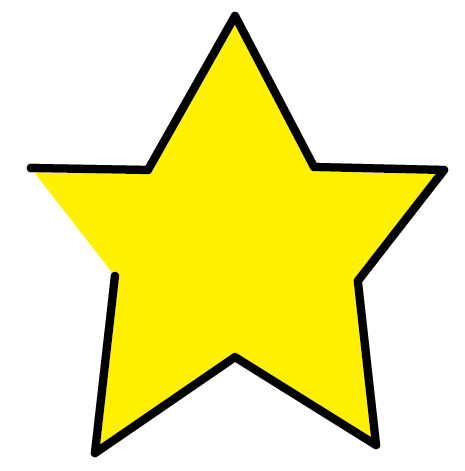
するとこんな感じの星の形になりましたか?

形は崩れててもこんな感じになんとなく星っぽくなってればOK。
でもなんか左側に黒い線が足りないですね。
これはパスが閉じていないので、なんか足りない感じになっちゃってます。
パスってなんぞ?
さっき「青い点」をクリックして星を描きましたね?
あの青い点をアンカーポイントといいます。
そして、アンカーポイントをクリックするともうひとつアンカーポイントが出てきて、アンカーポイント同士を線で結びましたね?

このアンカーポイントと線から作られた図形のことをパスと呼びます。
つまりペンツールで描かれたモノは全てパスであると言えます。
業界ではイラストレーターデータの事をaiデータと呼ぶ事がありますが、人によってはパスデータと呼ぶ人もいます。
これはイラストレーターのデータでも、中身が画像だったりする事があったりするので、それを防ぐための名称です。
パスで出来たデータは再加工しやすく、とても便利かつ完璧なデータです。
イラストレーターデータの完全データと言うのはパスデータのことです。
デザイン業界では日々パスデータの制作や受け渡しが行われています。
実際に印刷業者などにデータを入稿する際も必ずパスデータで入稿する必要があります。※画像等は除く
パスのことを理解してもらえましたか?
とっても大事なことなので最初に説明しました。
ペンツールでパスを描けるようになれば印刷業者にデータ入稿などもできるようになります。
これは最終目標と言ってもいい部分です。
パスがイラストレーターにとってどれだけ大事なモノなのか理解して頂けたと思うので、続きを説明していきます!
さきほどパスが閉じていないと説明しましたが、パスには2種類あります。
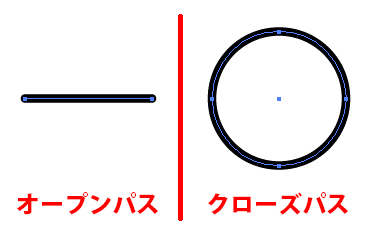
1、オープンパス(開いているパス)
2、クローズパス(閉じているパス)
これがどういうパスかというと、こんな感じです。

アンカーポイントが繋がってないパスをオープンパスといい、繋がっているパスをクローズパスといいます。
今後パスの説明でオープンパスとクローズパスという言葉が出てくるのでパスには2種類あることを覚えておいてくださいね。
これでさっきの星の左側の黒線が足りなかったのはオープンパスだった(パスが閉じていない)からと理解できたと思います。
パスを閉じる方法はただひとつ。
一番最初にクリックして作ったアンカーポイントを再度クリックするだけです。
つまり先ほどの数字で言えば、10番までクリックしたあとに1番と同じ場所をクリックすればパスが閉じます。

これでクローズパスの星の図形が描けました!
この方法を使えば直線だけの図形なら何でも描けます。
重要なポイント!
・ペンツールで描かれたモノは全てパスと呼ぶ
・パスにはオープンパス(開いたパス)とクローズパス(閉じたパス)の2種類ある
・パスを閉じたいときは最初のアンカーポイントをクリックするだけ
次はちょっと難しい曲線の練習に入ります。
![]()
【caption:3】ペンツールで曲線を描こう
直線と直線だけの図形は描けるようになりました。
でもこれだとハートのような曲がった線の図形が描けません。
そこでまずは曲線の練習をしていきましょう。

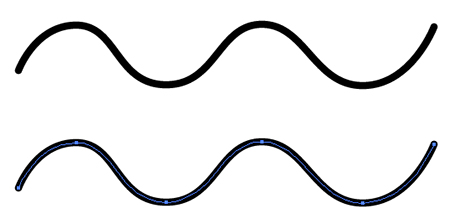
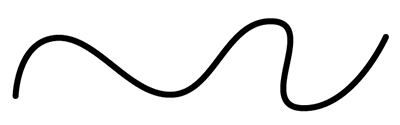
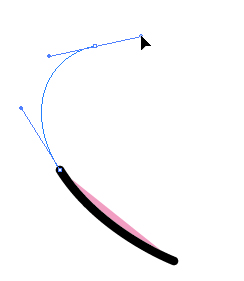
こんな感じの曲線を描いていきたいと思います。
下の曲線は上の曲線と同じモノですが、アンカーポイントがどの位置にあるかを確認する用です。
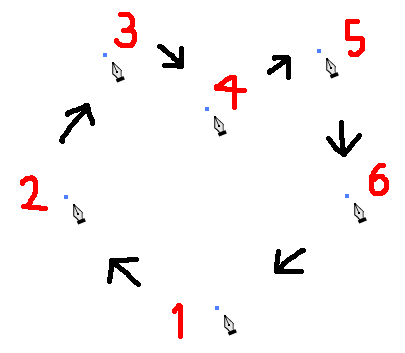
一番左が最初のアンカーポイントだとすると、そこから上→下→上→下→上となってますね。

クリックする順番はこの順番です。
ただこのままクリックしただけでは直線のジグザグになってしまうだけなのでこれを曲線にする必要があります。
まずカラーと線パネルの設定をcaption2と同じにして、さっきと同じようにペンツールでアートボード内をクリックして最初のアンカーポイントを置いてください。

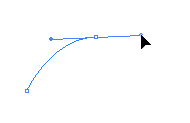
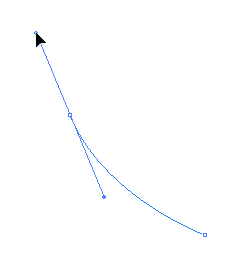
今度は2番の位置をクリックしますが、その時にクリックしながら右方向にドラッグ(マウス移動)してください。

すると何か出てきました。
このドラッグしたときに出てきた線を方向線といいます。
方向線が上の画像くらいになるような場所でクリックを離してください。
方向線はクリックしてる間は自由に大きさと角度を変えられます。
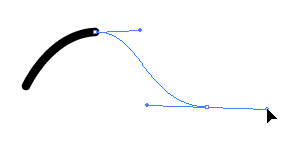
今度はそのまま3番の位置をクリックしますが、その時も同じようにクリックしながら右方向にドラッグ。
※途中で間違えたり変なことをしてしまったら1つ戻る(Ctrl+Z)で何度もやり直してください。

そして同じように4番、5番とクリックしながらドラッグしていき、最後の6番はクリックするだけ。

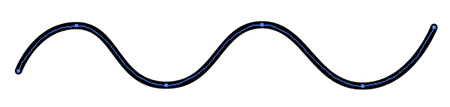
するとこんな感じになりましたか?
ただ、最初はこんなに上手くいかないと思います。

こんな感じになっちゃった人もいるでしょう。
もしかしたらもっとひどい人もいるかもしれません。
それが普通です。
もしいきなり上手く曲線が描けてしまった人がいたならそれはズバ抜けてセンスがあります。
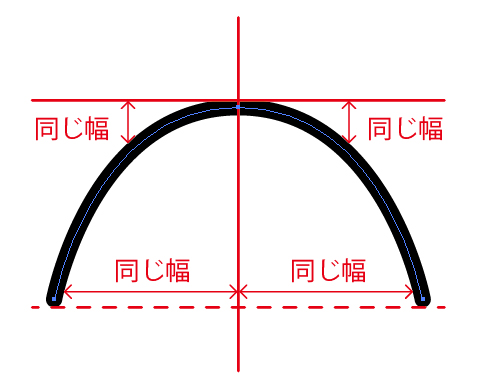
それは無意識で下の図の感覚をつかんでいたんだと思います↓

同じ幅で入って同じ幅で抜ければこの図のようにキレイな曲線が描けます。
光の反射と似てますね。鏡を垂直に立ててそこに光を当てれば入射角と反射角の角度は同じになります。
ここで大事なのはアンカーポイントを置く位置と方向線の大きさや角度の関係性です。
方向線を大きく伸ばせば伸ばすほど次のアンカーポイントを置いた時にきつくカーブが掛かります。
これを上手く操るには感覚をつかむまで練習するほかありません!
次のキャプションで曲線を使ったハートの図形を描いていきますが、その前に自分なりに満足できる曲線が描けるようになるまで何度も試してみましょう。
重要なポイント!
・アンカーポイントを置くとき、クリックしながらドラッグすると方向線が出る
・方向線はクリックしてる間は自由に大きさや角度を変えられる
・アンカーポイントを置く位置と方向線の大きさ・角度の関係性をなんとなく掴む
・最初は誰だって上手くいかない!ただ練習あるのみ!
![]()
【caption:4】ペンツールで曲線を使った図形を描こう
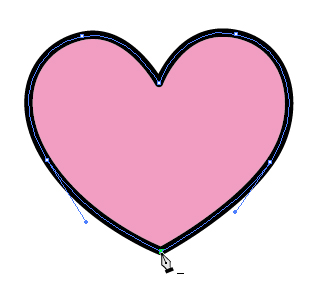
それでは今度は曲線だらけのハートの図形をペンツールで描きます。
カラーパネルと線パネルの設定はcaption2と一緒にして、カラーパネルの塗りだけハートなのでピンクにしておきましょう。
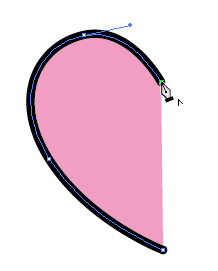
ハートを描く順番はこんな感じです。

まずは最初のアンカーポイントを置きます。

次に2番の位置をクリックしながらドラッグして方向線を斜め左上の方向へ伸ばしてください。

そのまま3番の位置をクリックしながらドラッグで方向線を右方向へ。

4番の位置はクリックするだけ。
するとこんな感じにハートの左半分ができました。

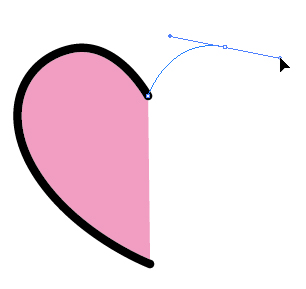
次は右半分を描いていきましょう。
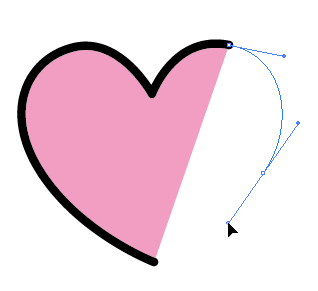
5番の位置をクリックしながら方向線を右方向へ。

6番の位置をクリックしながら方向線を左下方向へ。

最後は1番のアンカーポイントをクリックしてパスを閉じます。
するとハートの図形が完成しました!

ハートを上手に描くのはかなり難易度の高い技です。
1つ戻る(Ctrl+Z)を何度も使って上手くハートの形になるように何度も挑戦しましょう!
ペンツールの基本的な使い方はこれで終わりになります。
お疲れ様でした。
次はペンツールを使ってトレースする方法を教えていきます。
トレース=なぞる
下絵をペンツールでなぞってパスデータにすることをトレースといいます。
子供の頃にトレーシングペーパーという薄い紙を使って「写し絵」を描いたことがあればイメージしやすいです。
私はトレーシングペーパーが大好きで子供の頃はマンガなどの写し絵を描いて遊んでました。
だから今でもトレースは大好きです。笑
トレースは作業感があるので向き不向きがあると思いますがイラストレーターを使う上で必要なので頑張っていきましょうね!
このステップで学んだ事 まとめ
・ペンツールで直線を描く
・ペンツールで次のアンカーポイントを置くとき「Shiftキー」を押しながらだと水平垂直斜め45度に置ける
・「BackSpaceキー(Mac/deleteキー)」で選択中のものを消せる
・パスとは何か
・ペンツールで曲線を描く
・アンカーポイントと方向線の関係性
・ペンツールの曲線はとても難しい。ひたすら練習あるのみ!
参考になった!ありがとう!
と思った方は「ツイート」や「いいね!」のご協力をお願いします。
管理人が大変喜びます!
初心者講座ステップ4へ進もう!
⇒トレースを作業にしない!楽しくトレースする方法とそのコツ【初心者講座ステップ4】
この記事が役に立ったとおもったら
イラレに関するアンケートへのご協力をお願いします!
アンケート回答は3分で終ります。
しかも今なら管理人に直接質問できる、おまけ付き!
スポンサードリンク




初めまして。
イラストレータの使い方を探していたらこちらのHPにたどり着きました。
ずっとイラストレーターを使えるように夢見て・・・でもよく分からなくて
億劫になっていたのですが、何度もやってる内にコツをつかんできました。
2時間ほどしてハートを描けるようになりました!
もう嬉しくてコメントしてしまいました。
今後もHPを参考にさせて下さい。突然のコメント失礼しました。
>あゆとら様
コメント頂きありがとうございます!
読者様からのコメントをもらうとブログを書いて良かったと思えるので嬉しいです。
ハートを描くのはイラレ初心者が一番最初につまづく所ですね。
そこを2時間ほどでクリア出来たのは何度も繰り返し努力した結果かと思います。
独学において大事な事は「理解出来るまで何度でも繰り返す」ことです。
それが出来るあゆとら様はきっとすぐにイラストレーターを使えるようになります。
今後もぜひ当ブログを参考にしてください。応援してます!
Pingback: イラストレーターのペンツールについて学べる記事20選 | NESTonline Blog
ハートの右側は理想通りにできるのに、左側がなかなか納得いく形になりません (´・ω・`)
練習あるのみですね!
最初のおすすめ設定がものすごくわかりやすくて、使いやすいです!(まだ始めたばかりですが)
いろんなサイトで試してみましたが、こちらのサイトが1番わかりやすいです!!
>POM様
ハートは初心者の最初の難関ですね!私もすごく苦労した思い出があります。
私はイラレのとっつきにくさって「初期設定の使いにくさ」にあると思ってます。慣れてきたら、さらに自分好みにいじり倒してくださいね^^
お褒めの言葉をいただけてうれしいです。ありがとうございます!
ハートって本当に難しいです。でも上手に欠けるととても嬉しい( ◠‿◠ )
今回の説明も本当にわかりやすいし、とにかく自分で手を動かしたくなります!
どんな参考書や説明よりも一番わかったし、一番上手に描けました
今回も楽しく勉強させて頂きありがとうございました。
曲線で描くハートのパスがなかなか上手に出来ないのでもっと練習します。先生のレッスンがとても楽しいです。
次のレッスンもすごく楽しみです。これからもよろしくお願いします。