最終更新日:2024年2月14日
ここを読んでるって事は、もう初心者講座ステップ1をクリアしたって事ですね。
もしまだステップ1をクリアしてない人がいればこちらからステップ1へ飛べます。
ステップ1をクリアした人は既に「名刺」が作れます。
名刺を文字だけで作るって人は意外と多いんです。
他に入れたとしても会社のロゴくらいですよね。
文字を打つことが出来て、その文字を拡大・縮小出来るようになり、さらに書体まで変えられるようになれば名刺なんて余裕です。
つまり、すでにイラストレーターで「作品」が作れるようになったんです。
簡単な作品かもしれませんがそれは立派な作品です。
ステップ2ではその作品の「質」を高めていけるように文字装飾の技を教えます。
詳しい名刺の作り方は他の記事で紹介してますので気になった人は読んでみてくださいね!
目次
![]()
【caption1:文字を移動する方法を覚えよう】
まずはステップ1で説明した通りに新規ドキュメントを開いて下さい。
覚えてますか?
「ファイル」→「新規」をクリックです。
クリック後に出てくる設定ウィンドウの数値は前回通りに設定されてますか?
イラストレーターで新規ドキュメントを開く時には必ず設定ウィンドウが出ますがそこの数値などは前回の設定が記憶されているので、前回通りの数値が表示されていると思います。
なのでそのまま「OK」をクリック。
ステップ1と同じように文字ツールを使って、今回は「文字にフチを付けよう」と打って下さい。
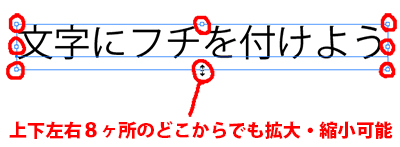
フチが付いた時に分かりやすいように、文字を拡大して下さい。
ここで前回説明しなかったことを説明します。
それは「移動」です。
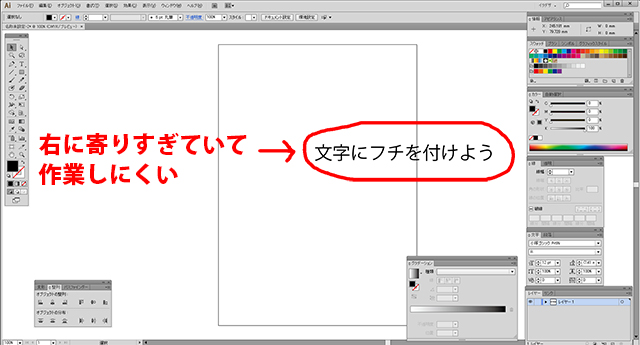
文字を打つ場所に寄っては右に寄りすぎてたりして作業しにくいなと思いませんでしたか?
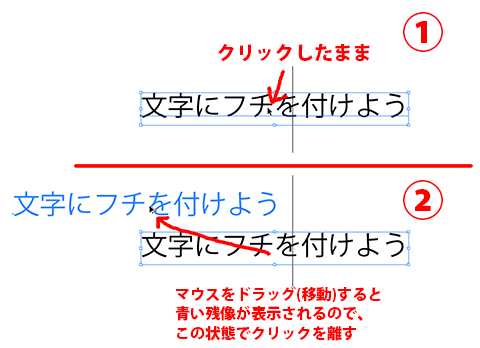
これは選択ツールで選択した状態で文字をクリックしたままマウスを動かせば文字を好きな場所へ移動できます。
文字を移動出来たら今度は画面表示を移動する方法も合わせて覚えましょう。
今の移動は文字そのものを移動させる方法です。
次の移動は画面表示だけを移動する方法です。
言葉の説明だけだと良く分からないと思うので実際にやってみましょう。
まず選択ツールにしてからキーボードの「スペースキー」を押してください。
真ん中辺りの一番下にあるちょっと横に長いキーです。
すると選択ツールがこんな手のひらアイコンに変わりましたね。
そのまま画面の何も無いところをクリックしたままマウスをドラッグ(移動)してみてください。
なんと手がドキュメント全体を掴みましたね!笑
しかもグリグリ動かせます。
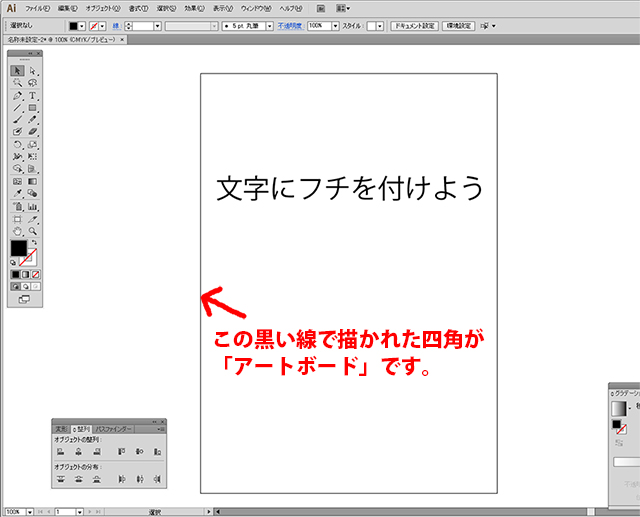
これで自分が作業しやすい場所へとアートボードを持っていけます。
ん?アートボード?何それ?
もしかしたらずっとこれが何なのか気になっていた人もいるかと思います。
黒い線で描かれた四角の正式名称は「アートボード」です。
だけどアートボードの意味と役割は今はまだ必要ないので説明しません。
アートボードの外にも文字は打てますが今は細かいことは気にせずアートボードの中に文字を打っていきましょう。
ついでなので一緒に画面表示を拡大する方法も説明します。
「Altキー」を押しながら「マウスホイール」を動かしてみてください。
※Macは「optionキー」を押しながら「マウスホイール」
※マウスホイールが無い場合は「Ctrlキー(Macはcommand)」を押しながら「+キー」で拡大、「Ctrlキー(Macはcommand)」を押しながら「-キー」で縮小も出来ます。
これで画面表示の拡大・縮小が出来ましたね。
画面表示の移動・拡大・縮小はあくまで画面上の表示を変更しているだけです。
実際の文字が大きくなったり移動している訳では無いので注意。
それはアートボードの大きさや位置などを見ていれば理解しやすいと思います。
ちなみに、これらは左のツールパネルの手のひらツール・ズーム(虫めがね)ツールからも出来ます。
が、作業効率的に私が説明した方法で覚えてください。損はさせません。
この移動をマスターすると一気に作業しやすくなります。
慣れるまでは押すキーを間違えたりしてあせることもありますが、ゆっくり身に覚えさせて行きましょう。
なんか間違って押して変な作業をしてしまったら・・・覚えてますか?「1つ戻る(Ctrl+Z)」です。
重要なポイント!
・新規ドキュメントの設定ウィンドウは前回の設定が記憶されて表示される
・文字の移動/拡大/縮小と画面表示の移動/拡大/縮小が違うことを理解する
覚えとくと便利な補足説明
![]()
【caption2:文字にフチを付けよう/パターンA】
移動を覚えたところで次はステップ2のメインとなる文字のフチの付け方を教えます。
記事のタイトルにもなっていますが、文字にフチを付ける方法は2種類あります。
2種類の方法を覚えましょう。
・パターンA「背面にペーストしてフチを付ける方法」
・パターンB「アピアランスからフチを付ける方法」
ちょっと待って!どちらか片方覚えれば良いじゃん!覚えること増やさないで!
と、言いたい気持ちは分かります。
ただこれは今後イラストレーターを使えるようになっていく上でとても重要なことなんです。
ここを2種類覚えられるか、覚えられないかでイラストレーターの使い方に雲泥の差が出てきます。
どうしても2種類覚えられない人はパターンA「背面にペーストしてフチを付ける方法」を優先して覚えましょう。
背面?ペースト?アピアランス?
分からない言葉が出てきましたね。
分からない言葉は説明を読んでいけば分かりますので安心してください。
では、まずはパターンAから説明します。
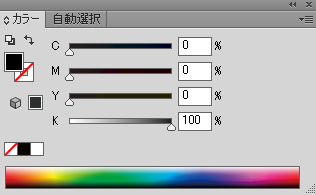
右のパネルから「カラー」パネルを見つけて下さい。
※もし見つからない場合はキーボードのF6を押してください。またはメニューバーの「ウィンドウ」→「カラー」をクリック。
見つけたら先ほど打った「文字にフチを付けよう」の文字を選択して下さい。
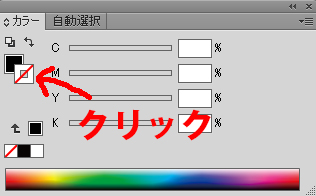
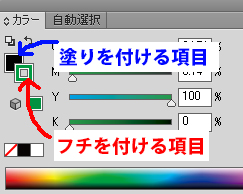
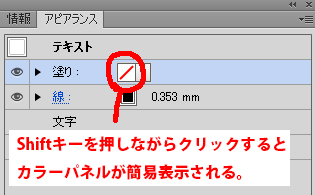
そしてカラーパネルを見ると、塗りつぶした黒い四角の後ろに赤い斜線の入った白い四角が見つかると思いますので、その赤い斜線の入った白い四角の部分をクリックしてみましょう。
すると後ろに隠れていた白い四角が前に出てきましたね。
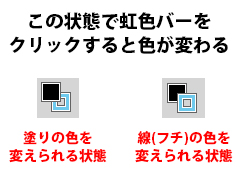
その状態のまま、パネル内のすぐ下にある虹色バーのグリーンっぽいところをクリック。
すると選択してた文字にグリーンのフチが付きました。
やったぜ!フチなんて楽勝!と、喜ぶのはちょっと早いです。
なぜ早いのか説明しますね。
グリーンのフチが付いた状態で書体が「小塚ゴシック Pro」なのを確認して、太さを「H」にして下さい。
Macやその他環境で小塚ゴシックProが無い場合はなるべく太くできる書体にして下さい。
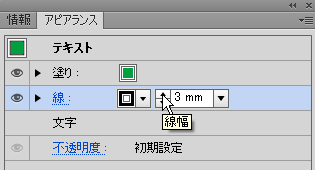
そして右のパネルから今度は「線」をいうパネルを見つけて下さい。
※見つからない場合はメニューバーの「ウィンドウ」→「線」をクリック。
そこに「線幅」という項目がありますね。
準備編からここまでブログの説明通りに進んでいれば「0.353mm」と表示されてると思います。
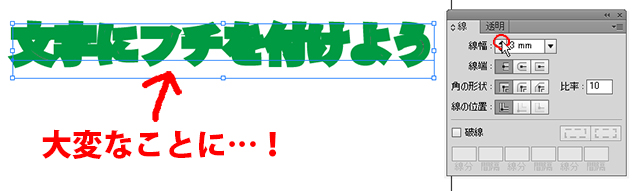
そこを「3mm」にしてみましょう。数値の左側上ボタンを3回クリックすれば3mmになります。
するとどうでしょう、フチの部分が広がり過ぎて大変な事になっちゃいましたね。
この作業で勘の良い人なら気付いたかもしれませんが、先程クリックして前面に出して現在緑色の四角になってる場所はフチを付ける項目です。
逆に、今塗りつぶしの黒い四角になっている部分はフチの中の色(塗り)を付ける項目になります。
この項目はイラストレーターを使う上で、最も使用頻度が高い場所なので必ず覚えましょう。
なぜフチを3mmにしたら大変なことになってしまったのか。
その理由は塗りよりもフチの方が前面にあるからです。
例えると、黒い紙上に緑の紙を置いたから黒が隠れてしまったようなイメージです。
つまり黒を緑より上に置かなければいけません。
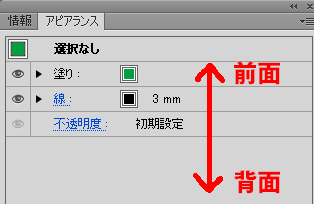
イラストレーターでは上にあることを前面、下にあることを背面と呼びます。
例え話でいうと黒い紙が背面で、緑の紙が前面になります。
黒を緑より前面に出しましょう。
それには、いったんグリーンのフチを消す必要があります。
フチを付ける項目が塗りの項目よりも前面にある事を確認してから
青丸で囲んだ部分をクリック。
グリーンのフチが消えました。
この白い四角に赤い斜線が入った項目は「なし」という項目です。
クリックすればフチでも塗りでも前面に出てる方を消せます。
ちなみに塗りとフチの両方を「なし」にもできます。
さて、線が無くなってシンプルな黒い文字に戻りました。
この黒文字の背面に緑文字を置きたいと思います。
これからやる作業のイメージはこうです。
10cmの正方形に切った黒い紙の下に15cmの正方形に切った緑の紙を置く。
すると5cmだけ緑の紙がはみ出ますよね?
それがフチとして見えます。
伝わりましたか?
なんとなくイメージが掴めればOKです。
なんとなく掴めたら黒文字を選択してください。
選択できたらメニューバーから
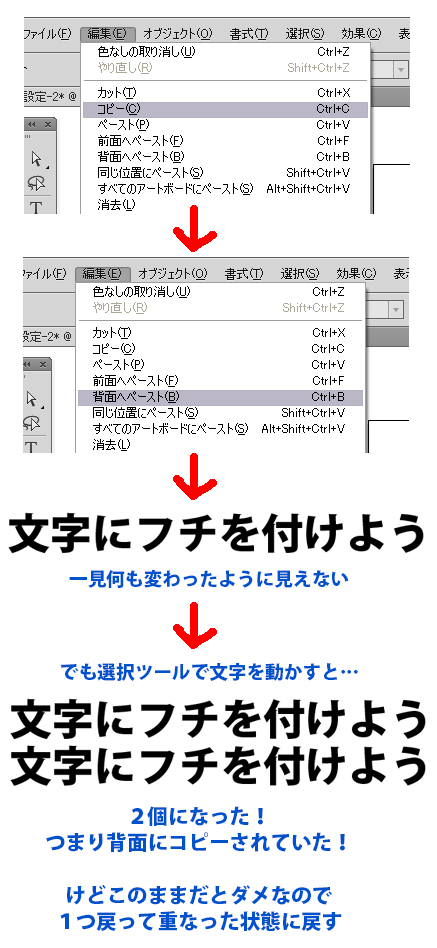
1、「編集」→「コピー」
2、「編集」→「背面へペースト」
を実行します。
すると黒文字が背面へペースト(コピー)されます。
このコピーは今後沢山使うことになりますのでショートカットキーで覚えましょう!
コピーのショートカットキーは「Ctrl+C(Mac/Command+C)」です。
コピー(Copy)の頭文字のCで覚えましょう。
合わせて背面へペーストも覚えましょう。
背面へペーストは「Ctrl+B(Mac/Command+B)」です。
こちらは背面(Back)の頭文字のBで覚えましょう。
ショートカットキー
・コピー「Ctrl+C(Mac/Command+C)」
・背面へペースト「Ctrl+B(Mac/Command+B)」
全く同じ位置の背面にペーストされるので一見何が変わったのか分かりません。
ペーストされたことを確認するために選択して文字を動かしてみましょう。
1つ戻ってぴったり重なった状態にできましたか?
今のこの状態を理解できていますか?
初めは理解が難しいと思いますが、例えると10cmの正方形の黒い紙が2枚ぴったり重なって置いてある状態です。
真上からみると1枚にしか見えません。
そこでいったん選択を解除(何も無い場所をクリック)してまた文字を選択すると、前面の文字しか選択できません。
しかし、背面をグリーンにしてフチを付ける必要があるのでそれでは困ります。
前面の文字を選択できないようにしちゃいましょう!
文字を選択した状態でメニューバーの「オブジェクト」→「ロック」→「選択」を実行。
またもや見た目は変わりませんが、これで前面の文字がロックされて選択できない状態になりました。
このロックは使う機会が多いのでショートカットキーを覚えましょう。
ショートカットキー
・「Ctrl+2(Mac/command+2)」
このショートカットキーはキーボードの「W」が近いので注意してください。
なぜなら「Ctrl+W(command+W)」はドキュメントを閉じるショートカットキーだからです。
ロックしようとしたつもりがドキュメントを閉じて(消して)しまった、ということにもなりかねないので良く注意しましょう。
もし間違って「Ctrl+2」ではなく「Ctrl+W」を押してしまったら、その後出てくるウィンドウで「キャンセル」を選んで下さい。
間違えないでくださいね。「キャンセル」です。「いいえ」ではありません。間違って「いいえ」を押してしまうとドキュメントが保存されずに消えて泣くことになります…
ロックが出来たらまた文字を選択してください。
選択した状態で、最初に説明して大変なことになったフチを付ける方法でグリーンのフチをつけて3mmにしてください。
するとさっきの大変なことがウソのように綺麗にフチが付けられました!
前面に黒文字がロックされていて、背面にグリーンフチがはみ出て見えている状態です。
ただこのままだとなんか尖(とが)ってる部分があったりするんです。
何故尖るかは必要ないので説明しませんが、とにかくこれでは刺々しいので直しましょう。
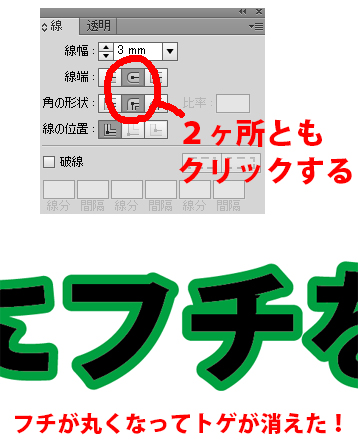
文字を選択した状態で、線パネルの「線端」と「角の形状」を真ん中にしてください。
これでトゲが消えました。
フチを付ける時は特に理由がない限り、線端と角の形状は真ん中を選択しておきましょう。
最後に前面の文字のロックを解除しましょう。
メニューバーの「オブジェクト」→「すべてをロック解除」で解除できます。
これで前面の黒文字が選択できるようになります。
ちなみに、説明ではフチにグリーンを付けましたがこれは何色でも付けられます。
そして分かりやすいようにフチと説明してきましたが、正式名称は「線」です。線という名前のパネルで操作してたのを覚えていますか?
フチではなく、正式名称の「線」で覚えましょう。
今後の説明で線を付けてくださいと言ったらフチを付けるんだなと理解してくださいね!
線だけでなく、塗りの色も自由に変えられます。
イラストレーターは慣れることが非常に大切です!
慣れる為にも自分なりに色を変えて遊んでみましょう!
前面と背面に2つ文字が重なっている事を忘れずに。
忘れてるとイメージと違う色の付き方をしてしまいます。
ロックとロック解除を上手く使ってくださいね。
こんな感じで付ける色によって雰囲気がガラッと変わるのが面白いですね!
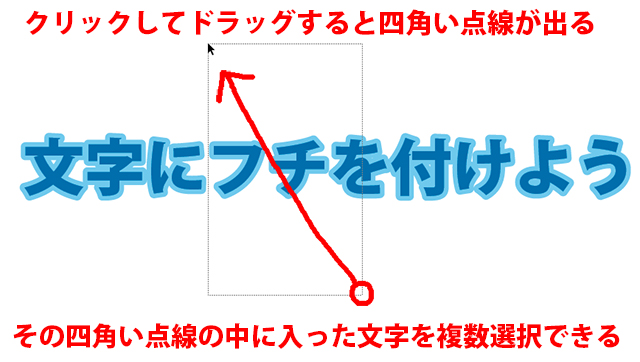
あとはフチ付き文字を移動させたい時に、前面か背面のどちらかの文字しか移動出来ませんよね。
その時に必要なのが複数選択です。
この複数選択した状態で移動すれば前面と背面の文字を一度に移動することができます。
これは重なっていない文字でも点線内に入れてしまえば全て同時に選択できます。
複数選択されている状態で文字を移動したり、文字の大きさを変えたり、書体を変更したりすると選択されている全てに適用されます。
今後も使う機会が多いので必ず覚えましょう。
また、「Shiftキー」を押しながらクリックして選択していっても複数選択が可能です。
ただしShiftキーを使う方法では文字が重なっている場合は前面しか選択できません。
これは逆に背面の文字を選択したくない時に有効な方法です。
合わせて覚えましょう。
重要なポイント!
・イラストレーターでは上にあることを前面、下にあることを背面と呼ぶ
・フチ=線(せん)。塗りと線の意味を理解する
・線を付ける時は線端と角の形状を丸くしてトゲを無くす
・クリックしながらドラッグ(マウスを移動)すると複数選択ができる
・Shiftキーを押しながらクリックで複数選択できるが前面の文字しか選択できない
これでパターンAの「背面にペーストしてフチを付ける方法」の説明は終わりです。
次はパターンBの「アピアランスからフチを付ける方法」へと進みましょう。
![]()
【caption3:文字にフチを付けよう/パターンB】
これからパターンBを説明しますが、ひとつ注意が必要です。
パターンAを理解していないとパターンBを理解するのは非常に難しいです。
説明通りにやっていけばフチを付けることは出来ると思いますが、その構造を理解をするのは難しいと思われます。
パターンBの方法を自由自在に操れるようになる為に、まずはパターンAを完璧に理解しましょう。
逆に、パターンAを理解していればパターンBは驚くほど簡単です。
簡単かつ便利すぎてフチ付けるなら全部パターンBで良いじゃん!
と思ってしまうくらい素晴らしい方法です。
でも、あえてパターンAを優先的に覚えてもらったのには理由があります。
なので必ずパターンAを理解してから読んでくださいね。
ではその素晴らしいフチの付け方を伝授します!
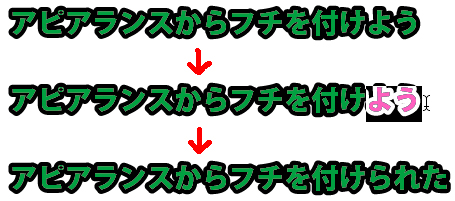
まずは「アピアランスからフチを付けよう」と文字を打って、書体を小塚ゴシックProの「H」にしてください。
※書体が無い場合はなるべく太い書体にしてください。
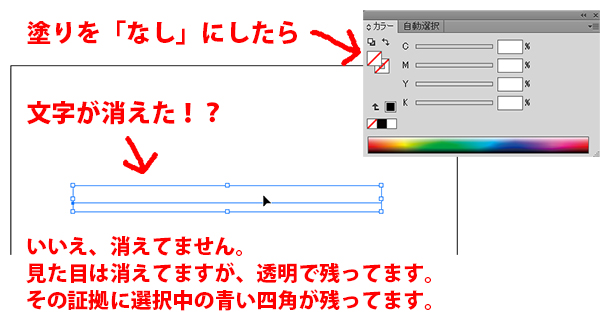
アートボードからはみ出さないように適当な大きさにしたら、塗りを「なし」にしてください。
塗りを「なし」にしても文字そのものは残っています。
移動すれば打った文字が青く光るので試してみてください。
ほら、文字はちゃんと残ってましたね。
さて、ここからアピアランスを使用していきます。
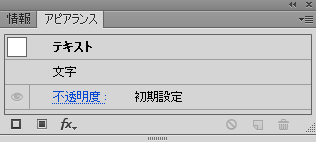
右のパネルから「アピアランス」パネルを見付けられましたか?
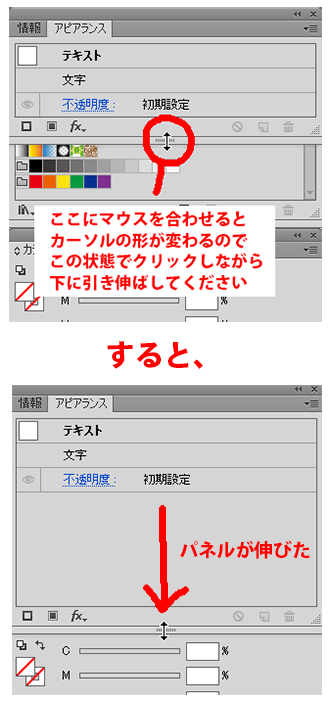
この状態だと説明が分かりにくいと思うので少し縦に伸ばしてみましょう。
これで説明がしやすくなりました。
縮めたい時は上にドラッグすればOK。
まずは透明になっている文字を選択してください。
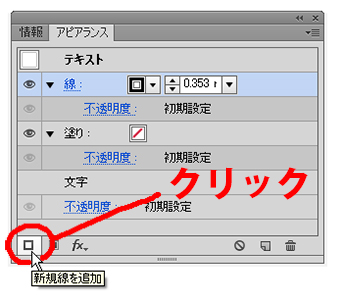
選択中なのを確認してから左下にある新規線を追加をクリック。
クリックすると文字にフチ(線)が付きました。
それと同時にシンプルだったアピアランスパネルが騒がしくなりましたね。
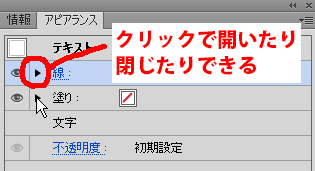
目のマークの右側にある▼をクリックすると詳細を開いたり閉じたりできます。
※バージョンによっては▼が最初から右を向いた状態になっています。
とりあえず分かりやすいように閉じてシンプルにしておきましょう。
この状態でフチ(線)を太くしてもパターンAで大変なことになった状態と同じことが起きます。
ここまで読み進めたなら理解してますよね?
そうです。フチ(線)が塗りより前面にあるから大変なことになります。
そしてこのアピアランスパネルなら、驚くほど簡単に塗りを前面に持ってこれます。
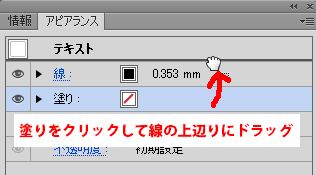
塗りをクリックすると青くなるので、クリックしたまま線の上にドラッグします。
そしてテキストと書かれた場所と線と書かれた場所のちょうど間くらいでクリックを離してください。
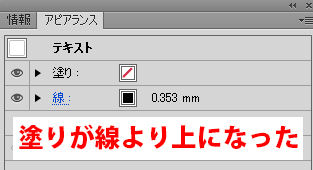
すると塗りが線より上になりました。
この状態で塗りに色を付けてください。
いつもの方法で色を付けてもいいですが、このアピアランスパネルからも色を付けられます。
これと同じように線の色も変えられます。
さらに線は太さまで変えられます。
線の場所をクリックして数値を変更してください。
この作業後に透明だった文字を見てみてください。
ちゃんと塗りが前面にきてフチ(線)が背面にきてます。
コピーしたりロックしたり色々大変だったパターンAに比べて驚くほど簡単でした。
線端と角の形状を丸くするのを忘れないでくださいね。
アピアランスの構造は理解できましたか?
この構造を理解するのは大変難しいです。
アピアランスとは日本語で「外見・外から見た様子」です。
アピアランスを変更すれば外見が変わります。
外見は全てアピアランスパネルで管理してますので、アピアランスパネルを見れば選択している文字がどんな性質を持った文字なのかを理解することができます。
言わば「説明書」のようなものですね。
※選択しているモノのアピアランスのみ表示されます。
ちなみにアピアランスパネルの中で上にある項目が前面になり、下にあるものが背面になります。
だから塗りを線より上に持ってきたんですね。
見た目だけでは良く分からなかったパターンAに比べてパターンBの方法なら塗りが前面にあるのが一発で分かります。
さらに、複数選択しなくてもクリックで選択するだけで線も一緒に移動・拡大等が自由自在です。
さらにさらに、文字をダブルクリックすると文字ツールに切り替わるので文字を編集できますが線も一緒に編集できます!
試しに文字をダブルクリックして文字ツールに切り替えてから編集してみてください。
パターンAでこれを試すと前面の文字しか編集できないので、前面の文字を編集後にロックしてから背面にある線を再度編集する必要があります。
重要なポイント!
・アピアランスから線を付ける時は必ず塗りと線を「なし」にしてから作業する
・アピアランスパネルを見た時に上にあるほど前面で下にあるほど背面に配置されていると理解する
・アピアランスから線を付ければ文字の編集も自由自在
パターンBすげえ!
って言葉が聞こえてきそうですね。
というよりパターンAってめちゃくちゃ面倒な方法なんじゃない?
と思いますよね。思って当然です。私もそう思います。
確かに文字に線を付ける事に関してだけならパターンBの方が圧倒的に便利です。
だけなら、です。
文字に線を付ける時はパターンBをオススメします。
だけどパターンAを理解したことは決して無駄ではありません。
この後のステップで文字以外の部分に触れていきますが、イラストレーターの核となる部分を理解するためにはパターンAの方法を理解しておく事が必要不可欠です。
だから先に覚えておこうという事です。
パターンBの「アピアランスからフチを付ける方法」の説明はこれで終わりです。
今回の講座は1回読んで実践しただけじゃ覚えきれないほど濃い内容だったと思います。
ですので理解できるまで何度も読み返して実践してみることをオススメします。
お疲れ様でした。
次はいよいよペンツールの説明です。
ペンツールはイラストレーターの核です。心臓です。
ペンツールをマスターすればイラストレーターの80%はマスターしたのと同じです。
これはデザイン学校の講師が実際に言ってたので間違いありません。
80%の扉を叩いてやりましょう!
このステップで学んだ事 まとめ
・文字を移動する方法
・画面表示を移動・拡大・縮小する方法
・複数選択する方法
・フチ=線。フチの正式名称は「線」
・背面にペーストして線を付ける方法
・アピアランスから線を付ける方法
このステップで学んだ重要なショートカットキー
・選択中の文字・オブジェクトをコピー 「Ctrl+C(Mac/Command+C)」
・コピーした文字・オブジェクトを背面へペースト 「Ctrl+B(Mac/Command+B)」
・選択中の文字・オブジェクトをロック 「Ctrl+2(Mac/Command+2)」
参考になった!ありがとう!
と思った方は「ツイート」や「いいね!」のご協力をお願いします。
管理人が大変喜びます!
初心者講座ステップ3へ進もう!
⇒ペンツールの基本的な使い方を図を見ながら分かりやすく簡単に解説【初心者講座ステップ3】
この記事が役に立ったとおもったら
イラレに関するアンケートへのご協力をお願いします!
アンケート回答は3分で終ります。
しかも今なら管理人に直接質問できる、おまけ付き!
スポンサードリンク


































イラストレーターの入門者です。1からすごく丁寧に説明してくださっていて、ついさっきまで何もできなかった私がオシャレな文字をかけるようになりまた。ありがとうございます。引き続きお世話になります。
>ポンズ様
コメントありがとうございます!ポンズ様のお役に立てたようで嬉しいです。新しいことが出来るようになって「イラレって楽しい!」と思うことが一番の上達方法です。こちらこそよろしくお願いします^^
初回に続いて、基礎を丁寧に解説していただけるので、僕のような理解力低い人間でもわかりやすいです。
>takeron様
イラストレーターでデザインしよう!では「初めて起動した人」向けに記事を書いてます。解説しようと思うとどうしても専門用語を多用したくなるのですが、初心を思い出しながら「そう言えばここ覚えにくかったな」などを試行錯誤して解説できるように心がけています。貴重な意見を頂きありがとうございます。引き続き他の記事もよろしくお願いします。
イラストレーターの勉強を独学でやっています。
ネットで勉強させて頂く事が多いですが、イラデザさんのサイトは動画を見なくても理解できるのが素晴らしいです!
何事も基本が大事だと思いますので、自分のような初心者には丁寧で分かりやすい説明は有難いです。
今後共よろしくお願いします。
>たんたん様
お褒めの言葉を頂きありがとうございます!動画は確かに参考にりますよね。私も取り入れようかと思ってた時期がありましたが編集が大変なので辞めちゃいました^^;初心者向けブログなので基本的な事しか書いてませんがお役に立てたようで嬉しいです!こちらこそよろしくお願いします。
分かりやすくてスムーズに進めていけました。この技が使えるようになっただけで、楽しくなってきました。次はどんなことができるようになるのか楽しみです。投げ出さずにがんばりたいです。これからもよろしくお願いします。
>junko様
お返事遅くなってしまい、ごめんなさい><; 文字にフチを付けることができれば、それだけでワードで作った資料とは違うカッコいい見出し広告が作れるようになります!jyunko様が投げ出さずに頑張ってもらえるように、応援してます^^!
Tシャツ制作の為にイラレ始めたのですけど全く解らずネット検索していたら辿り着きました。
ヤバイです。とてもわかりやすいです!今後も参考にさせて頂きます。宜しくお願いします。
>A2C様
コメントありがとうございます!Tシャツ制作を業者に頼むとデザイン料で5,000円以上掛かることもあります。つまりイラレを身につけるという事は、有料級の価値がある技術を身につけたことになります。ぜひイラデザを参考にして、素敵なTシャツを作ってくださいね^^
新卒で急にイラレを使うことになり、途方に暮れておりましたところ、このサイトを発見しました。ありがとうございます!!
>れんちょん様
コメントありがとうございます!
新卒で急にイラレ使うなんて、もしれんちょん様が一度もイラレに触ったことがないとしたら厳しい状況ですね。。
と、言いたいところですが、このイラデザはそんな人の為に作ったブログです^^
少しでもお役に立てたなら嬉しいです。
「すごい・・・・・・・」
この一言につきます。
このサイトの凄さ、これは、まさに「文言」です。
管理人さんの説明文は、当然ながら
それ以上に、読んで学んでいる私たちの心の声を、書けていることがすごい
***「●●」って思いますよね? そうなんです、実はこれこれこれなんです***
の、ように、一人二役、ではないですけれど、とっても話の山谷がスムーズです。
そして、たまに、どうでも(良い?)悪い?ような話も途中でちょいちょい入れてくれるのも(笑)
言葉一つ一つが、ほんとに、
学生時代に難しい勉強も、楽しく教えてくれた先生から
授業を受けているようであります。
ほんとに、このような稀に見るサイトに出会えて幸せです。
これからも、応援しています。そして、勉強させて頂きます。(^^*
ありがとうございます。
普段は、このような書き込みしたことないのですが
あまりに、凄すぎて
イラストレーターの勉強も進んでいるので、お礼を兼ねて
コメントさせていただきました。
それでは、失礼いたします。。。
>prius様
とっても感動できるコメントありがとうございます!家宝にします!!(真面目に)
どうでも良い話をちょいちょい挟むのは、わたし自身の休憩でもあり・・笑。
応援ありがとうございます!私もprius様がイラレを使いこなせるようになるように応援してます^^
このようなコメントを頂けるのを夢みてずっと頑張ってブログを書いてきたので、その想いが報われた瞬間でした。
ありがとうございます!
独自にやってたから、アピアランスなんて全然意識してなかったです。二種類の方法を教えてくださり、それがまた、とても応用が利きそうなものなので、本当にありがたいです!!
>あいあい様
コメントありがとうございます!
アピアランスって、実はとても大事で、これを理解してる人としてない人で大きな差が生まれます。
(というより、アピアランスを使いこなしたらイラレはもうプロ級です)
ガンガン応用効かせて色々試してみてくださいね^^
ありがとうございます本当に素晴らしい教え方でイラストレーターの学びが楽しみになってきました
。これからもよろしくお願い致します。
illustratorはどのサイトを見ても理解できなかったんですが、とても分かりやすくありがたいです!
ありがとうございます
>くまんちゅ様
コメントありがとうございます!
諸事情により返信がとても遅くなってしまいました。。ごめんなさい(涙)
日本一わかりやすいイラレのハウツーサイトを目指してますので、
狙い通りになったみたいでうれしいです^^
今後ともよろしくお願いします!