デザイナーにとって必須ソフトと言われているイラストレーターとフォトショップ。
名前だけは聞いた事あるって人も多いかと思います。
でも実際何が違うの?
そもそも2つもソフト使う必要あるの?と疑問に思いませんか。
そんなデザイナーにとって必須ソフトのイラストレーターとフォトショップの違いと2つのソフトを使う必要性を説明しようと思います。
なるべく専門用語など難しい言葉を使わないように分かりやすく簡単に説明します。
![]()
【caption1:イラストレーターとフォトショップの違い】
とても大まかにザックリ違いを言うと…
★イラストレーター
得意 ⇒ 簡単なイラスト・レイアウト
苦手 ⇒ 画像加工
データ容量: 軽い
★フォトショップ
得意 ⇒ 画像加工・複雑なイラスト
苦手 ⇒ レイアウト
データ容量: 重い
こんな感じです!
実際に両方のソフトを使ってる人からしたらツッコミが入るくらい簡単に分けました。
この違いを見てもらえば分かると思いますが、お互いのソフトが苦手な部分を補い、助け合ってます。
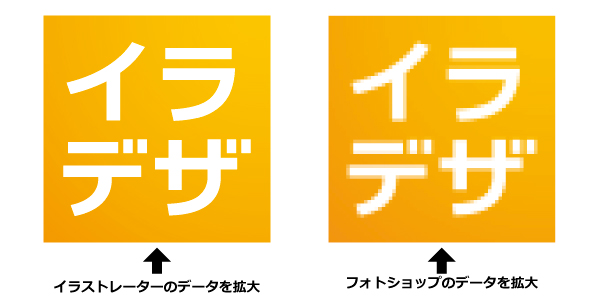
あとは比較画像として良く使われるのがこんな画像です↓

イラストレーターはどんなに拡大しても線や角はずっと美しいです。
それに比べ、フォトショップのデータを拡大すると画像が荒れます。
これは各ソフトの処理の違いによるものです。
つまりイラストレーターとフォトショップは全く別のソフトと言えます。
![]()
【caption2:どうやって使い分けるの?】
文字だけのデザインなど、画像が必要無いデザインであればイラストレーターだけでデザイン出来ます。
つまりフォトショップの出番無し!って事になります。
ここで言う画像とは、
・カメラ等で撮影した写真
・影などが沢山入ったごちゃごちゃした複雑な(リアルな)イラスト
などを差します。
そして逆に画像が必要な時はフォトショップの出番です!
画像を入れるデザインの場合はまずフォトショップで画像を作り、イラストレーターでその画像をレイアウト(配置)して完成させるのが一般的です。
作りたいモノによっては、イラストレーターでまず基本的な部分を作ってフォトショップで仕上げる場合もあります。
基本はそのどちらかのパターンです。
まとめると、
1 フォトショップで画像を作り、イラストレーターでその画像をレイアウト(配置)する使い方
2 イラストレーターでまず基本的な部分を作ってフォトショップで仕上げる使い方
の、2パターンの使い方でイラストレーターとフォトショップを使い分けます。
![]()
【caption3:ソフトを2つ使う必要性】
ここまで読んでもらえればイラストレーターとフォトショップが完全に別のソフトだと分かってもらえたと思います。
一番最初に大まかな違いを説明しましたが、そこで苦手という言葉を使いました。
「出来ない」ではなく「苦手」です。
つまり、苦手だけど一応出来ます。
なんだ、出来るんじゃん。
じゃあどっちか1つのソフト使えばいーじゃん。
ってなっちゃいますよね。
実はイラストレーターで画像加工出来ますし、フォトショップでレイアウトも出来ます。
ただ、ものすごく使い勝手と効率が悪いです。
例えるならスパゲッティ―をスプーンで食べたり、コーンスープをフォークで食べるくらい効率が悪いです。
道具は正しい使い方をしなければその道具が持つポテンシャル(潜在能力)を100%発揮出来ません。
それはイラストレーターとフォトショップも一緒です。
よくある言葉で、
「1+1=2」だけどそれが「1+1=3にも4にもなる」
とか言ったりしますが、まさにその通りです。
2つのソフトの得意な部分を合わせて使うと、より沢山の事が効率的に作業出来るようになります。
これは使っていけば分かります。
どちらか1つのソフトだと限界を感じます。
私の大好きなイラストレーターは、フォトショップというパートナーがいて初めて真の力、100%のポテンシャルを発揮する事が出来るのです!
つまり2つのソフトを使う必要性は大いにあります。
イラストレーターとフォトショップを一緒に使う事によって、かゆいところに手が届く万能なデザインソフトになります。
イラストレーターでさえまだ使えないのにフォトショップも覚えるなんて無理・・・
って思わないで下さい!
実は私もフォトショップ、苦手なんです。
多分フォトショップの50%くらいの機能しか使いこなせてません!
自信満々に言う事じゃないですが…。
でも現状はそれだけ使えれば不便しません。
正直20%くらい使えれば大丈夫です。
現役グラフィックデザイナーが言うんだから間違い無いです。
このブログはイラストレーターメインのブログになりますが、
フォトショップの基本的な使い方(20%にあたる部分)もしっかり説明しますのでそちらも読んでみて下さいね!
※20%、50%、100%という数値は私の中のイメージをパーセンテージ化したものなので実際の数値を統計した訳ではありません。そこは温かい目で見てやってください…
参考になった!ありがとう!
と思った方は「ツイート」や「いいね!」のご協力をお願いします。
管理人が大変喜びます!
⇒こちらから初心者必見のイラストレーター講座が無料で読めます。
この記事が役に立ったとおもったら
イラレに関するアンケートへのご協力をお願いします!
アンケート回答は3分で終ります。
しかも今なら管理人に直接質問できる、おまけ付き!
スポンサードリンク




イラストレーターCS2をWin10 64bitの環境で使っています。初心者講座ステップ1通りの操作しましたが立ち上がりの画面構成は何も変わりませんでした。
>藤岡 徹様
コメントありがとうございます!
諸事情により返信がとても遅くなってしまいました。。ごめんなさい(涙)
ご報告ありがごうございます!画面構成が変わらず何かお困りごとはありますか?
また何かあればご連絡ください。よろしくお願いします^^