一気に近未来的なデザインにできるワイヤーフレーム。
無機質な感じが近未来デザインファンには堪らないですよね。
私個人的にはとてもオススメなテクニックです。
裏技的な作り方になるので知らない人は必見です!

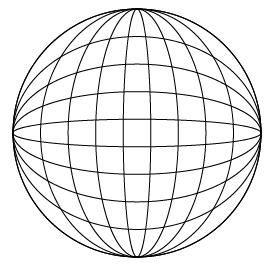
目指す完成形はこちら。
さっそく解説していきます。
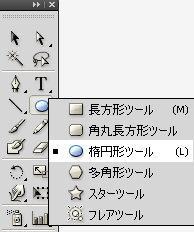
新規ドキュメントを開いてツールパネルの「楕円形ツール」に切り替えて下さい。
長方形ツールを長押しすると楕円形ツールが出てきます。

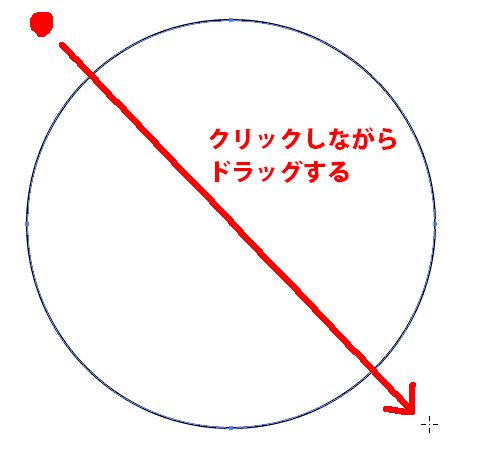
切り替えたら正円を描いて下さい。
※今回は必ず正円にしてください。Shiftキーを押しながら描くと正円が描けます。

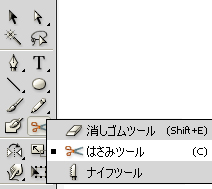
正円が描けたらツールパネルの「はさみツール」に切り替えて下さい。
消しゴムツール長押しで出てきます。
※画像はCS4のツールパネルです。

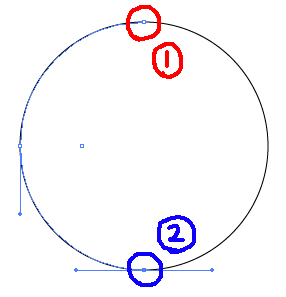
はさみツールに切り替えたら円を選択した状態で
円の上のアンカーポイントをクリック後、すぐに下のアンカーポイントをクリックしてください。

赤丸を最初にクリック、青丸を次にクリックです。
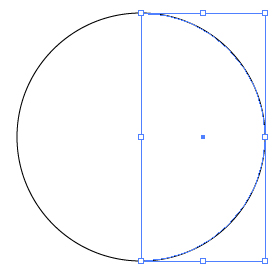
するとはさみで切ったかのように右のパスと左のパスに分けることができます。
選択ツールに切り替えて右側のパスだけ選択してください。

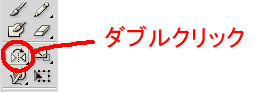
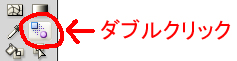
右側のパスだけ選択した状態で「リフレクトツール」をダブルクリック。

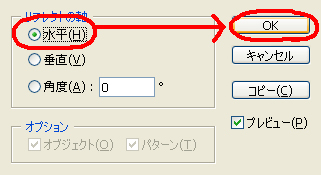
するとリフレクトツールのオプションが出てくるので
「水平」に設定して「OK」

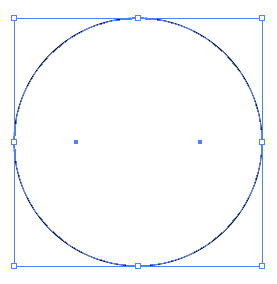
見た目は変わりません。
が、この作業はとても重要な意味がありますので必ずしてください。
水平リフレクトを適用したら選択ツールで右と左のパスを両方選択してください。

選択した状態でツールパネルの「ブレンドツール」に切り替えて下さい。
※画像はCS4のツールパネル

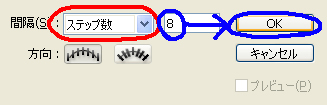
切り替えたらブレンドツールのアイコンをダブルクリック。

するとブレンドツールのオプションが出てくるので
間隔を「ステップ数」にして数値を「8」に設定して「OK」

まだ見た目は変わりません。
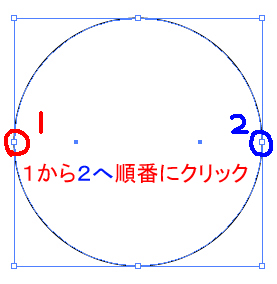
ブレンドツールのまま最初に円の左のアンカーポイントをクリック。
次に円の右のアンカーポイントをクリックしてください。

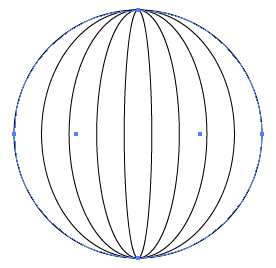
すると縦方向のワイヤーフレームが描けます。

この形にならなかったらどこかで間違えてますので
最初からしっかり読み直してください。
形通りにできたらツールパネルの「回転ツール」をダブルクリック。
※画像はCS4のツールパネル
![]()
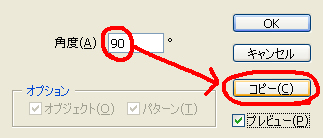
すると回転ツールオプションが出てくるので
角度の数値を90に設定してから「コピー」

↓ ↓ ↓

横方向のワイヤーフレームも追加されて球体になりました。
最後に線の太さやカラーを変更して完成。

参考になった!ありがとう!
と思った方は「ツイート」や「いいね!」のご協力をお願いします。
管理人が大変喜びます!
⇒こちらから他のイラストレーターのプロ技テクニックも見れます。
この記事が役に立ったとおもったら
イラレに関するアンケートへのご協力をお願いします!
アンケート回答は3分で終ります。
しかも今なら管理人に直接質問できる、おまけ付き!
スポンサードリンク



どうして水平に反転させるんですか?
それと、あとから線幅は変えられませんか?
>けちゃ様
コメントありがとうございます!
文字で説明してもわかりにくいので、実際に水平に反転させてないで試してみて、変化の違いを確認してみてください。
反転させないと上手くいかないと思います。
手順通りに進めれば、線幅は自由に変えることができますよ!何度かトライしてみてくださいね^^
球体のワイヤーフレーム 最初に完成しましたが、その後何度やっても失敗。
プレビューにチェックが入っていなかったことが原因でした。コピーにしなかったり。
すぐに忘れてしまうので、何回も見直しながらやっています。今年は吹き出しを作ってみました。
このコーナー楽しいです。
何度やり直しても、左半分にしか線がひけません。
どうしてでしょうか?
Pingback: 3月2回目課題 途中報告 – Challenge! Design