最終更新日:2024年2月14日
イラストレーターの使い方「初心者講座ステップ1」を始める前に、まずはこちらを読んで下さい。
イラストレーターは初期設定のままだと非常に使い勝手が悪いです。
これからの説明をより分かりやすく、簡単にするために下準備をしましょう。
下準備なんていらないから早く講座を始めたいという人はこちら↓
まず、私の作業環境はこちらになります↓
OS:Windows
イラストレーターのバージョン:CS6
※Mac版・Windows版のCS4も持ってますが説明はCS6でしていきます。画像はWindowsのモノになりますが、Mac版にもなるべく対応出来るように頑張ります。
イラストレーターは毎年新しいバージョンが出ます。
そしてバージョンごとに少しづつ変化していってます。
ココではパッケージ版の最終バージョンのCS6の環境で説明しますので、古いバージョンを使っている方やCCの最新バージョンを使ってる方は少し戸惑う部分があるかもしれませんが、分からない部分はスルーしてもOKです。
Windows・Macの全てのバージョンに対応させるのは個人ブログでは限界があります。ごめんなさい…
でも!私の知る限りの中で、なるべく他のバージョンでも対応出来るように説明していきますのでお付き合い下さい。
目次
![]()
【caption1:環境設定をしよう】
まずはアドビイラストレーターを立ち上げて下さい。
※立ち上げる=起動する
まさかまだパソコンにインストールしてない…って事は無いですよね?
インストール編も必要だ!
という方がいればお問い合わせからメッセージ下さい。
要望が多いようでしたらインストール編も作ります。
※インストール=イラストレーターをパソコンに入れて使えるようにする事
とりあえずココではインストールまで終わってるとして話を進めます。
まず立ち上げたら「最近使用したファイルを開く」や「新規作成」などが書いてある画面が表示されますが、この画面は今後一切必要ありませんので左下にある「次回から表示をしない」にチェックを入れてから右上の×をクリックして画面を閉じて下さい。
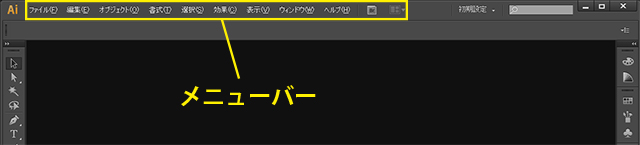
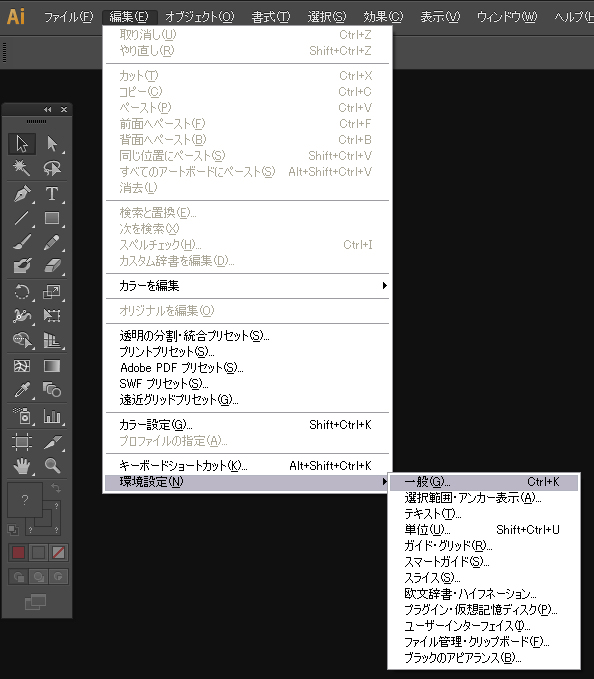
まず立ち上げたらメニューバーにある「編集」をクリック後、一番下にある「環境設定」をクリックして下さい。
※編集メニューに環境設定が無い場合はCtrlキーを押しながらKを押してください。Macの人はcommandキーを押しながらKを押してください。
そしてさらに出てきたメニューの一番上の「一般」をクリック。
するとイラストレーターの環境設定画面が出てきます。
ここから環境設定をしていきますが、注意して欲しいのがココでの設定が100%正解ではないということです。
なぜなら、「イラストレーターで何を作るのか」で設定が変わってくるからです。
ココでの設定はあくまで当ブログ「イラストレーターでデザインしよう!」のこれからの説明を分かりやすくする為の設定です。
実際に使っていて、使い勝手が悪いと判断した部分があれば自分で環境設定を変えてもOKです。
※ただし、管理人オススメの設定ですので特に問題が無ければこの設定のままで良いと思います。
では設定していきましょう。
まずイラストレーターの初期設定だと画面が暗すぎるので、画面を明るくしましょう。
暗いほうがカッコいいかもしれませんが、大事なのは使いやすさです。
暗いと目が疲れる原因にもなりますので特に理由が無ければ明るくしてください。
※バージョンがCS4以下であれば初期画面は明るいので問題ありません。
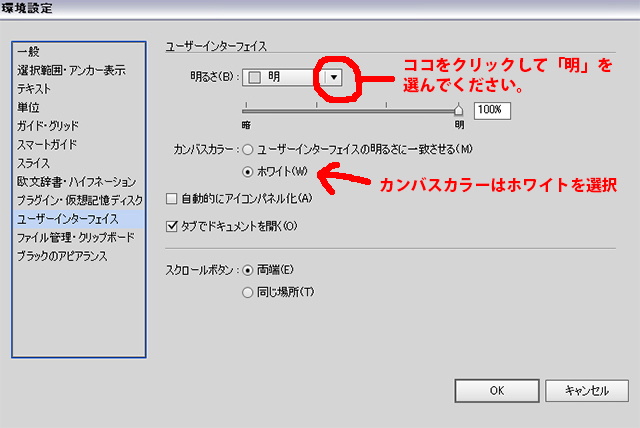
ユーザーインターフェイスという項目をクリックして以下のように設定してください。
これで画面が明るく見やすくなりました。
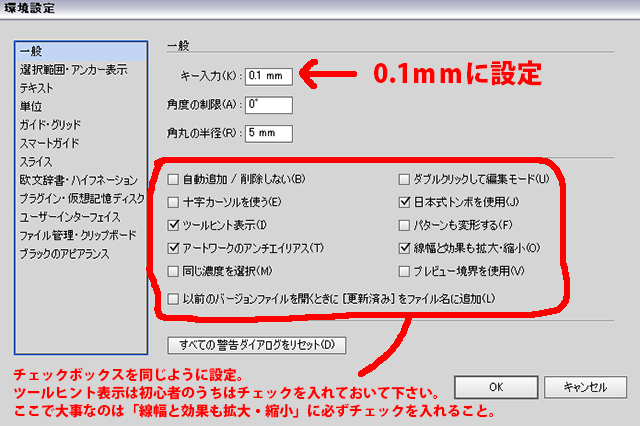
次に一般をクリック。
この調子で他も設定していきましょう。
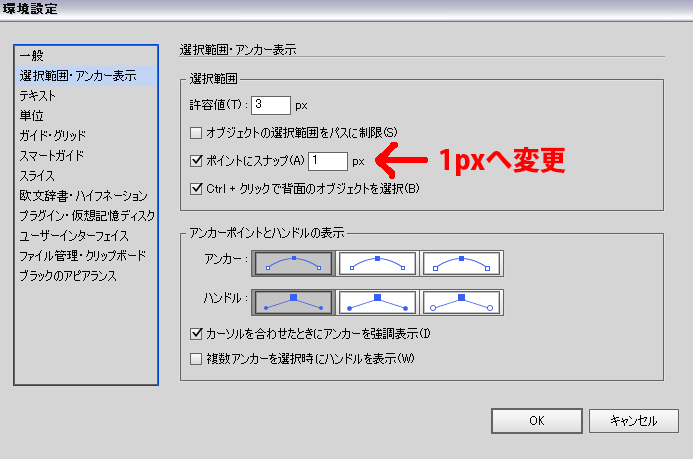
「選択範囲・アンカー表示」
「テキスト」は変更なしでOK。
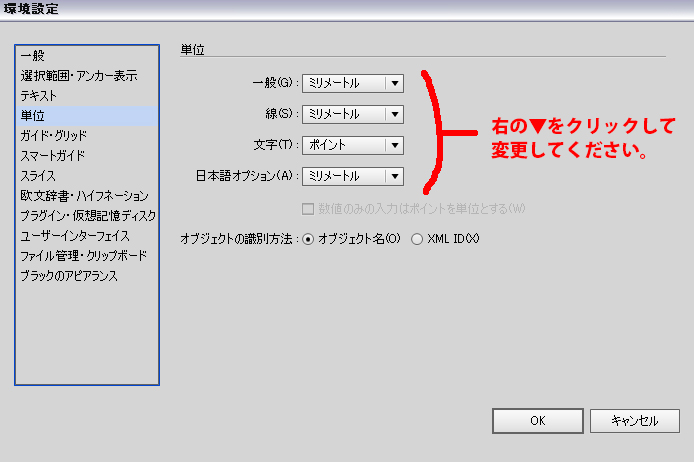
「単位」
ここでは日本人に馴染みのあるミリメートルという単位を使います。
初心者のうちはミリメートルを使ったほうが分かりやすいです。
ただし、文字という部分だけはポイントにして下さい。
このポイントにした部分は文字の大きさの単位を決める項目です。今は深いことは考えずポイントにしておきましょう。
DTPを専門でやる人(DTPデザイナー)は級という単位を使うことが多いですがこのブログではポイントで説明します。
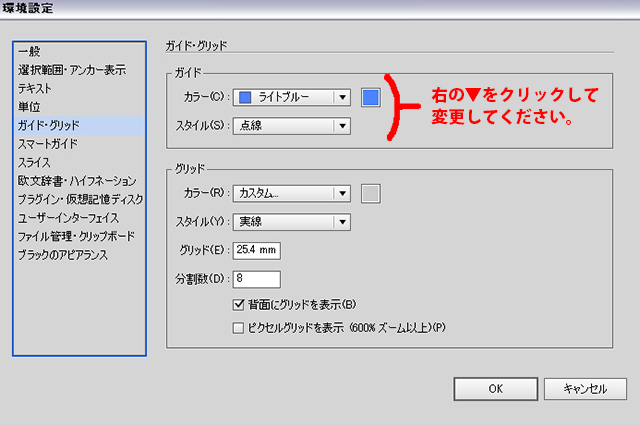
「ガイド・グリッド」
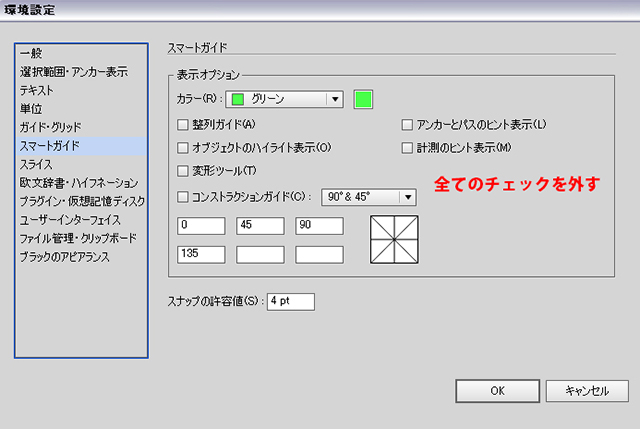
「スマートガイド」
スマートガイドは画面が見えずらくなって邪魔なだけです。
どうしても必要な場合を除いて全てチェックを外しましょう。
「スライス」の項目ではカラーが初期設定でサーモンピンクとなってますが、見やすいようにライトブルーに変更しておきましょう。
「欧文辞書・ハイフネーション」と「プラグイン・仮想記憶ディスク」は変更なしでOK。
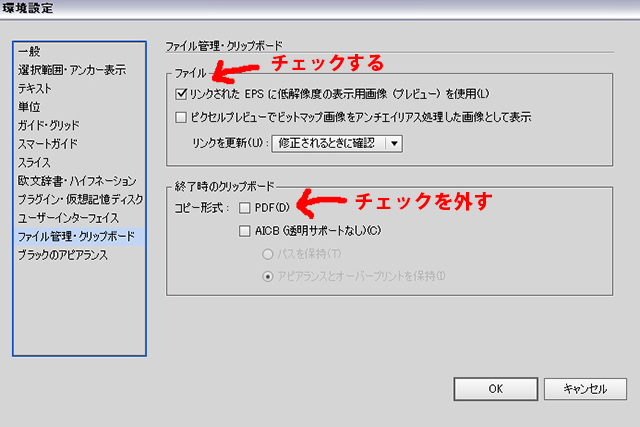
「ファイル管理・クリップボード」
「ブラックのアピアランス」は変更なし。
全ての変更が完了したら「OK」ボタンを押して変更を適用して下さい。
途中で「キャンセル」ボタンを押してしまうと、変更した部分が適用されませんので注意してくださいね!
これで環境設定は終わりです。
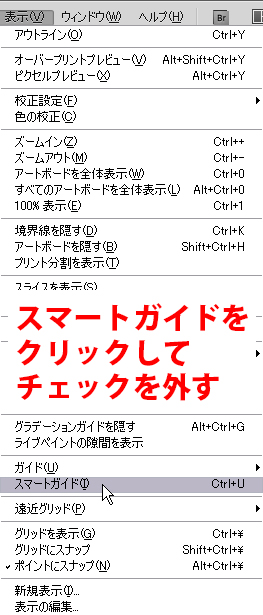
環境設定画面を閉じたらメニューバーの「表示」をクリックして出てきた項目の「スマートガイド」をクリックしてください。

するとスマートガイドのチェックを外せます。
次はワークスペースを変更して、作業しやすくしましょう。
![]()
【caption2:ワークスペースを整えよう】
ワークスペースって何?
簡単に言えば自分の机みたいなものです。
机にはキーボードがあってマウスがあります。人によってはペンやハサミ、定規などがおいてあると思います。カラーペンや色鉛筆がある人もいるかもしれませんね。
でもマウスが左側においてあったりハサミがキーボードの上にあったりしたら作業しにくいですよね。さらに言えば自分じゃない他人の机を使おうもんならどこに何があるのか訳分からないですよね。
それと一緒でイラストレーターもワークスペースが初期設定のままではどこに何があるのか分からなくて非常に使いにくいです。
どこに何があるのかを整理して必要なモノがすぐ見つかるようにワークスペースを整えていきましょう。
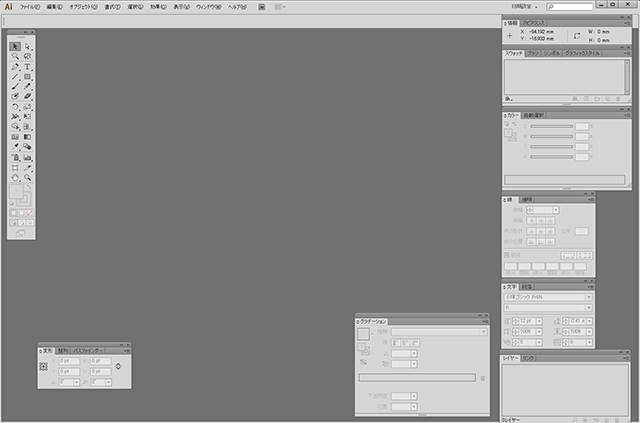
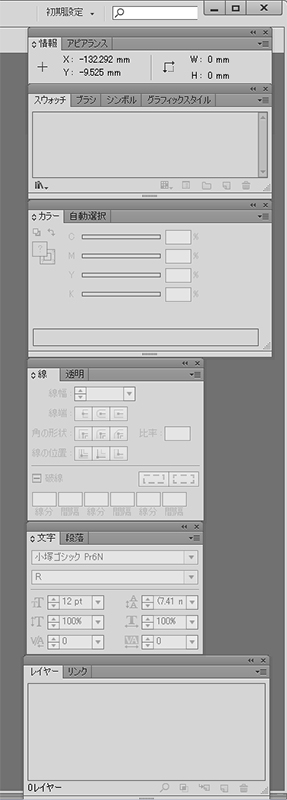
まず目指すべきワークスペースの完成形を見て下さい。
これが目指すべきワークスペースの完成形です。
初期設定のままだと画面が非常にシンプルですが、完成形は色々画面に表示されてますね。
それでは完成形に向けて整理していきます!
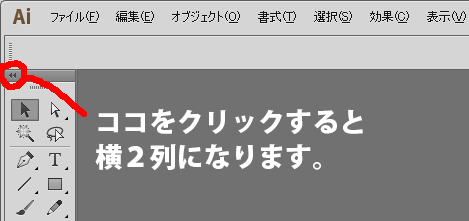
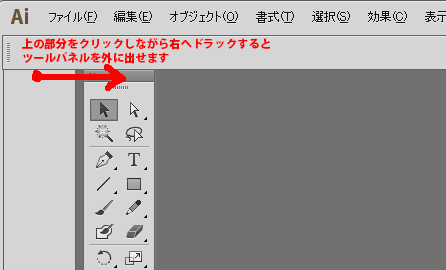
まずは画面左上にある、下の画像で説明している部分をクリックして下さい。
1列だったモノが2列になりましたか?
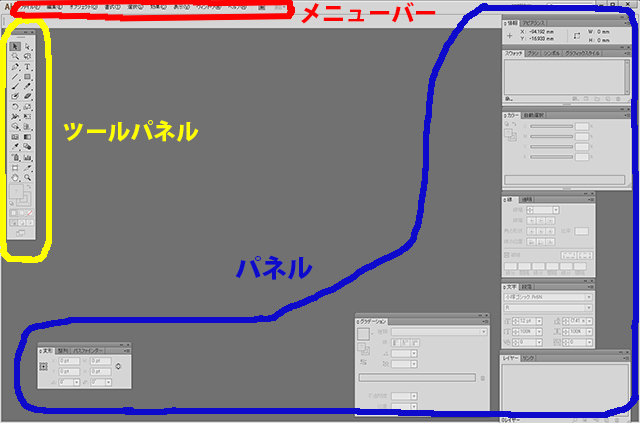
今2列になった部分がツールパネルです。
今後の説明でツールパネルと言ったらココをみて下さいね。
ちなみにツールパネルは外に出すことができます。
今後の説明で分かりやすいように出しておくことをオススメします。
出すときにクリックした部分をクリックしながらマウスで動かすと好きな場所へツールパネルを置くことができます。
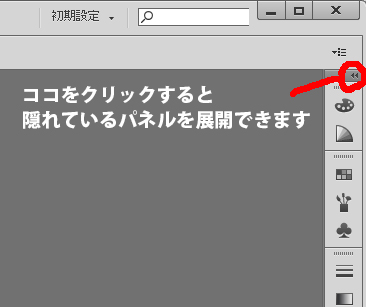
今度は右上を見て下さい。
画像の部分をクリックすると何やら良く分からないものがいっぱい出てきましたね。
これらをパネルと呼びます。
左側がツールパネル、右側がパネルです。似てますが混乱しないように覚えましょう。
そしてこのパネル部分が非常に重要なのでここを整えていきます。
ここからは似てる事の繰り返しになるので説明を簡易的にします。
1番の「ウィンドウ」→「情報」 とは、メニューバーの「ウィンドウ」をクリックして、その後出てきた項目の中から「情報」をクリック。という意味です。
1:「ウィンドウ」→「情報」
2:「ウィンドウ」→「自動選択」
3:「ウィンドウ」→「書式」→「文字」
4:「ウィンドウ」→「リンク」
5:「ウィンドウ」→「パスファインダー」
ここまでクリックすると画面に色々パネルが出てると思います。
これらを右側のパネルに入れ込んでいきます。
ただし、環境設定でも説明したとおりココのパネルの配置が100%正解ということではありません。
私が一番やりやすいワークスペースのパネル配置なだけで、もっとやりやすい配置があれば好きに配置しても構いません。
が、今後の説明はココで整理したパネル配置で説明していきますのでこの通りにした方が分かりやすいです。
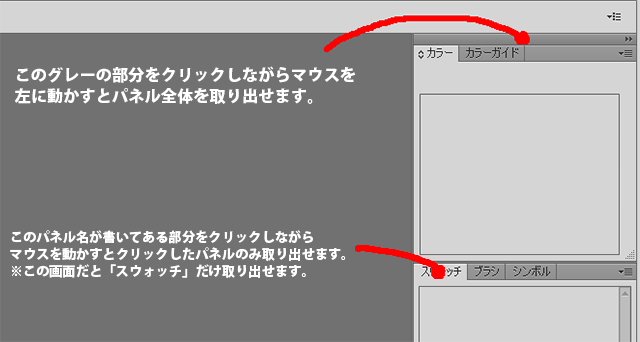
下の画像の取り出し方法を参考にして、各パネルを取り出して下さい。
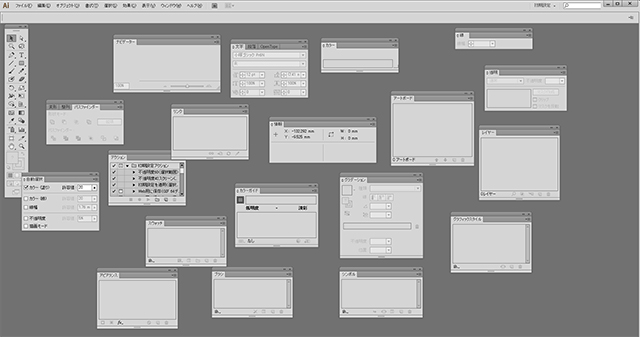
とりあえず各パネルを取り出したらこんな感じになりました。
ぐっちゃぐちゃですね。笑
さて、これを整理していきます。
分解した各パネルをくっつけていきます。
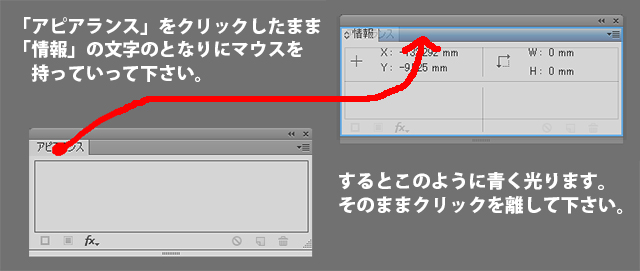
まずは「アピアランス」と「情報」パネルをくっつけましょう。
するとパネル同士がくっつきました。
これと同じ方法で他のパネルもくっつけてパネルをグループ化しましょう。
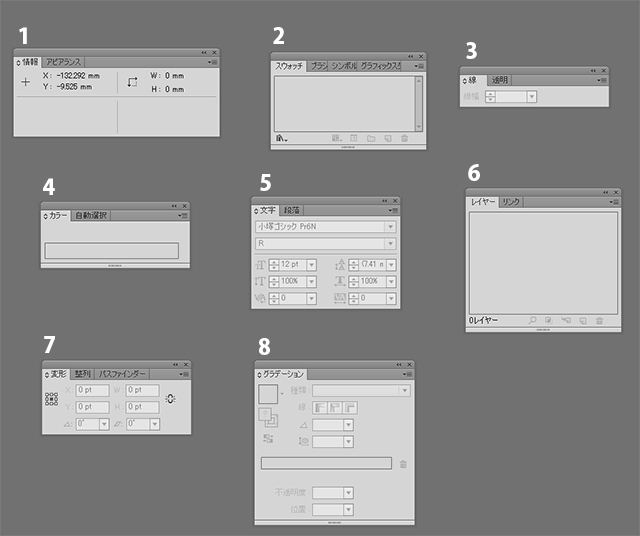
各パネル同士の組み合わせはこちら。
1:「情報」「アピアランス」
2:「スウォッチ」「ブラシ」「シンボル」「グラフィックスタイル」
3:「線」「透明」
4:「カラー」「自動選択」
5:「文字」「段落」
6:「レイヤー」「リンク」
7:「変形」「整列」「パスファインダー」
8:「グラデーション」
8つのパネルグループの組み合わせが出来ましたか?
グラデーションは組み合わせなしの単体で大丈夫です。
そして、この組み合わせに名前が無いパネルがあると思いますが、それらは必要ないので右上の×を押して(Macは左上の赤丸)消しましょう。
説明通りに組み合わせが出来たらこんな感じになってると思います。
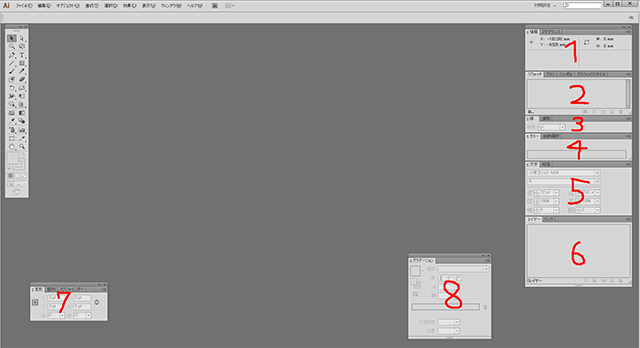
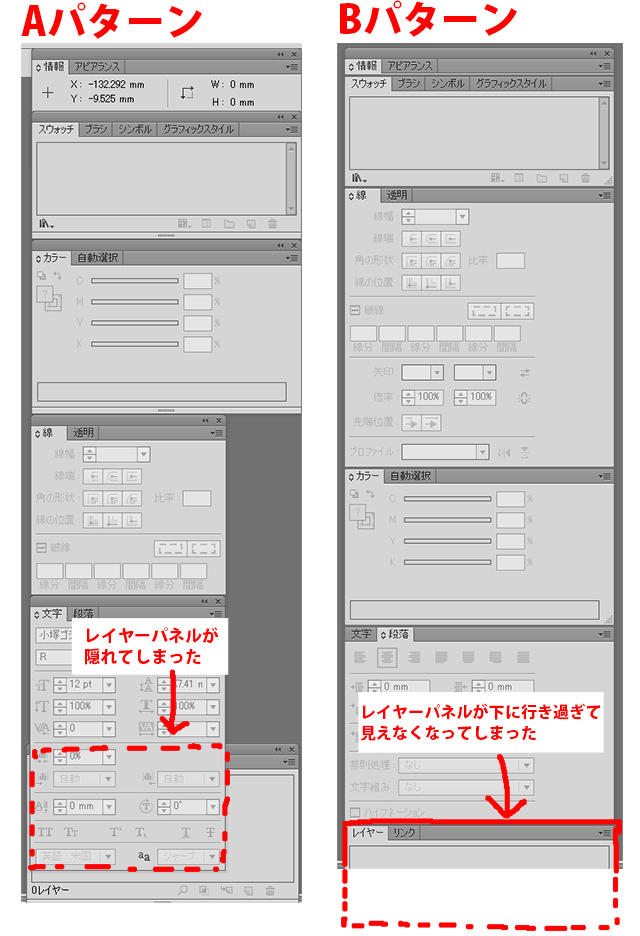
そしたら下の画像を参考に配置してください。
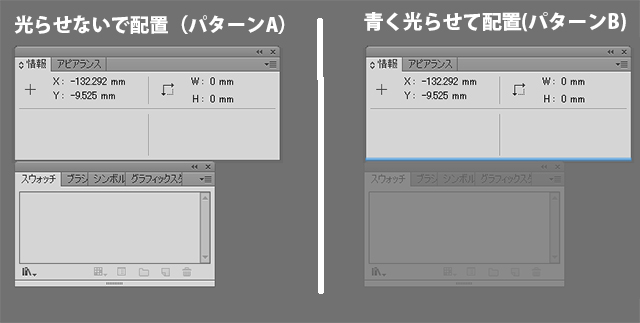
配置するときに青く光らせて配置する方法と、光らせない方法があります。
青く光らせて配置するとパネル同士がくっつきます。(パネルグループをさらにグループ化)
どちらのパターンでも良いですが、私はAパターンをオススメします。
何故なら、Bパターンだと使っているモニターが小さい場合に、くっついてる下の方のパネルが見えなくなってしまう事があるからです。
その理由を説明します。
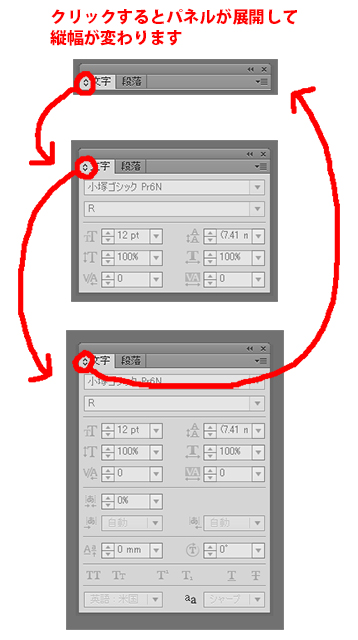
各パネルはパネル名の左側にある矢印をクリックするとパネルの縦幅を変えることが出来ます。
※スウォッチなど矢印の無いパネルもあります。
Bパターンでくっつけて配置した場合、全てのパネルの縦幅を一番大きく展開した状態にすると一番下にある「レイヤー」パネル等が画面から見えなくなってしまいます。
じゃあ最初からAパターンにすれば良いじゃんって話ですが、そう簡単な話でもないのです。
Aパターンで配置した場合、「レイヤー」パネル等が見えなくなることは無いですが、パネル名左側の矢印をクリックで展開した時、その下にあるパネルが見えなくなってしまうのです。
これは使用しているモニターの大きさなどで自分に合った配置のパターンを選んで下さい。
ただ先ほども言いましたが、私のオススメはAパターンです。
さらに、モニターが小さくてもある程度カバー出来る配置を教えます!
それがこの配置です。Aパターンで配置してますのでこの画像の配置を真似してください。
モニターの縦幅に余裕がなかったらある程度パネルグループを重ねて置いても大丈夫です。
13インチモニターなどを使っているとそれでも縦幅が足りないと思います。
その場合は「線」パネルを一番右から取り出してスウォッチパネルの横辺りにでも置いておきましょう。
さて、これでやっとワークスペースが完成形になりました!
せっかく整理したワークスペースですから、しっかりこの配置を保存しておきましょう。
メニューバーの「ウィンドウ」をクリックして、「ワークスペース」をクリックして下さい。
そこに「新規ワークスペース」という項目があるのでクリック。(バージョンによっては「ワークスペースを保存」という項目になっています。)
好きなワークスペースの名前をつけて、「OK」をクリック。私は「イラデザ」と名前をつけました。
これでワークスペースの保存完了です。
ワークスペースの配置を変更してしまったとしても、「ウィンドウ」→「ワークスペース」→「イラデザ」をクリックでいつでも保存した時のワークスペースの配置に復活できます。
最後にワークスペースの各名称をおさらいしておきましょう。
今後は各名称で説明していくので覚えておいて下さいね!
以上でイラストレーター準備編【初心者講座ステップ0】はおわりです。
お疲れ様でした。
参考になった!ありがとう!
と思った方は「ツイート」や「いいね!」のご協力をお願いします。
管理人が大変喜びます!
初心者講座ステップ1へ進もう!
⇒イラストレーターで文字を打つ為に必要なこと【初心者講座ステップ1】
この記事が役に立ったとおもったら
イラレに関するアンケートへのご協力をお願いします!
アンケート回答は3分で終ります。
しかも今なら管理人に直接質問できる、おまけ付き!
スポンサードリンク


























丁寧に画像を貼って説明してくれてありがとうございます。
分かりやすくて助かりました。
>フジシマ様
コメント頂きありがとうございます。最初に環境設定をしっかり整えておくことが中級者への近道だと私は思っています。中級者目指して頑張って下さいね!
CS6を購入したものです。パネルの表示にイライラしていてここの説明を参考にしました。
図と文章のわかりやすい説明で良いです。
>takeron様
イラレは初期設定のまま使うと不便極まりないです。スッキリしてて見た目はカッコいいかもしれませんが、使いやすいように最初にワークスペースを整えることが最重要だと私は考えてます。お褒めの言葉ありがとうございます。頑張って書いた記事なので嬉しいです。
すごくわかりやすいです!
ありがとうございます。
まだまだ初心者なのでお世話になりますm(__)m
>まり様
コメントありがとうございます!お褒めの言葉嬉しいです。大変かもしれませんが、初心者講座完了まで頑張ってみて下さいね^^
Pingback: Adobe Illustrator CS5 ツールや機能の備忘録 « [s-art-ko.com]
初心者にわかりやすく、さくさく進めることができました。
これからも頑張っていきたいと思いますのでよろしくお願いします。
>haruru様
コメント頂きありがとうございます。さくさく進められたようで嬉しいです^^これからもよろしくお願いします!
本当の超初心者です。
すごくわかりやすく
ありがたいです。
>超超初心者様
コメント頂きありがとうございます。本当の超初心者のためのブログなので、お役に立てたようで嬉しいです!ありがとうございます^^
cs2を使ってイラレの勉強(初心者)を始めました。
大変参考になりました。
ありがとうございます。
>syouichi様
コメント頂きありがとうございます!CS2だとちょっと古いので、若干異なる場合もあるかもしれませんが、ぜひ何度も読んでトライしてみてくださいね^^
初めまして、超初心者です。
サイトを見て、環境設定を済ませ、文字の所で、つまずいてしまって。。。
文字を打って、指定する時、青い下線は出るのですが、枠線で囲まれなくて、拡大、縮小ができませんでした。cs5を使用してますが、どこで、間違ったかわかりません。何にか解決策はありますか?
こんな質問ですみません、ご存知でしたらご回答頂けたらと思います。
よろしくお願いします。
>momo様
初めまして!返事がとても遅くなってしまってごめんなさい。「Shift+Ctrl+B」で表示されると思います!ショートカットキーを使ってるとよく間違って押してしまう、イラレのあるあるですね^^;
パネルをくっつける時に間違ってしまい、やり直し方が分からず手間取ってしまいました。結局「初期設定」にしてやり直しましたが…超初心者なのでここまででも一苦労でしたが、がんばります!
>junko様
コメントありがとうございます!パネルのくっつき方にはクセがあるので慣れるまでは大変かと思います><;ですが一度設定して保存してしまえばあとは設定する必要はありませんので頑張ってくださいね^^
はじめまして。
GW初めに、ほかのサイトで、書かれてないことの多い疑問に振り回され
目標と自信を放り投げるところでした。
丁寧な、ご説明のこのサイトに出会い、涙がでるほど、うれしかったです。
GWの前半8日間を費やして、自己流に近い状態でしたので、かゆいところに
手が届くような、親切な説明文には、感謝でいっぱい。
感動ものです。どれくらい嬉しいことか、文字で書いてしまえばあっけないのですが
藁をもつかむ心境の時に出会った助け人。
って感じです。
何度も読み返しては、つかわせていただいております。
我がパソコンの、お気に入りにいれて、一番最初に鎮座されてます。
ありがとうございました。
>takao様
絶賛の嵐で本当にありがたいです、日本一分かりやすいイラレのハウツーブログを目指して書いてるので、本当に感謝です!うれしいです!!
にも関わらず返信が遅くなってしまい、大変申し訳ないです・・・。
takao様の「藁をもつかむ心境の時に出会った助け人」になれたこと、本当に誇りに思ってます。ブログを始めて良かったと心から思いました。
8日間、本当に長く大変な時間だったかと思います。お疲れさまでした^^
今後ともよろしくお願いします♪
為になりました、ありがと~!
>通りすがり様
コメントありがとうございます!こちらこそ、読んでいただきありがとうございます^^
まだ何もわからない状態ですが、
とりあえず、この通りに触って、設定してみました笑
無事できました。わかりやすかったです。
>takahiro様
コメントありがとうございます!右も左もわからない状態なら、とりあえずこの設定で大丈夫です^^
慣れてきたら自分好みの設定に変えていってくださいね!
製作の良い参考になりました。ありがとうございました。
>中田しんじ様
コメントありがとうございます!こちらこそお読みいただきありがとうございました^^
たへん参考になりますた。ありがとうございました。
>ゆきさん様
コメントありがとうございます!長い説明にもかかわらず読んでいただきありがとうございました^^
わかりやすい内容で助かりました。ありがとうございました。
ここで質問は適当ではないかもしれませんが、もし可能でしたらお願い致します
3200×1800の13.3インチモニターを使っており、各パーツが小さく表示されて読み取れません。
解像度を変えても効果がないので、何か設定方法があるのでしょうか? cs6です。
もしおわかりでしたらお願いします。
>FUN様
コメントありがとうございます!ご質問の件ですが、ツールパネルやパネルの文字やアイコンの表示が小さくて読み取れない、という意味で間違いないでしょうか。
もしそうであれば、残念ながらイラストレーターの設定にパネルの文字やアイコンの大きさを変える設定はありません。。
私は13インチのMacbook proを持っていますが、パネルの文字は小さいですが、問題なく読み取れます。
パソコンの解像度を変えても効果が無い、ということであれば私もちょっと分からないですね・・・。お役に立てずごめんなさい。。
大変わかりやすく私のイラレは本当に便利になりました。
すぐぐちゃぐちゃになってしまうんですよね…。
最後のワークスペースの保存まで、ありがとうございます。
ひとつ質問なんですが、
ナビゲーターを置いておきたいのですが
どこに置いたらきれいに見えるのでしょうか。
ここでの質問は適当ではないと思いますが、可能でしたらお願いします。
>nekochan様
コメントありがとうございます!
ベストなワークスペースは人や仕事内容によって様々ですが、初心者であればとりあえずこの環境設定にしておけば間違いないと思っているので信じてください!(私の経験上ですが)
ナビゲーターを設置したい場合は、情報とアピアランスのパネルと一緒にしておくのが良いかと思います。
もし使用頻度が高い場合は、ツールパネルの下に独立させて置いておくと便利ですよ^^
個人の仕事でイラレを習得する必要があり、二日前から始めた超初心者です。
フォトショップは使ってきたのでイラレもなんとなくわかるかなーと思いきや、全然わからず困り果てていました。
海外に住んでいるので、英語版のアドビCCをインストールしたのですが、周りに実際やって見せてくれる人もなく、ネットでサーチしていたらここにたどり着きました。
英語版の用語と日本語版の用語が(私の知識では)なかなかリンクせず、どれだどれだと探しながら、なんとかワークプレイスをセッティング完了できました!本当に懇切丁寧に解説してくださってありがとうございます。文章もわかりやすかったですが、特に画像のおかげで英語版でも対応できました!
これからも参考にさせていただきます!
>るい様
フォトショップが使えるとツールの意味はなんとなく理解できますが、やはりソフトの目的や仕組み自体が異なるものなので中々上手くいかないですよね>< 逆もしかりで、イラレが使えるからといってフォトショップが使えるとは限らない。これも困ったものです^^; 文章よりもなるべく画像を使ってわかりやすくしたい、という意図が成功したみたいで良かったです。嬉しいです。 これは余談ですが、私もいつかは海外に住んでみたいです。。笑
始めまして大変役に立ちました当方68歳の親父ですイラレをやって3年程度になりますがまだまだでして
新たにやる気を出してやります。
最高のアドバイス有難うございます 今後とも宜しくお願いいたします。
堀
>掘様
コメントありがとうございます!
イラレを初めて3年程度の方からしたら、私のブログは初歩的すぎて退屈なのでは・・・?
と心配になってしまいますが、そうではなさそうなのでひとまず安心してます>< こちらこそ今後ともよろしくお願いいたします。
頑張ります。
まずはステップ0終了
あまりに分かりやすかったので、まずはお礼のコメント入力です。
本当にありがとうございます!
>みのみち様
コメントありがとうございます!
イラレを使う上で最も大切なのは、ステップ0だと思ってます。
お礼を頂きありがとうございます!少しでもお役に立てたなら嬉しいです。
本当に親切丁寧な解説でとてもわかりやすいです。頑張ってイラレを使えるようになります。
>あいあい様
コメントありがとうございます!
あいあい様が一日でも早くイラレを使えるように応援してます^^
自宅パソコンはCCを入れましたが、職場がCS6で最近自宅のノートパソコンにもインストールしました。が、ツール等小さくてとても作業しにくいです。インターフェースのUIスケールがCS6にないのでどうしたらいいですか?教えて欲しいです!
>今井治美様
コメントありがとうございます!
そうなんです、じつはCS6にはUIスケールの変更する項目がないのです。
結論を言ってしまうと、CS6はツール等の表示を大きくすることは出来ません。不可能です。
CCから出来るようになった新機能になります。ずっと欲しい機能だったUIスケールの拡大がやっとCCで導入されたという感じですね。
CS6だとそこは諦めるしかありません。。
かなり昔に使ったので、すっかり忘れてしまい途方に暮れていました。わかりやすい説明で感謝です。
>れいこ様
コメントありがとうございます!
やはり使ってないと忘れてしまうものですよね。
しかもイラレはCS2以降からガラッと変わってきてますので、バージョンが8とか10とかそのくらいの時にやった記憶だと、通用しない可能性もあります><
今後ともよろしくお願いします。
この春転職し、イラストレーター知識ゼロで少し扱うことになったので
こちらのサイトにたどり着き利用させていただきました。
わかりやすい説明でとても勉強になります。
環境設定をこちらを利用して行ったくらいから、
文字を打とうとするとガタガタするようになってしまい、
四角を作っても微妙に初めからかたむいてしまっているのですが
どうしたらもとに戻りますか?
もしわかることばあれば教えていただきたいです。
>taka様
コメントありがとうございます!
諸事情により返信がとても遅くなってしまいました。。ごめんなさい(涙)
ご質問の件ですが、
ガタガタになってしまう文字を選択
↓
文字パネルを選択
↓
文字パネルの「文字」と書かれてる<>(実際は縦向き)を何度かクリック
↓
いちばん文字パネルが大きくなったら右下にある「アンチエイリアスの種類を設定」をシャープに変更
(おそらくココが”なし”になってガタガタしているのではないかと思います)
↓
また、同じく右下にある「文字回転」を0°に変更
(おそらくココに角度がついて文字が微妙にかたむいているのではないかと思います)
もしこれでも治らない場合は
管理人にお問い合わせの項目から
直接わたしまでご連絡ください。
よろしくお願いします^^
大昔に使っていましたが、もうすっかり分からなくなり
他のサイトでは使い方を調べましたが、用語から意味不明。
このサイトに巡り合えて大助かりです!
本当にありがとうございます!!
>初心者様
コメントありがとうございます!
諸事情により返信がとても遅くなってしまいました。。ごめんなさい(涙)
わたしもこのサイトを立ち上げる前は他のサイトに色々とお世話になっていました。
たしかに専門用語バンバンババンと使ってますよね(笑)
なるべく専門用語を使わないように、必要最低限でサイトを作りました^^
みなさんにも好評いただいてる部分で、私もうれしいです^^
ずっーとうろ覚えで使っていましたが、CCにした途端に大混乱になりました。
こちらのパネルの回から勉強し直したいと思います。
有用な情報を簡単な言葉で説明していただいて、ありがとうございます。
>ワタ様
コメントありがとうございます!
諸事情により返信がとても遅くなってしまいました。。ごめんなさい(涙)
CCに変えると、CSの古いバージョンを使っている方はいろいろ変わっていて焦りますよね。
CCでも、イラレの基本的なところ(根本的な部分)は変わっていませんのでご安心ください^^
機会があれば、CCの方も使い方を解説できればと思っていますので、長い目でお待ちください!
はじめまして。
この時期に申し訳ありません。
仕事で使用することとなり、このサイトを見つけましたが
このページで出てくる
「アンカーポイント」
「ハンドル」
「ガイド」
「グリッド」
「スマートガイド」
「スライス」
「EPS」
「ブラックのアピアランス」
が何かわからず、挫折しました。
仕事で使うため、
初心者でも、
の文字でたどりつき、
「ここなら」
と思ったのですが
なおPC歴は30年以上あり、
ExcelではExpertを取得しておりますが、
図工、美術、技術の成績が悪かった
(隣のヤツに絵を描かせ、英語の宿題を代わりにしたくらい
図工・技術では、作品を完成さえたことがなく、
ペーパーテストの点数でなんとか進級・卒業でき、
定規を使っても真っすぐ線を引くことができず、
また、まっすぐな線をハサミ・カッターで
真っすぐに切れないほど不器用)
こともあり、デザインに最も向かない人間ではありますが、
なぜか仕事でイラストレーターを使用することに。
こんな私でもイラストレーターが使えるようになりますか?
まずは、上記の言葉の意味とどのように使用されるのかを知りたいです。
このページを見る資格があるのだろうか…….