人物の考えごとを”もくもくした吹き出し”で表現することは良くあります。
今回はそのもくもく吹き出しを「早い!綺麗!修正超簡単!」と三拍子揃った方法で描けちゃう超便利な裏技を伝授します。
完成形はこんな感じ↓

しかもこの方法で雲やビスケットも簡単に描けちゃいますよ^^
パスの変形を使うようなちっさい技とは違い、今回のは超大技ですので大必見!!
知らなかった人は「まさかソレをそんな使い方で!?」と周りに自慢したくなる裏技です。笑
モクモクはこんな方法で作る
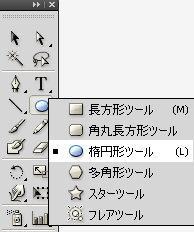
まずは新規ドキュメントを開いて楕円形ツールに切り替えて下さい。

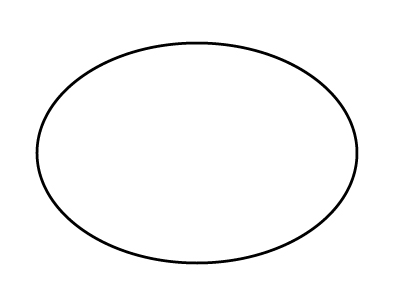
切り替えられたら横長の楕円を描きます。ヨコ10cmくらいの大きさにすると今後の説明で分かりやすいです。というか変形パネルからヨコ10cmに設定してください。笑

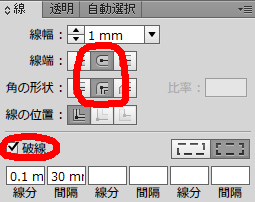
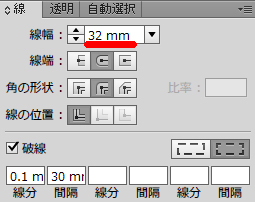
大体10cmくらいの楕円が描けたら「線パネル」を探して、「線端」と「角の形状」を真ん中に設定。
さらにパネル内にある「破線」という項目にチェックを入れます。
チェックを入れたら「線分を0.1mm」「間隔を30mm」とボックスに数値を打ち込んで下さい。

するとこんな感じに・・・

って見にくゥ!?Σ
このままでは点が小さすぎて見にくいので線を太くしてあげましょう。
線幅の数値を32mmに設定します。
この時に描いた楕円の大きさが10cmより大きすぎたり小さすぎたりすると今後の処理が「もくもくにならないんだけど?」となってしまいますので注意。

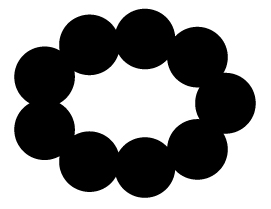
するとこんな感じになったと思います。

数珠?ポン○リング?みたいな形です。こーいう図形を描きたかった人も使える技とも言えます。
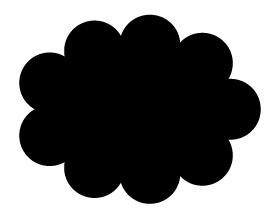
あとは塗りに黒を入れれば・・・
![]()
↓ ↓ ↓

もくもく部分の完成です!
あとは吹き出しっぽく楕円を追加したり色を変えたり中に文字を入れれば完成。
と思って作業したら「あれ?なんか線が変だぞ?」となるので注意して下さい。
破線と線の太さは継続されます。
なので他の図形を描く場合は「破線」のチェックを外して「線」の黒をなしに設定しましょう。
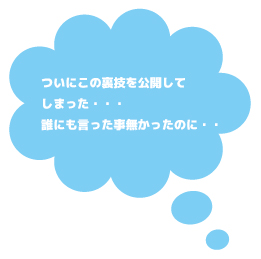
で、形にしたのがこちら↓

これで考える吹き出しの完成です!
って、これで「雲」は分かるけど「ビスケット」ってどこが?
と、この記事タイトルを見るとギモンに思いますよね。
それは今回の方法を使って楕円の形や線幅、破線の数値を変更することで簡単に描けます。
最初に言った三拍子「早い!綺麗!修正超簡単!」の修正超簡単にあたる部分ですね。
さきほど作った「もくもく部分だけ」をコピーして直径10cmの正円に変更後、線幅と破線の数値を変更しましょう。
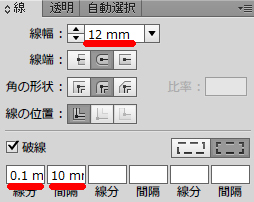
ここでは「線幅」を12cm、破線の「線分」を0.1mm、「間隔」を10mmにしてください。

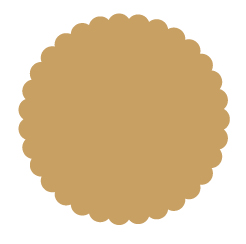
そしてそのまま「線」と「塗り」の色をビスケットっぽいベージュに設定すると

超簡単にビスケットのシルエットっぽくなりました。
数値をいじると図形が変化することが分かりましたか?
線幅と間隔の数値がキーポイントになってます!
色々数値をいじってお気に入りの図形を作って見てください。
デザイン学校で教えてくれなかった知る人ぞ知る裏技なので是非マスターしてくださいね!
この記事が役に立ったとおもったら
イラレに関するアンケートへのご協力をお願いします!
アンケート回答は3分で終ります。
しかも今なら管理人に直接質問できる、おまけ付き!
スポンサードリンク



惜しみなく公開していただいていいんでしょうか。。。
趣味でイラストレーターを使っている身としても、こういう知識を取り入れて
もっと楽しく使えそうです!ありがとうございます。
>宇田川留美様
コメント頂きありがとうございます!惜しむべきはこの知識を誰にも伝えられず消えてしまうことです^^
独学は少しでも楽しいと思えることが大切です!これからもイラデザをよろしくお願いします。