最終更新日:2024年2月14日
この記事は初めてイラストレーターを使ってみようと思っている人の為の超初心者講座になります。
イラストレーターを使いたいけど何から覚えて良いか分からない…。
そう思ってネット検索しても全然聞いた事の無い専門用語ばっかりだし結局何からやればいいのか分からないよー!
ってなりませんでしたか?
ここはそんな人の為の、初心者を越え「超初心者」の人の為のブログです。
ブログ形式になっているだけで、一般的なホームページとほぼ同じですので難しく考えないで下さい。
全くの知識ゼロでもココから読み進めていけば必ずイラストレーターを使えるようになります。
何から覚えれば良いか分からない人の為に、覚えやすい順番で説明していきます。
このブログを読めば誰でも必ずイラストレーターを使えるようになります。
その自信を持ってブログを書いてます。
インターネットで文字を打って検索してこのページまでたどり着いた人なら誰でも出来ます。
では始めましょう。
目次
![]()
【caption1:はじめに】
イラストレーター準備編は済ませましたか?
もしまだ準備編を見てないよーという人がいれば、先に準備編を見て下さい。
準備編を見なくても良いと言えば良いんですが、これから先の説明で準備編を済ませた方が分かりやすいと思います。
つまり準備編を済ませれば、これから先の初心者講座の難易度をさらに下げることが出来ます。
ちなみにこのブログでは、専門用語などの難しい言葉をなるべく使わないように初めての人でも分かりやすく表現することに力を入れています。
したがって、お金を払って勉強する学校・塾・通信講座などの教え方とは少し違うかもしれません。
私はデザインの学校を出ているので実際のデザイン学校の教え方も取り入れていきますが、基本的には私独自のやり方で教えていきます。
正直、デザイン関係の講座に通うのは安くありません。
少し調べてみれば分かりますが想像以上にお金が掛かります。
それに比べてこのブログなら無料で学べます。
文字を読む能力さえあれば、このブログを読んで実践するだけでイラストレーターを使えるようになります。
これから、学校では絶対に教えてくれない実際のデザイン業界で私が学んで得たやり方・知識を分かりやすく簡単に説明していきますのでお楽しみに!
![]()
【caption2:新規ドキュメントを開こう】
さて、前置きが長くなりましたがいよいよ使い方の説明に入ります。
まずイラストレーターを立ち上げてください。
※立ち上げる=起動する
一番上のメニューバーにある「ファイル」をクリックして、一番上に「新規」という項目があるのでクリック。
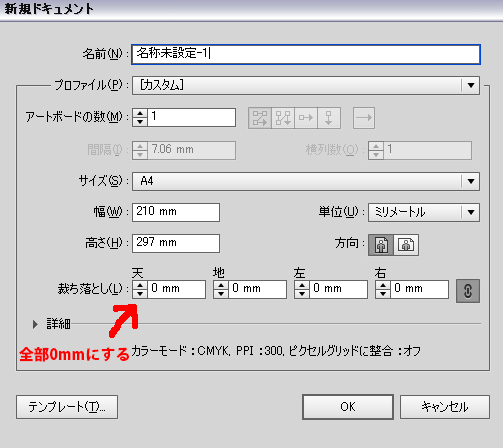
するとこんな画面が出てきます。
この画面通りの数値にして下さい。
裁ち落としは全部0mmにして下さい。
裁ち落としに関しては他の記事で説明しますので今は気にしないで下さい。
数値を同じにできたら「OK」をクリック。
すると名称未設定-1というドキュメントが出来ます。
ここでいうドキュメントとは、イラストレーターのデータの事です。分かりにくかったら、1枚の大きな紙を用意したと思って下さい。
このドキュメントの中に文字を書いていきます。
ちなみに、このドキュメントを保存すると「名称未設定-1.ai」という名前のイラストレーターのAiデータが出来ます。
これから作業していくにあたり、突然のフリーズや不慮の事故に備えてこまめにドキュメントを保存することを心がけましょう。
これは非常に大事なことです。
保存の仕方は、メニューバーの「ファイル」をクリックした後、「別名で保存」をクリック。
するとファイル名という項目があるので、ここでは分かりやすいように「文字の練習」と名前を変えて下さい。
そして保存する場所は、分かりやすいように「デスクトップ」を選んで「保存」をクリック。
最後にIllustratorオプションというのが出るので、ここは気にせず「OK」をクリック。
これで保存が完了しました。
デスクトップを見て下さい。「文字の練習.ai」というファイルがありますか?
ファイルがあれば保存成功です。
※パソコンの設定によっては拡張子の「.ai」が表示されてない場合もあります。
それではイラストレーターの画面に戻って下さい。
メニューバーの「ファイル」をクリックしてから「保存」をクリックすると上書き保存が出来ます。
気がついた時にこまめに上書き保存をして、不慮の事故に備えましょう。
重要なポイント!
・こまめに保存しよう
![]()
【caption3:文字ツールを使ってみよう】
今度は画面左側にある「ツールパネル」を見て下さい。
アルファベットの「T」と書かれたツールがあると思いますが、
それが今回勉強する「文字ツール」です。
早速クリックしてみましょう。
するとカーソルの表示が変化しましたね。
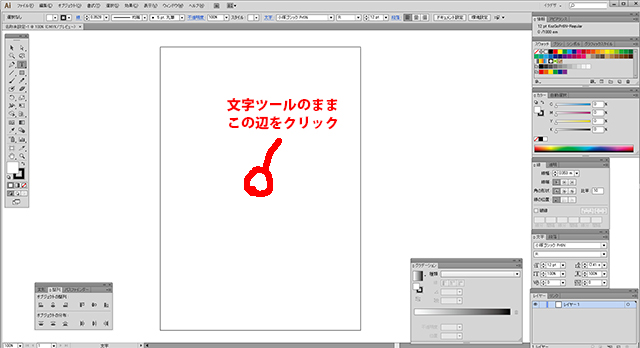
そのまま画面中央にある長方形の真ん中辺りをクリックしてみましょう。
すると縦線が点滅し始めましたね。
これはネットで検索する時と同じなので馴染みがある見た目だと思います。
そう、文字を打つときのあの点滅です。
そしたら文字入力をひらがなにして、キーボードで「イラストレーターで文字の練習中」と打って下さい。
検索の時のように、文字が打てましたか?
ただこのままだと小さくて良く見えないですね。
文字を拡大してみましょう。
しかし、文字ツールのままだと文字を打つことしか出来ません。
いったん選択ツールに戻りましょう。
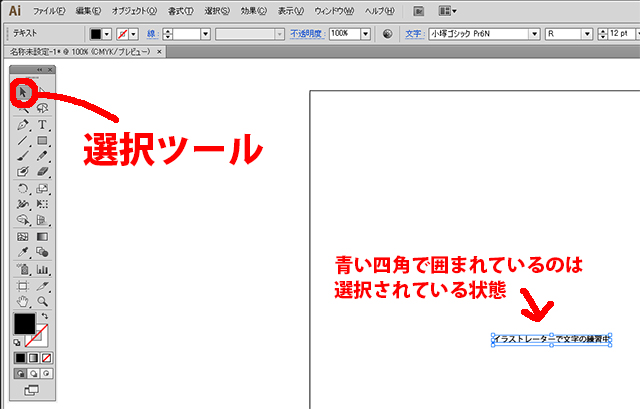
選択ツールは、左側にあるツールパネルの一番上にある黒い矢印のツールですのでクリックして下さい。
すると最初の黒い矢印カーソルに戻りました。
さっき打った「イラストレーターで文字の練習中」の文字が青い四角のようなもので囲まれてたら、その文字が選択されている状態ということです。
もし囲まれていなかったらクリックして選択して下さい。
※ダブルクリックはしないで下さい。ダブルクリックすると文字ツールに切り替わってしまいます。
文字を大きくしたり動かしたりしたい時は必ずこの選択ツールにしてからクリックして選択して下さい。
また、ドキュメントの何も無い部分をクリックすると選択が解除になります。
これは非常に大事なことなので絶対に覚えてください。
重要なポイント!
・選択する時は必ず選択ツールに切り替えてからクリックして選択する。
・青い四角で囲まれてたら、それは選択されている状態ということ。
・何も無い部分をクリックすると選択解除になり、青い四角が消える。
![]()
【caption4:文字の大きさを変えてみよう】
さて、今度は文字を大きく拡大してみましょう。
文字を大きくする方法は2種類あります。
両方のパターンを説明していきますね。
まずは「イラストレーターで文字の練習中」の文字を選択した状態で青い四角の左上角にカーソルを合わせてみて下さい。
カーソルの形が変わりましたね。
ナナメで両端が矢印になってるカーソルになってればOKです。
※ここで違うカーソルの形になっていると次の動作が変わるので必ず確認して下さい。
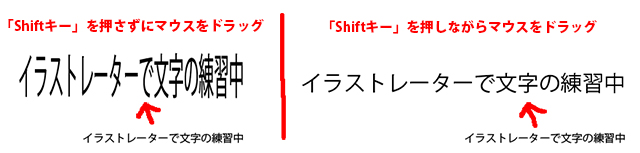
そのままクリックしてマウスのボタンを押したまま左上にカーソルを動かしてください。
文字が大きくなったと思います。・・・が、なんか上下左右の比率がおかしくなっちゃったと思います。
この時、先程の動作中にキーボードの「Shift」キーを押しながら動かすと上下左右を同じ比率で拡大縮小する事が出来ます。
このShiftキーを押しながら拡大・縮小する動作は今後良く使うので必ず覚えて下さい。
重要なポイント!
・「Shift」を押しながら拡大・縮小すると比率を変えずに大きさを変えられる
文字を選択した状態でさっきと同じように青い四角の左上角をクリックしながら、今度は右下へとカーソルを動かせば今度は文字を小さくすることが出来ます。
が、完璧に元の比率と大きさに戻すことが出来ません。
そこで、いったん文字を拡大・縮小する前の状態に戻ってみましょう。
メニューバーの「編集」をクリック後、一番上にある「拡大・縮小の取り消し」をクリックして下さい。
元の比率に戻ったと思います。
一回で戻らない人は何度も文字の拡大縮小を試した人です。拡大縮小を試した数だけ「編集」→「拡大・縮小の取り消し」を繰り返して下さい。
この動作はイラストレーターを使う上で1番使う動作と言っても過言ではありません。必ず覚えましょう。
簡単に言うと「1つ戻る」動作です。
自分が作業した動作を1つ戻せます。
そしてこの動作は必ずショートカットキーで覚えましょう。
ショートカットキーとは、作業時間を短縮出来る魔法のボタンです。
イラストレーターでは色々な動作にショートカットキーが設定されています。
さきほどメニューバーの「編集」をクリック後、「拡大・縮小の取り消し」をクリックしましたよね?
その動作に3~5秒くらい掛かったと思います。
それと全く同じ動作を1秒で出来るようになるのがショートカットキーです。
※自分でショートカットキーを設定することも出来ますが、それはまだ覚える必要はありません。
ショートカットキー
【動作を1つ戻る】
・Windowsの場合「Ctrl+Z」
・Macの場合「Command+Z」
Windowsの場合はCtrlキーを押したまま、キーボードのZを押してください。
Macの場合は、Commandを押したまま、キーボードのZです。
するとショートカットキーが適用され、「拡大・縮小の取り消し」が1秒で出来ました。
ちなみにこれは覚える必要は無いですが、この1つ戻る動作は最大200回まで出来ます。200回前の動作まで戻る事が出来るんですね。
以後、絶対に覚えるべきショートカットキーが少しづつ出てくるので、覚えられる範囲で覚えましょう。
ショートカットキーを使えるようになると、イラストレーターを使うのがどんどん楽しくなります!
さて、今度は元の大きさに戻った「イラストレーターで文字の練習中」の文字を違うパターンの方法で大きくしてみましょう。
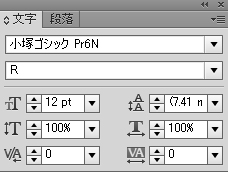
画面右側にあるパネルの「文字」と書かれてるパネルを探して下さい。
もし探しても見つからないようなら、文字パネルが隠れてしまっている可能性があるので「Ctrl+T(Macの場合はCommand+T)」を押してください。※このショートカットキーは覚えなくてOK
文字と書かれているパネルが「文字パネル」です。
文字パネルでは文字に関する色々な動作が出来ます。
このパネルで書体を変更したり、文字を大きくしたり出来るのです。
早速文字を大きくしてみましょう。
選択ツールでクリックして文字を選択して下さい。
選択した状態なのを確認してから文字パネルにある書体名の下辺りに小さいTと大きいTが二個並んだイラストを見つけて下さい。
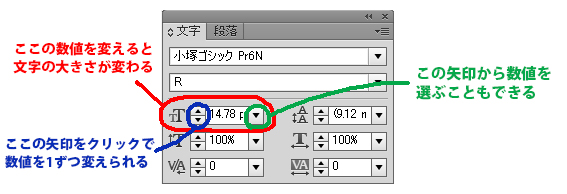
このボックスに表示されている数値を変えると文字の大きさが変わります。
数字をマウスで選択してキーボードで数字を打って入力ができますが、その数値の左右にあるボタンをクリックして数値を変える事も出来ます。
ためしに青いラインで書いた左の矢印ボタンをクリックしてみて下さい。
上のボタンを押すと文字が大きくなって、下のボタンを押すと文字が小さくなったと思います。
これで文字の大きさを変える2種類の方法が分かりましたね。
どちらの方法で変えてもOKです。使いやすい方を使って下さい。
![]()
【caption5:文字の書体を変えてみよう】
ここまで一気に説明してきましたがまだ疲れていませんか?
初めてイラストレーターを使う人ならココまででも覚える事が沢山あったと思います。
疲れを感じたら、無理をせずに途中で休憩を入れて下さいね。
あと、保存は忘れていませんか?
今のうちから、こまめに上書き保存するクセを付けておきましょう。
いつパソコンがフリーズするか分かりません。
私も突然の「予期せぬエラー」に何度も泣かされました。
イラストレーターはとても高度で繊細なソフトウェアなので、使っていると突然イラストレーターが落ちて(勝手に終了して)「予期しない理由で終了しました。」と虚しい画面を見る事があります。
そんな時でもこまめに保存しておけば安心です。
最低でも15~20分に1回くらいは保存しておきましょう。
被害を最小限に抑えられます。
ではそろそろ書体の変更をしたいと思います。
「イラストレーターで文字の練習中」の文字を選択して下さい。
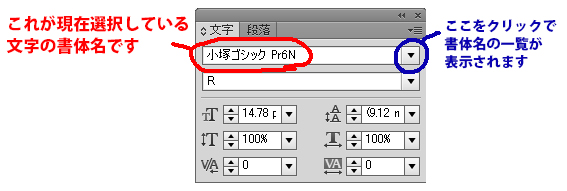
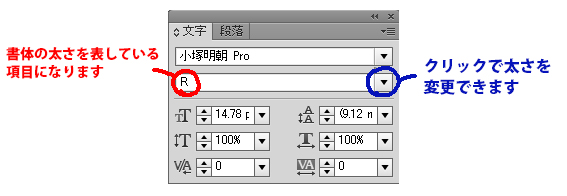
すると先程の文字パネルに「小塚ゴシック Pro」と表示されていると思います。
その小塚ゴシック Proというのが現在選択している文字の書体名になります。
書体名とは、書体の名前の事です。文字の書体は沢山種類があり、その全てに名前がついています。
※MacやPCの環境によっては違う書体名の場合もあります。
その書体名の右側にある矢印をクリックするとズラッと書体名が沢山出てきます。
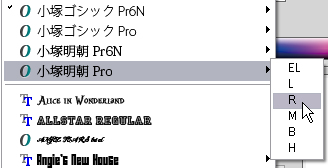
ためしに、小塚明朝 Proをクリックしてみて下さい。
EL~Hまでのアルファベットが並んでいますね。
その中のRをクリックして下さい。
選択していた書体が変わりましたか?
変われば成功です。
そして書体名の下にまた何か選ぶ項目がありますね。
小塚明朝 Proの「R」を選択したので、「R」と表示されてるかと思います。
ここは太さを変える項目になります。
現在は「R」という太さになっています。
「R」の右側の矢印をクリックして下さい。
先ほどのEL~Hまでのアルファベットが出てきました。
そこで今度は「H」をクリックしてみて下さい。
文字が太くなりましたか?
太くなれば成功です。
ズラッと並んだアルファベットは、上の方が細く、下の方が太くなります。
なので一番上の「EL」をクリックすれば文字が細くなりますし、一番下の「H」をクリックすれば文字は太くなります。
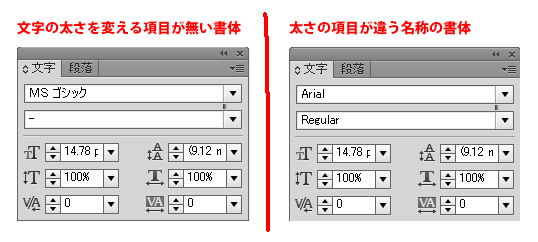
この太さを変える項目は書体によって”ある”書体と”ない”書体があります。
「-」と表示されている場合、その書体に太さを変える項目はありません。
また、書体によっては太さを変える項目が「W5」や「Regular」など名称が異なる場合もありますが、基本的には上の方が細く、下の方が太くなるという事は変わりません。
ちなみに、書体名の右側のボタンをクリックするとズラッと書体名が出てきますが、その上下にある矢印をクリックしたり動かしたりすると、今使ってるパソコンに入ってる書体なら全て選ぶことが出来るので、色々書体を変えてみて下さい。
ただし、日本語で文字を打った場合、アルファベットの英文書体は使えません。
スクロールしていると横線で区切られてる部分がありますが、その横線より下が英文書体になります。
英文書体は、選択している文字がアルファベットのみの英文の時にのみ適用されますので注意して下さいね!
日本語を書体を変更する場合は、必ず日本語書体を選びましょう。
もし万が一、英文を選択してても英文書体の変更が適用されない場合は、どこかに日本語が混じってる可能性があります。
重要なポイント!
・日本語で打った文字の書体は必ず日本語書体から選びましょう
・英文書体を使いたい時は必ず英文を選択しましょう
お疲れ様でした。
今回はここまでです。
次のステップに進む前に、今回学んだ事を完璧に出来るようにして下さいね!
このステップで学んだ事 まとめ
・新規ドキュメントの開き方
・ドキュメントの保存の仕方
・文字の打ち方
・文字の拡大縮小の仕方(2種類)
・文字の書体変更の仕方
このステップで学んだ重要なショートカットキー
【動作を1つ戻る】
・Ctrl+Z (Macの場合はCommand+Z)
参考になった!ありがとう!
と思った方は「ツイート」や「いいね!」のご協力をお願いします。
管理人が大変喜びます!
初心者講座ステップ2へ進もう!
⇒イラストレーターで文字にフチを付ける方法は2種類ある【初心者講座ステップ2】
この記事が役に立ったとおもったら
イラレに関するアンケートへのご協力をお願いします!
アンケート回答は3分で終ります。
しかも今なら管理人に直接質問できる、おまけ付き!
スポンサードリンク

















たまたま値打ちにイラストレーターが手に入りましたが、何もできずお手上げ状態でしたが、
あなた様のおかげでまず一つPOPを作る事が出来ました。まだまだ何もできない状態ですが
まずはお礼申し上げます。ありがとうございます。これからもこちらのブログでイラストレーターを
勉強させて頂きます。
>古川様
まずは初めてのPOPを作れたようでおめでとうございます!
ブログを始めてから実際に誰かの役に立っているのだろうかと不安でしたがお役に立てたようで良かったです。
最近モチベーションが下がりあまり更新出来ていませんでしたがまた時間を見つけて少しづつブログを更新したいと思います。
他のブログやホームページには書いてないイラレの裏技も公開して行きますのでこれからもお付き合い下さい。
コメントありがとうございました。
念願のIllustratorを手に入れてはみたものの、何が何やら…(泣)。
参考書を見ているとすぐにでも出来そうなのに、実際にやってみると書かれている機能のボタン探し出すだけでも大変で、せっかくのIllustratorを放置していました。
あるようで実は無い、本当に初めてソフトを起動しましたという超初心者でも解る懇切丁寧なこちらのブログに辿り着いたのは幸運でした!
見ているうちに私でもなんとかできるかも!?とかすかな希望が芽生えてきたので、環境設定から始めてみることにしました。本当に丁寧に教えてくださってありがとうございます♪♪♪「こんな当たり前のこと」すらわからない初心者のためにこれからもよろしくお願いします。
>♪ゆ♪様
コメント頂きありがとうございます。
イラデザがかすかな希望を芽生えさせられたようで、嬉しいです。
本当に初めて起動するとツールやパネルを探すだけでも一苦労ですよね。しかもイラストレーターというソフトはツールパネルを自由自在にカスタム出来るので、説明する人によっては全然分からないということも多いと思います。超初心者の人が最短でイラレを使えるようになるためには説明してくれる人とワークスペースを揃える事が重要です。ですのでイラデザでは初歩の初歩から説明しています。
♪ゆ♪様が超初心者から中級者になれるように応援しています。毎日少しの時間でも継続する事が大事です。頑張って下さいね!
前回に引き続き親切丁寧な解説をありがとうございました。
とっても助かってます(≧∇≦)/
>フジシマ様
ステップ1クリアおめでとうございます!もうフジシマ様は名刺程度のものなら作ることができます。できることが少しずつ増えてくとより一層イラストレーターが楽しくなっていくと思います。引き続き頑張って下さいね!
入門教室の本を片手に始めましたが訳が分からずこちらにたどり着きました。
丁寧すぎるくらい細やかですごくわかりやすいです!!
ブックマークに登録しましたので当分お世話になります(´ω`)
>ぽんず様
入門の本って分厚くて分かりにくいですよね。複雑なソフトなので、どうしても長くなったり、専門用語連発したりと、説明するほうもいろいろ大変だから仕方ないですが・・・^^;
ブックマーク登録ありがとうございます!うれしいです。ほかの記事も見ていってくださいね!
過去幾度となく触っては諦めての繰り返しだったイラレ。バージョンCS2ですよ。(笑)
50歳を前にして、タイポグラフィーなる物を作ってみたくて入門本を手に試みましたが、いつもの如く難解。
そんな時にこちらのサイトを見つけ、準備編から始めさせて頂きました。
文章が優しくイントラさんに丁寧に教えて頂いているようで、大変解りやすく助かります。
今後もコツコツと時間を作って練習していき、洒落たタイポグラフィーを作れたらいいなと思います。
私はこの手のコメントというのは苦手で一度も書き込んだりしたことがないのですが、とてもありがたくて書き込まずにいられませんでした。
これからも参考にさせていただきます。
ありがとうございました。
>chebu様
返信が1年越しになってしまい大変申し訳ありませんっ>< このようなブログに初めてコメントを書き込んで頂いたことに、とても感動を覚えています。(それなのに遅れてしまって、この気持ちの行き場のなさと言ったら・・・) イラレはバージョンCS2からオートトレースも加わり、少しずつ安定してきた気がします。今でも現役でCS2使ってるところもありますよ^^ 巷で販売されている"入門"本は、私からすれば中級者用です。あんなに専門用語を多用して本当の初心者が理解できるはずありません。。 もしかしたらもう上級者としてイラレを使いこなしているかもしれませんが、今後ともよろしくお願いします!
職場でイラレを使う場面があり、高値なので扱えず必要な場面は上司にまかせきりでしたが、CS2が無料と知り初めてみました。上司が使用しているところをみてましたが実際に行うと全く扱えずイライラしてましたが、
こちらのサイトを見つけて、不明点が次々と解決して楽しいです。まだ始めたばかりですが続きをするのが楽しみです♪ こういったコメントをするのは初めてですが、本当に役立ちますのでお礼のご連絡です。
本当にありがとうございました。
>ぎんじ様
コメントありがとうございます!
人が使ってるのを見ると自分でも簡単に使えそうですが、実際に使ってみると細かい所でつまずいちゃうもんですよね>< このようなブログに初めて書き込んで頂き、ありがとうございます。本当に嬉しいです。 今後ともよろしくお願いします^^
PCオンチの私もフォローできました。
他にこんな丁寧なサイトはありません。
誠にありがとうございます。
頑張ります。
>なおこ様
コメントありがとうございます!
誰でも最初はPCオンチです。イラレ以前に、パソコンに詳しくない人も沢山います。
そんな、なおこ様のような人の為に作ったブログなので、お役に立てて嬉しいです。
今後ともよろしくお願いします!
イラストレーターを使えるようになりたくてここに来ました!!
すごく分かりやすく、丁寧に教えてくださるので機械オンチの私でも助かります。
とりあえず一日目、また明日、明後日、と一日ずつ進めていきます。
>あんこ様
コメントありがとうございます!
大事なのは、毎日イラレを起動して、何でもいいから作ってみる事です。
記憶というのは繰り返すことで長期記憶へと繋がります^^
これからもあんこ様がイラレを使いこなせるようになると信じて応援してます。
この章もとても役に立ちました!次も頑張ります☆
>あいあい様
続けてコメントいただきありがとうございます!
はい、次も頑張ってみてくださいね^^
こんなに分かりやすく丁寧に教えて下さるサイトはありませんでした。頑張ってついていくので超初心者でも使いこなせるようにこれからもよろしくお願い致します。感謝しています。
すごい!どこよりもわかりやすいです!ありがとうございます、チョットずつ読ませていただきます。
>さざ波様
コメントありがとうございます!
日本一わかりやすいイラレのブログ(サイト)を目指してますので、ぜひ末永くお付き合いください^^
イラレデビューをしようと思い、こちらのサイトにたどり着きました!
文字は打てるようになったのですが・・・
イラレCCをWinで使っているのですが、ファイル→新規で開くとテンプレートの選択が出てきてしまい、白いページを開けませんでした(´・ω・`)
>なー様
コメントありがとうございます!
ファイル→テンプレートから新規を間違ってクリックしていませんか?
ファイル→新規→OKをクリックで白いページが開けると思いますので試してみてください^^
解説本よりわかりやすいです。
ありがとうございます!
>せい様
コメントありがとうございます!
諸事情により返信がとても遅くなってしまいました。。ごめんなさい(涙)
お褒めの言葉をいただきありがとうございます!
せい様のお役に立ててうれしいです^^
最高です!!!
十数年、illustratorが使えるようになりたいと思いながら、やはり独学では無理で、microsoft wordでチラシやリーフレット制作を頑張ってきました。しかし、今回、A4仕上がりのZ折りパンフを作ることになり、wordではサイズが無理で、illustratorでしか作れないと知り、焦って検索しまくってこちらのサイトにたどり着きました。早く知っていればよかった!!!!!!本当に手取り足取り・・・・感激です。今はまだこのページだけですが、できるようになると実感が持てます。おかげさまで…本当にありがとうございます!photoshop講座もあったりしますか???
はじめまして。
Illustratorをお仕事で使うことになり、自分なりに色々と触っていましたが
何一つ理解できなかったので検索したところ、こちらのサイトにたどり着きました。
とても易しく、ひとつひとつを自分のペースで確認しながら行えるため、
動画よりも分かりやすく、感謝しております。
まだステップ2ですが、これからもこちらを参考にしながら勉強していきたいと思います。
大変親切なサイトをおつくりいただきまして有難うございます。